5.1 对象的相关概念
5.1.1 什么是对象?
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人 可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
明星 周星驰(星爷) 女朋友 迪丽热巴 班主任 咱们班班主任
苹果 这个苹果 手机 我的华为手机 游戏 刺激战场
在 JavaScript 中,对象是一组无序的相关属性和方法的集合。
所有的事物都是对象,例如字符串、数值、数组、函数等。 【应该说,所有的数据都是对象。】
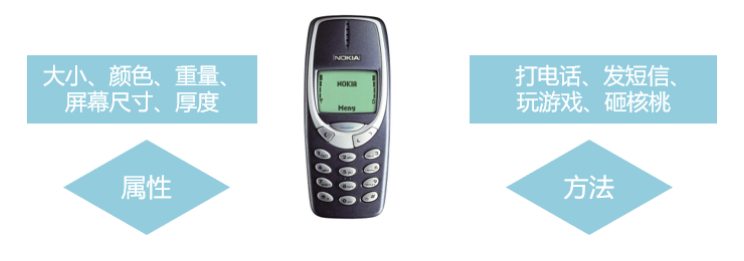
对象是由属性和方法组成的。
-
属性:事物的特征,在对象中用属性来表示(常用名词)
-
方法:事物的行为,在对象中用方法来表示(常用动词)

5.1.2 为什么需要对象?
保存一个值时,可以使用变量。
保存多个值(一组值)时,可以使用数组。
如果要保存一个人的完整信息呢?
例如,将“张三疯”的个人的信息保存在数组中的方式为:
var arr = [‘张三疯’, ‘男', 128,154];
上述例子中用数组保存数据的缺点是:数据只能通过索引值访问,开发者需要清晰的清除【清楚】所有的数据的排行才能准确地获取数据,而当数据量庞大时,不可能做到记忆所有数据的索引值。
为了让更好地存储一组数据,对象应运而生:对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结构清晰,表意明显,方便开发者使用。
使用对象记录上组数据为:
var obj = {
"name":"张三疯",
"sex":"男",
"age":128,
"height":154
}
JS中的对象表达结构更清晰,更强大。