视口:viewport,就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
2.1 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS、 Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。【完全忽略了手机屏幕有不同的尺寸。】
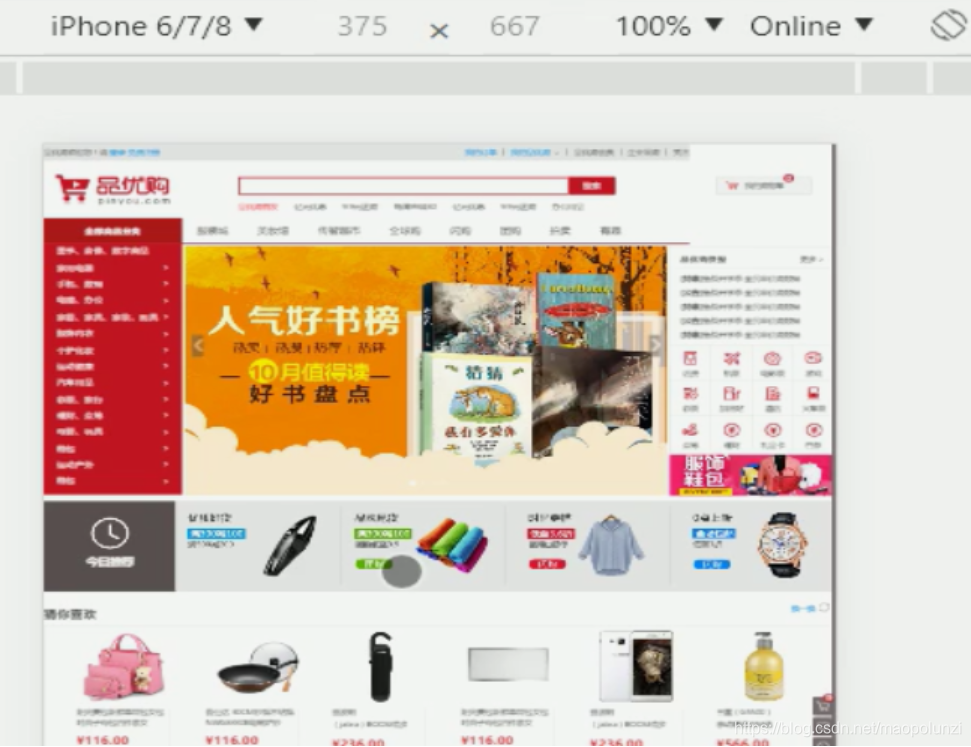
【下图:布局视口设置为 980px,但是手机屏幕窄多了,于是就把页面压缩/缩小,字体就会缩小。】

补充:字很小,需要放大,手指缩放、放大镜,因此手机浏览器默认自带的布局视口不合适。 【这个页面缩小到屏幕的宽度吗?】

2.2视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KTqNM3yw-1577272453822)(C:UsersasusAppDataRoamingTypora ypora-user-imagesimage-20191225174224343.png)]](https://img-blog.csdnimg.cn/20191225191607117.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21hb3BvbHVuemk=,size_16,color_FFFFFF,t_70)
2.3理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定。
理想视口,对设备来讲,是最理想的视口尺寸。
需要手动填写meta视口标签通知浏览器操作。
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口。
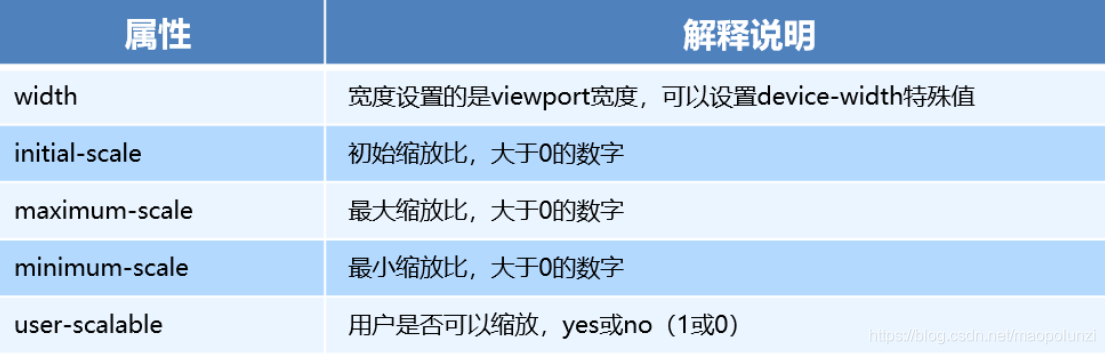
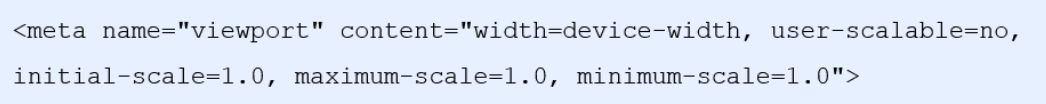
2.4meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">

最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0