作用域链
只要是代码都一个作用域中,写在函数内部的局部作用域,未写在任何函数内部,即在全局作用域中;
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;
根据在[`内部函数可以访问外部函数变量`]的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。
作用域链:采取就近原则的方式来查找变量最终的值。
案例分析1:
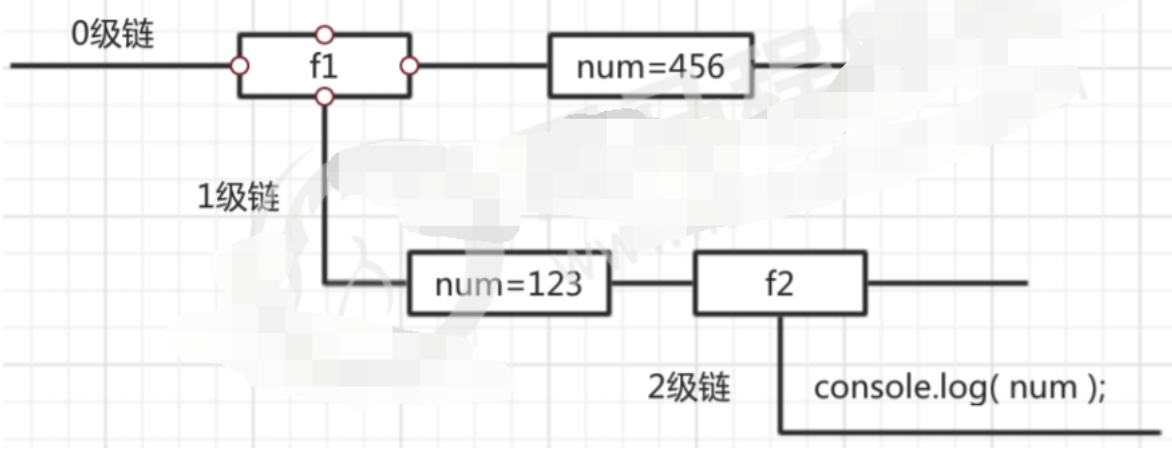
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();

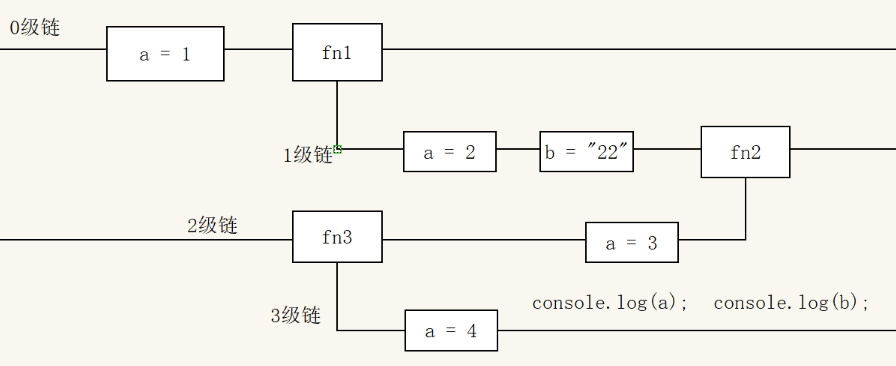
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 ? 4
console.log(b); //b的值 ? 22
}
}
}
fn1();