如果页面中有两个这样的div结构,则两个第一个<span>我是span</span>,都是pink
<div>
<p>我是一个p标签</p>
<span>我是span</span> <br>
<span>我是span</span> <br>
<span>我是span</span> <br>
</div>
span:nth-child(2) {
background-color: pink;
}
-
属性列表
【first-child可以用 nth-child(1)代替。 last-child 可以用 nth-child(n)代替。】

-
代码演示
ul li:first-child { background-color: lightseagreen; } ul li:last-child { background-color: lightcoral; } ul li:nth-child(3) { background-color: aqua; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* li:nth-child(1) {
font-size: 20px;
}
li:nth-child(10) {
font-size: 50px;
} */
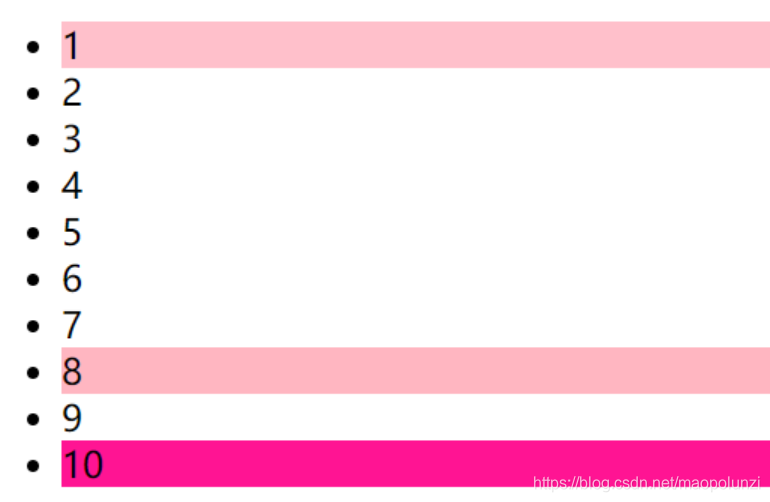
ul li:first-child {
background-color: pink;
}
ul li:last-child {
background-color: deeppink;
}
/* nth-child(n) 我们要第几个,n就是几 比如我们选第8个, 我们直接写 8就可以了 */
ul li:nth-child(8) {
background-color: lightpink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>

nth-child 参数详解
-
nth-child 详解
-
注意:本质上就是选中第几个子元素
-
n 可以是数字、关键字、公式
-
n 如果是数字,就是选中第几个
-
常见的关键字有
even偶数、odd奇数 -
常见的公式如下(如果 n 是公式,则从 0 开始计算)
-
但是,第 0 个元素,或者超出了元素的个数会被忽略
-

-
代码演示
<style> /* 偶数 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,从 0 开始计算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶数 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇数 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 选择第 0 5 10 15, 应该怎么选 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是从第5个开始往后选择 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五个 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* n 可是关键词 even 是偶数 odd 是奇数 */
/* ul li:nth-child(even) {
background-color: pink;
}
ul li:nth-child(odd) {
background-color: hotpink;
} */
/* n 是公式 但是 n 从0开始计算 */
/* ul li:nth-child(n) {
background-color: pink;
} */
/* 2n 偶数 类似于 even */
/* ul li:nth-child(2n) {
background-color: pink;
} */
/* 2n + 1 类似于 odd */
/* ul li:nth-child(2n+1) {
background-color: skyblue;
} */
/* 5n 选择第 0 5 10 15 ... */
/* ul li:nth-child(5n) {
background-color: pink;
} */
/* n+5 就是从第5个开始往后面选择 包含第5个 */
/* ul li:nth-child(n+5) {
background-color: pink;
} */
/* -n + 5 就是选择前面5个 */
ul li:nth-child(-n+5) {
background-color: pink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>

nth-child 和 nt-of-type 的区别
-
代码演示
<style> div :nth-child(1) { background-color: lightblue; } div :nth-child(2) { background-color: lightpink; } div span:nth-of-type(2) { background-color: lightseagreen; } div span:nth-of-type(3) { background-color: #fff; } </style> -
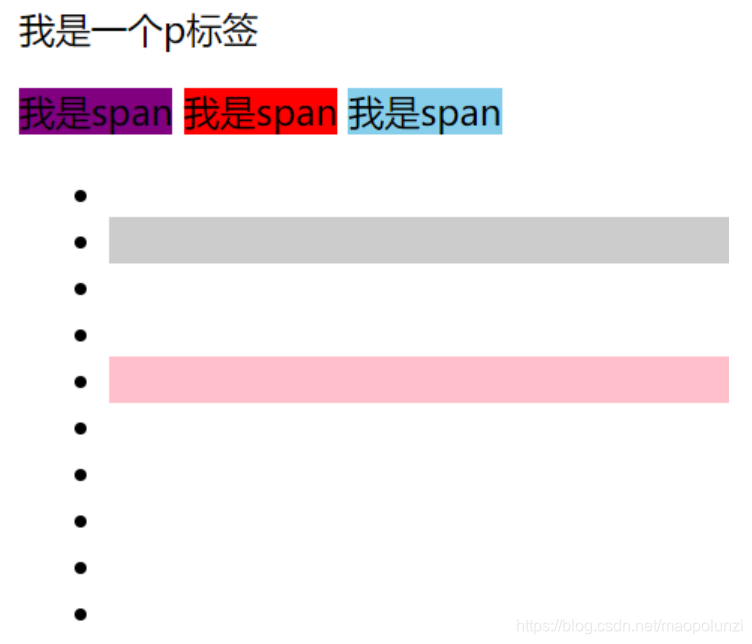
区别
nth-child:选择父元素里面的第几个子元素,不管是第几个类型 【不管是不是同一种标签。】nt-of-type:选择指定类型的元素 【相同的一组标签的第几个元素。】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* div :nth-child(1) {
background-color: pink;
}
div :nth-child(2) {
background-color: purple;
} */
/* 这个选不到,因为 nth-child(1) 表示div下的第一个子元素, span:nth-child(1)表示div下的第一个子元素是span,但是div下的第一个子元素是p*/
/* div span:nth-child(1) {
background-color: pink;
} */
div span:nth-child(2) {
background-color: pink;
}
/* 总结: :nth-child(n) 选择 父元素里面的 第 n个孩子, 它不管里面的孩子是否同一种类型 */
/* of-type 选择指定类型的元素 */
div span:first-of-type {
background-color: purple;
}
div span:last-of-type {
background-color: skyblue;
}
div span:nth-of-type(2) {
background-color: red;
}
/* 我加的代码 */
span:nth-of-type(1) {
color: blue; /* 蓝色,相同的一组标签的第几个元素 */
}
ul li:nth-of-type(2) {
background-color: #ccc;
}
ul li:nth-child(5) {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>我是一个p标签</p>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
</div>
<!-- ul 里面我们只允许放li,所以 nth-child 和 nth-of-type 就一样了 -->
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>