目标
- 理解
- 背景的作用
- css背景图片和插入图片的区别
- 应用
- 通过css背景属性,给页面元素添加背景样式
- 能设置不同的背景图片位置
【插入图片,不用设置img元素的父元素、自身元素大小,即可见,但是背景图要设置元素的宽高才可见。】
4.1 背景颜色(color)
-
语法:
background-color:颜色值; 默认的值是 transparent 透明的
4.2 背景图片(image)
- 语法:
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
- 小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
4.3 背景平铺(repeat)
- 语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4.4 背景位置(position) 重点
- 语法:
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。【建议写两个方位名词。】
- 如果position 后面是精确坐标, 那么第一个一定是 x, 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了。
练习1:
背景大图
练习2:
小图片在盒子左侧垂直居中
4.5 背景附着
-
背景附着就是解释背景是滚动的还是固定的
-
语法:
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景简写
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- 语法:
background: transparent url(image.jpg) repeat-y scroll center top ;
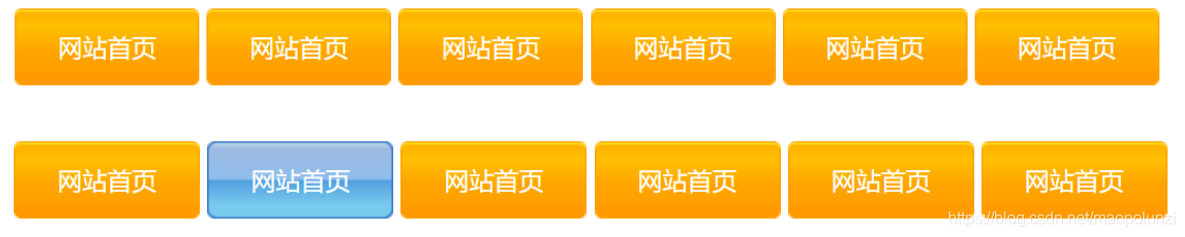
案例:导航栏案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
/*让里面的6个链接 居中对齐水平 这句话对 行内元素 行内块元素都有效果的*/
text-align: center;
}
.nav a {
/*有大小的 因为a 是行内元素 不能直接设置宽度和高 必须要转换 行内块元素*/
display: inline-block;
120px;
height: 50px;
/*行高等于盒子的高度 就可以让单行文本垂直居中*/
line-height: 50px;
color: #fff;
/*background-color: pink;*/
text-decoration: none;
/*背景简写*/
background: url(images/bg.png) no-repeat;
}
/*鼠标经过nav里面的链接, 背景图片更换一下就好了*/
.nav a:hover {
background-image: url(images/bgc.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
</div>
<a href="#">123</a>
</body>
</html>
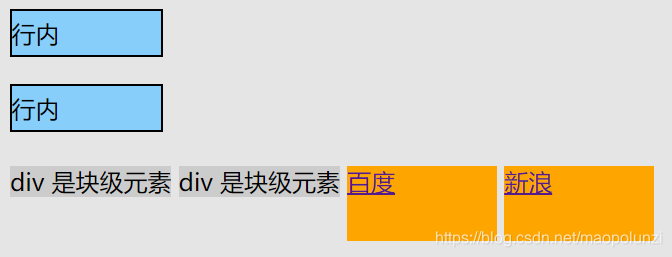
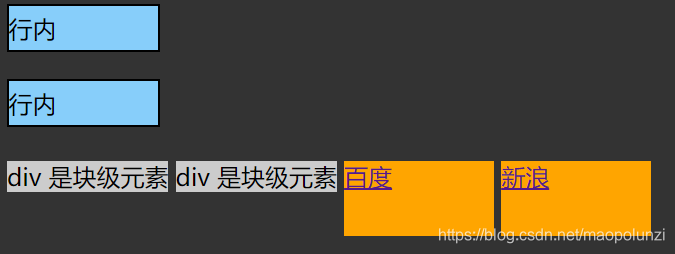
4.7 背景透明(CSS3)
- 语法:
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度, 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉,这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。


4.8 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |