1.5.1 创建数组的两种方式
1.5.1.1 字面量方式
-
示例代码如下:
var arr = [1,"test",true];
1.5.1.2 new Array()
-
示例代码如下:
var arr = new Array(); 注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
参数传递规则如下:
-
如果只传入一个参数,则参数规定了数组的长度
-
如果传入了多个参数,则参数称为数组的元素
-
// 创建数组的两种方式
// 1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]);
// 2. 利用new Array()
// var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3
console.log(arr1);
1.5.2 检测是否为数组
1、instanceof 运算符
-
instanceof 可以判断一个对象是否是某个构造函数的实例
var arr = [1, 23]; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // false
2、Array.isArray()
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23]; var obj = {}; console.log(Array.isArray(arr)); // true console.log(Array.isArray(obj)); // false
// 检测是否为数组
// (1) instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array);
console.log(obj instanceof Array);
// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr));
console.log(Array.isArray(obj));
// 翻转数组
function reverse(arr) {
// if (arr instanceof Array) {
if (Array.isArray(arr)) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return 'error 这个参数要求必须是数组格式 [1,2,3]'
}
}
console.log(reverse([1, 2, 3]));
console.log(reverse(1, 2, 3));
1.5.3 添加、删除数组元素的方法
- 数组中有进行增加、删除元素的方法,部分方法如下表
注意:push、unshift为增加元素方法;pop、shift为删除元素的方法

// 添加删除数组元素方法
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
// arr.push(4, 'pink');
console.log(arr.push(4, 'pink'));
console.log(arr);
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple'));
console.log(arr);
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 3. pop() 它可以删除数组的最后一个元素
console.log(arr.pop());
console.log(arr);
// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 4. shift() 它可以删除数组的第一个元素
console.log(arr.shift());
console.log(arr);
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
// newArr[newArr.length] = arr[i];
newArr.push(arr[i]);
}
}
console.log(newArr);
1.5.4 数组排序
- 数组中有对数组本身排序的方法,部分方法如下表

注意:sort方法需要传入参数来设置升序、降序排序
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
// 数组排序
// 1. 翻转数组
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr);
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
// 补充的代码
var arr2 = [11, 3, 2, 7, 18, 22, 9];
console.log(arr2.sort()); // [11, 18, 2, 22, 3, 7, 9]
function compareNum(a, b) {
return a - b;
}
function compareNumDESC(a, b) {
return -(a - b);
}
console.log(arr2.sort(compareNum)); // [2, 3, 7, 9, 11, 18, 22]
console.log(arr2.sort(compareNumDESC)); // [22, 18, 11, 9, 7, 3, 2]
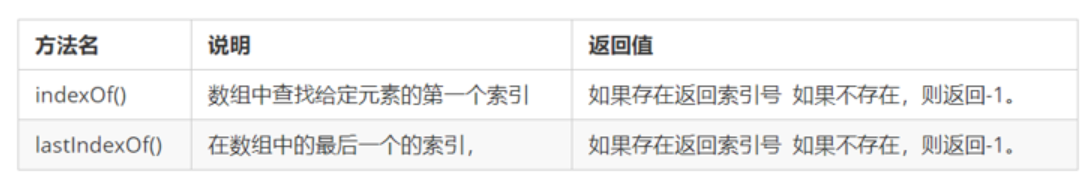
1.5.5 数组索引方法
- 数组中有获取数组指定元素索引值的方法,部分方法如下表

// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue'));
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
var arr = ['pink', 'red', 'blue', 'haha'];
console.log(arr.indexOf('red')); // 1
console.log(arr.indexOf('haha')); // 3
console.log(arr.indexOf(111)); // -1
var arr2 = [11, 3, 2, 7, 18, 22, 9, 3, 11, 2];
console.log(arr2.indexOf(11)); // 0
console.log(arr2.indexOf(2)); // 2
console.log(arr2.lastIndexOf(11)); // 8
console.log(arr2.lastIndexOf(2)); // 9
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
// var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])
var demo = unique(['blue', 'green', 'blue', 'sky', 'green', 'red', 'green']);
console.log(demo); // ["blue", "green", "sky", "red"]
----------------------------------------------------------------------
// 方法2
let arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']
let obj = {}
for (let i = 0; i < arr.length; i++) {
obj[arr[i]] = arr[i]
}
// console.log(obj) // {c: "c", a: "a", z: "z", x: "x", b: "b"}
let newArr = []
for (let k in obj) {
newArr.push(k)
}
console.log(newArr) // ["c", "a", "z", "x", "b"]
----------------------------------------------------------------------
// 方法3
let arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']
let unique = (arr) => {
let obj = {}
arr.forEach(element => {
obj[element] = 1
});
console.log(obj) // {c: 1, a: 1, z: 1, x: 1, b: 1}
arr = []
for(let i in obj) {
arr.push(i)
}
return arr
}
console.log(unique(arr)) // ["c", "a", "z", "x", "b"]
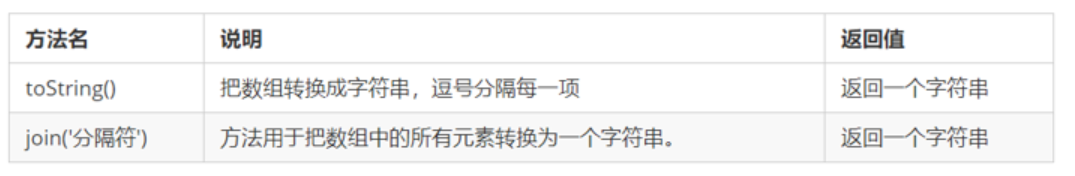
1.5.6 数组转换为字符串
- 数组中有把数组转化为字符串的方法,部分方法如下表

注意:join方法如果不传入参数,则按照 “ , ”拼接元素
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
// 补充的代码
var newArr = [];
var arr = [1, 2, 3]
var val_1 = arr.toString();
console.log(val_1); // 1,2,3
console.log(typeof val_1); // string
newArr.push(val_1);
console.log(newArr); // ["1,2,3"]
console.log('--------------');
var arr1 = ['green', 'blue', 'pink'];
var val_2 = arr1.join()
console.log(val_2); // green,blue,pink
console.log(typeof val_2); // string
newArr.push(val_2);
console.log(newArr); // ["1,2,3", "green,blue,pink"]
console.log('--------------');
var val_3 = arr1.join('-');
console.log(val_3); // green-blue-pink
console.log(typeof val_3); // string
newArr.push(val_3);
console.log(newArr); // ["1,2,3", "green,blue,pink", "green-blue-pink"]
1.5.7 其他方法
- 数组中还有其他操作方法,可以自行查阅学习
