创建一个新Maven项目
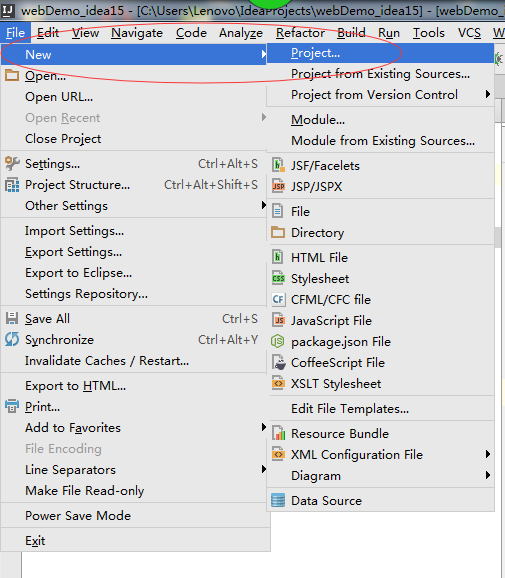
- new 一个project

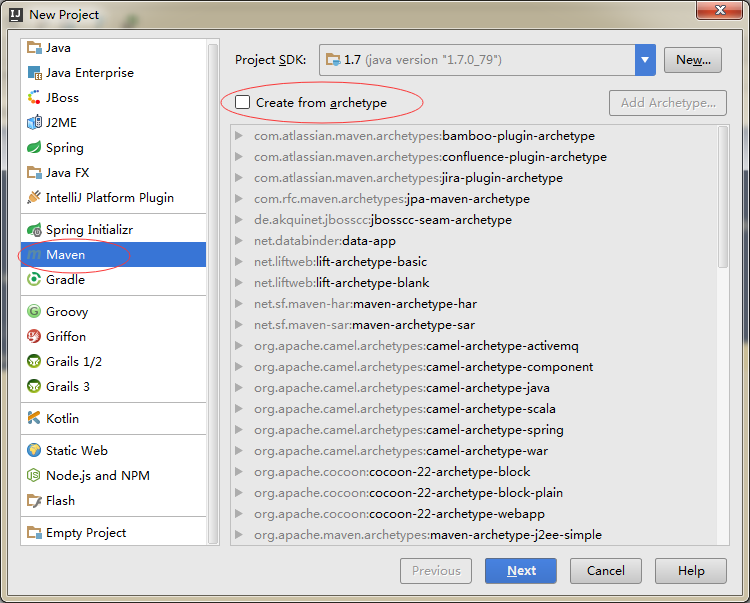
- 不选择任何Maven模板

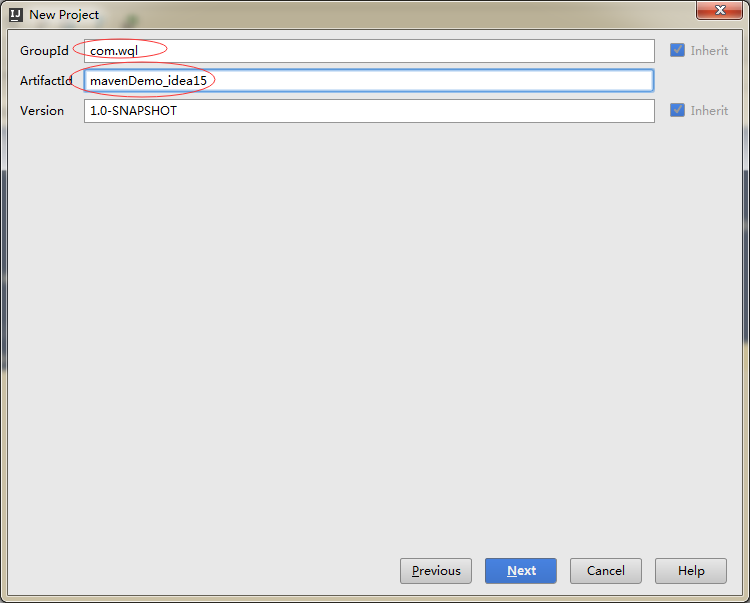
- 起个GroupId、ArifactId

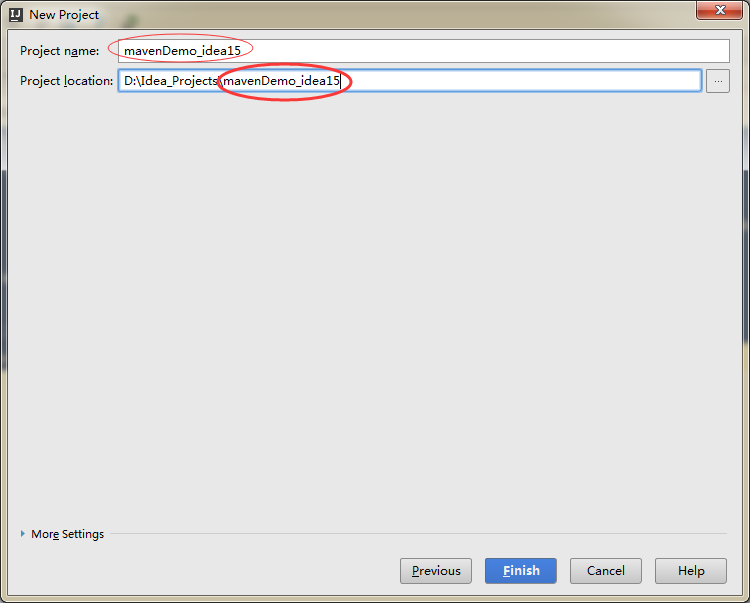
- 起个项目名。注意:Idea_Project是存放此项目的工作区间,mavenDemo_idea15为存放此项目的子目录。

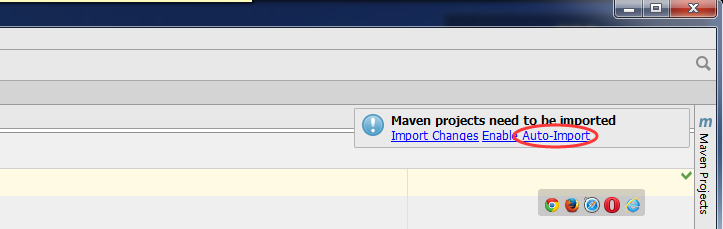
- 建好项目后,打开,点击Auto-Import

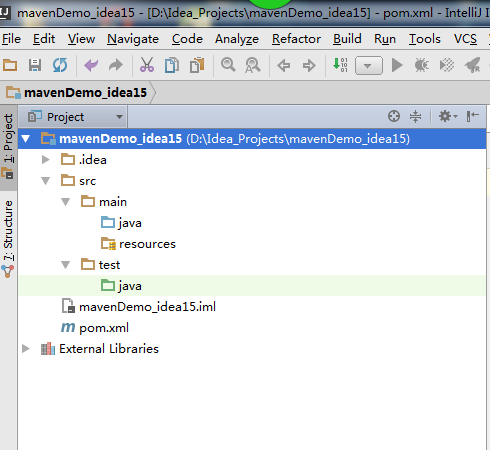
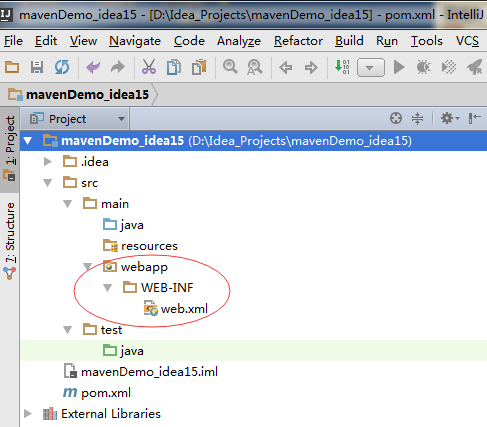
- 下面为此项目的结构

项目部署
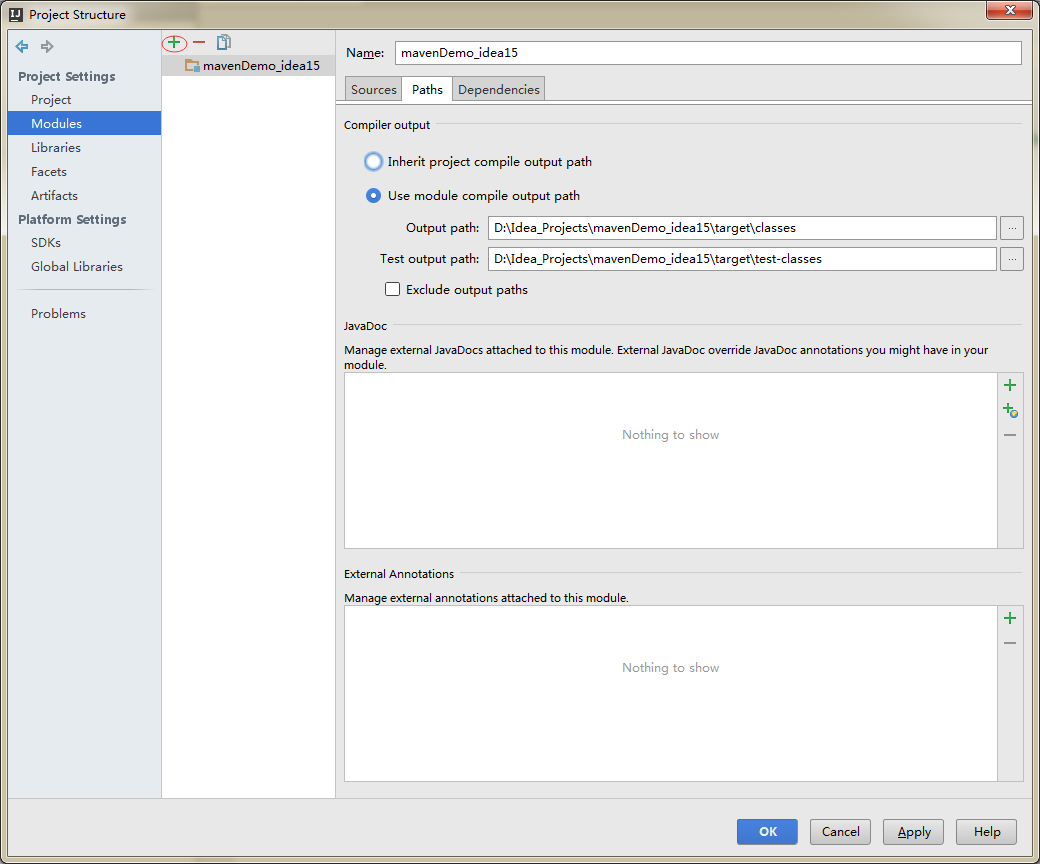
- 点击

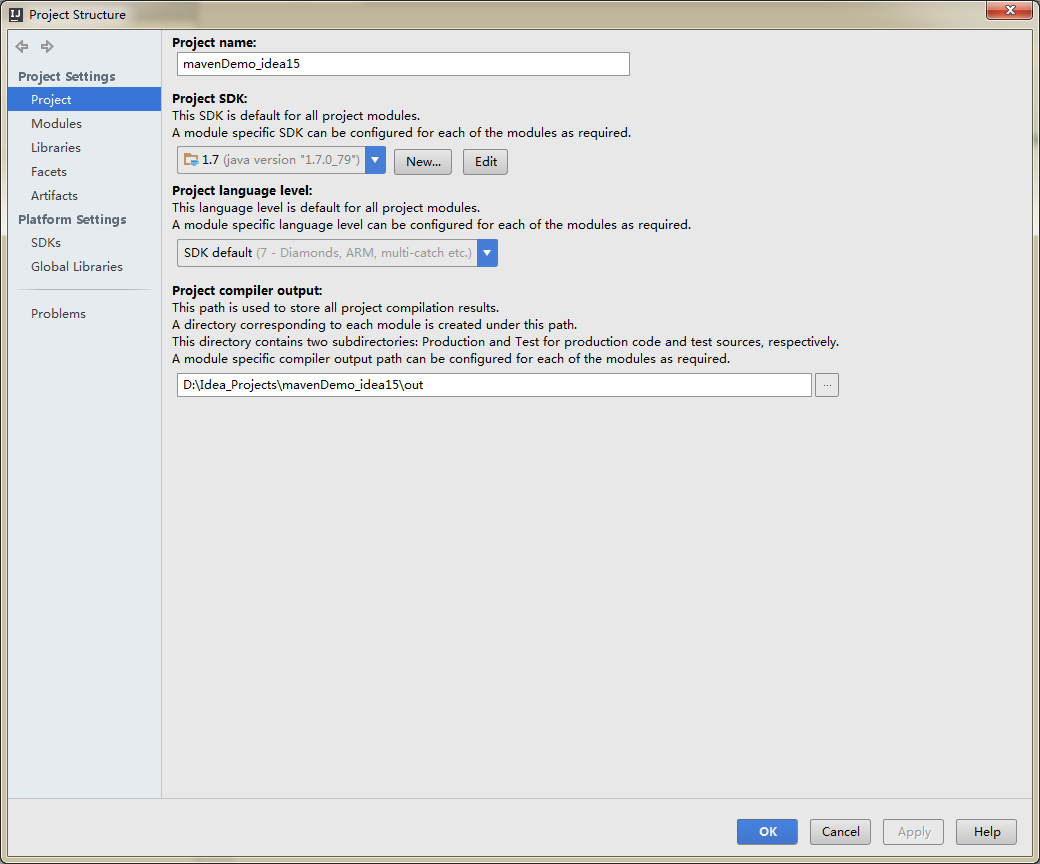
Project: 无需设置 (当然可点击Project complier output自定义编译目录)

Modules:可看到此项目无任何适配服务组件(因为是手工创建Maven,没有选择任何Maven模板)--因此需要我们进行添加。

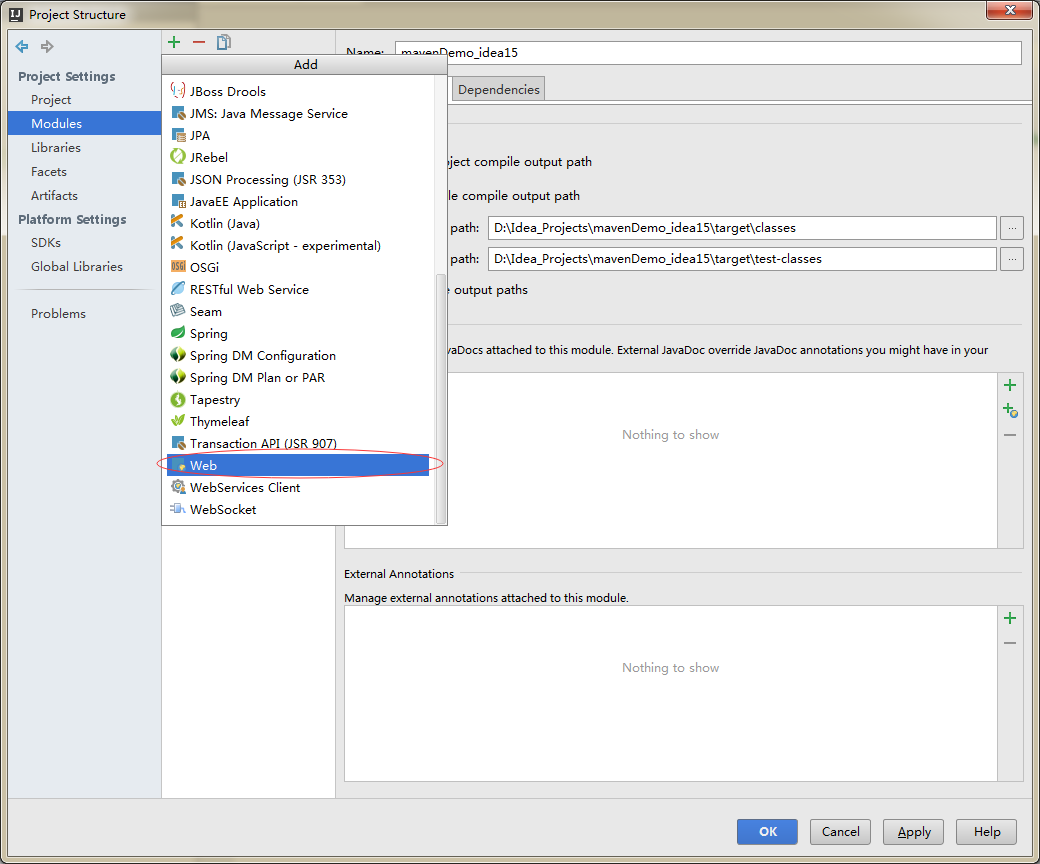
- 选择Web(为此项目添加Web服务组件,这便是一个Web项目了)

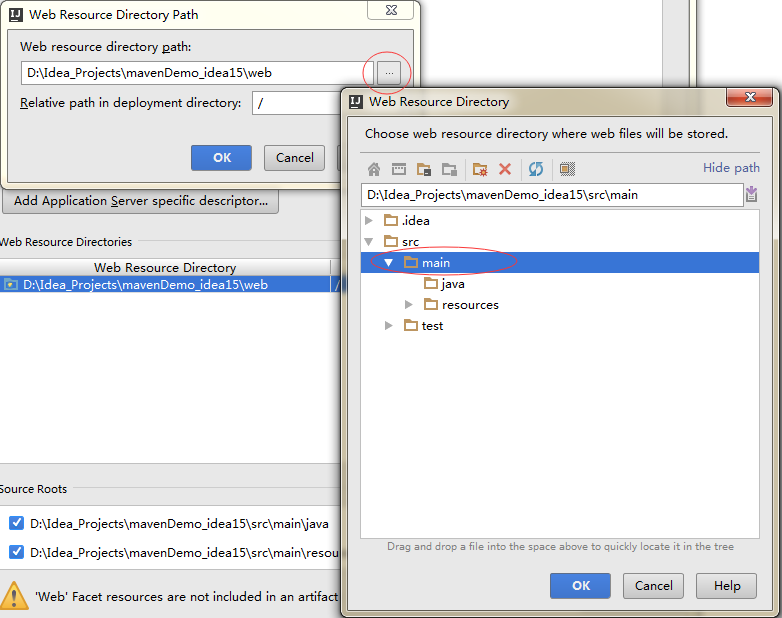
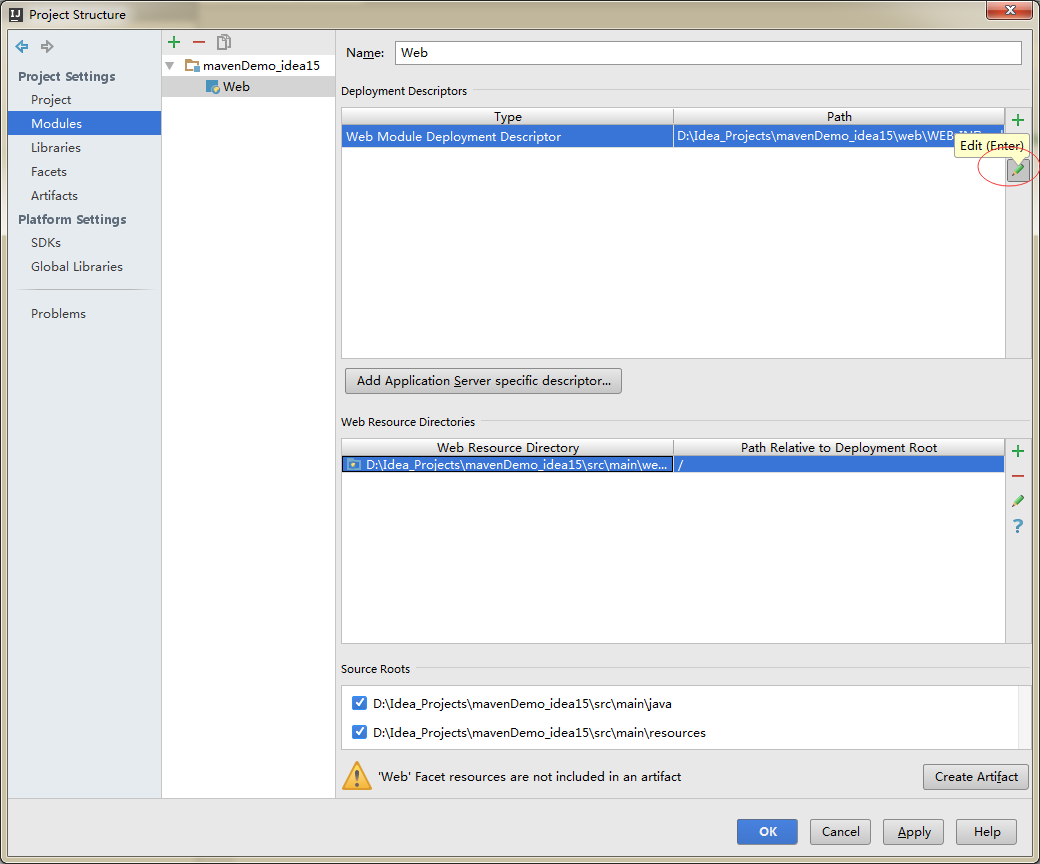
- 现在为Web设置资源目录。双击Web Resource Directory

- 选择scr/main目录

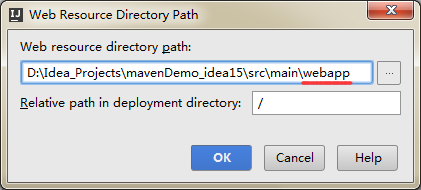
- 在后面加上webapp。好了,点OK,Web的资源目录便设置好了。

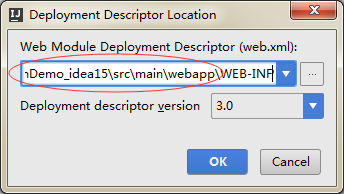
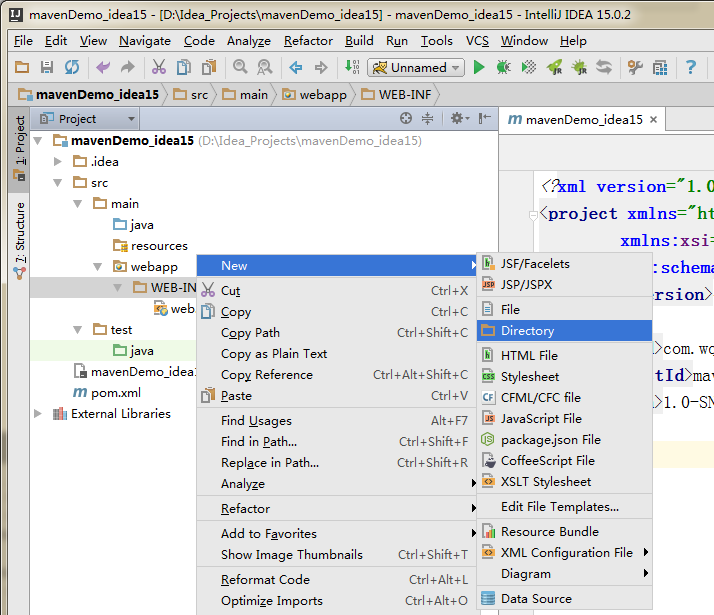
- 现在设置Web的描述文件的目录

- 设置在webapp目录下

Facts: 表示当前项目的适配服务组件。可看到此项目已是一个Web项目了。

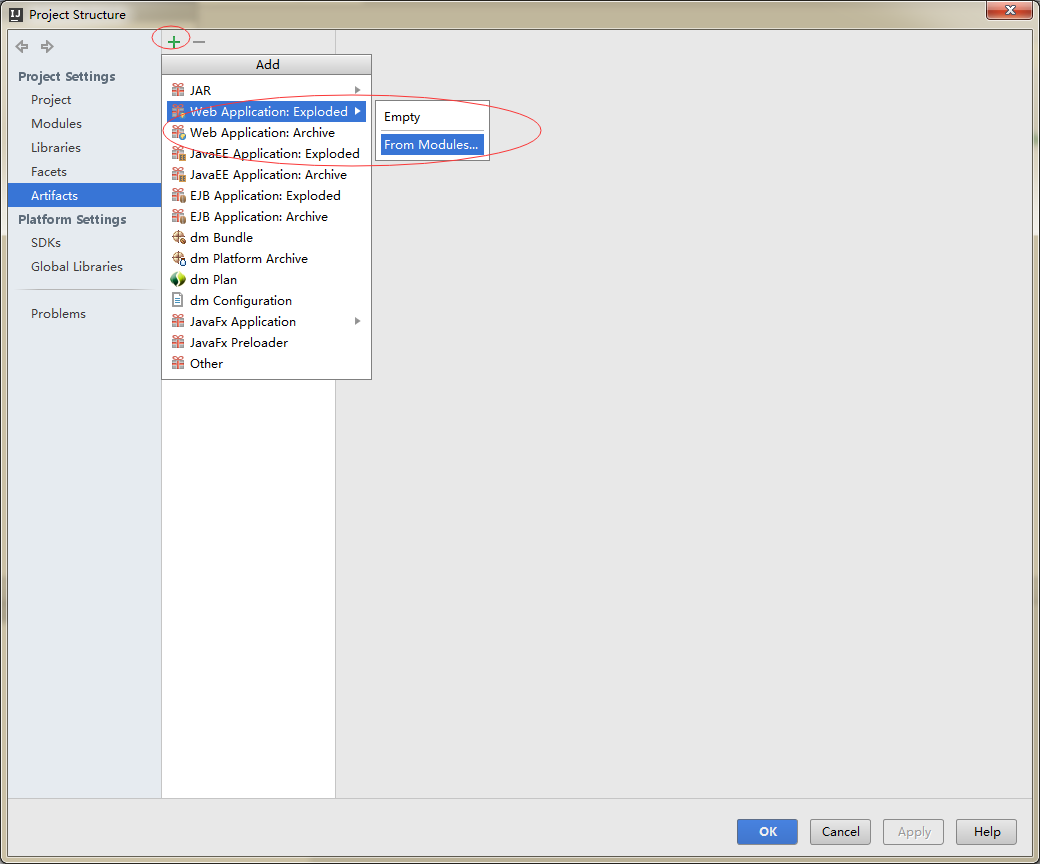
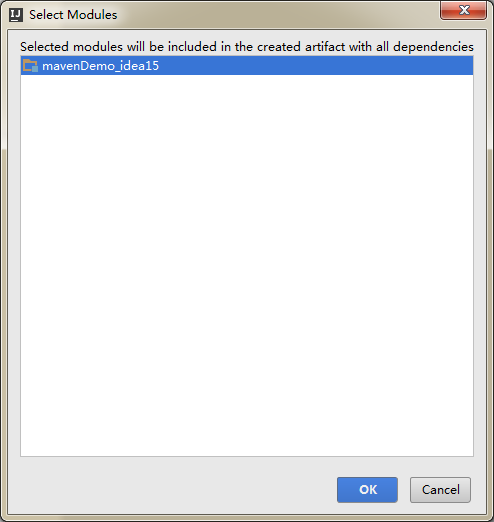
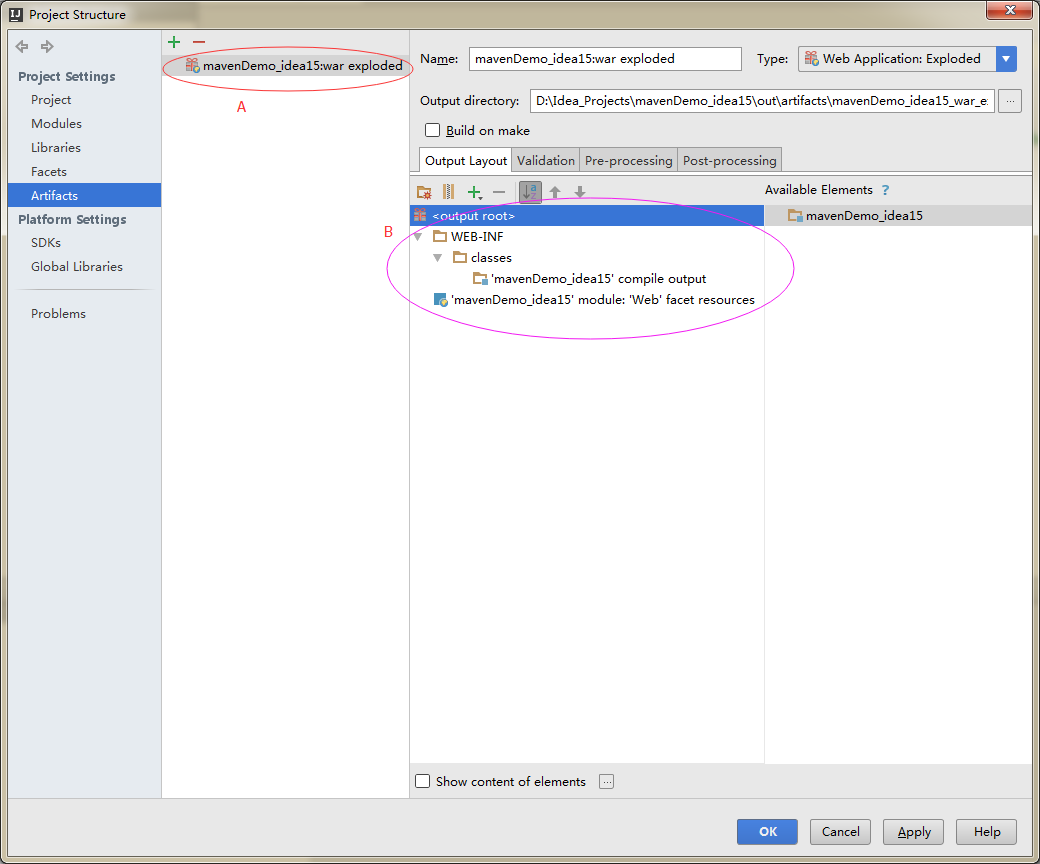
Aftifacts: 这个Aftifacts描述了当前项目发布的信息。现在进行添加,从Modeles中选择。


说明:
A: 现在Artifacts已有了发布的项目了(idea中准确的说应是Modele)
B:output root目录描述了当前项目的编译目录及适配服务。
C:Output directory: 品库的输出目录,可以直接输出到TomCat 的webapps目录下

确定之后当前项目的结构:

- 如有需要,添加lib包


部署服务器

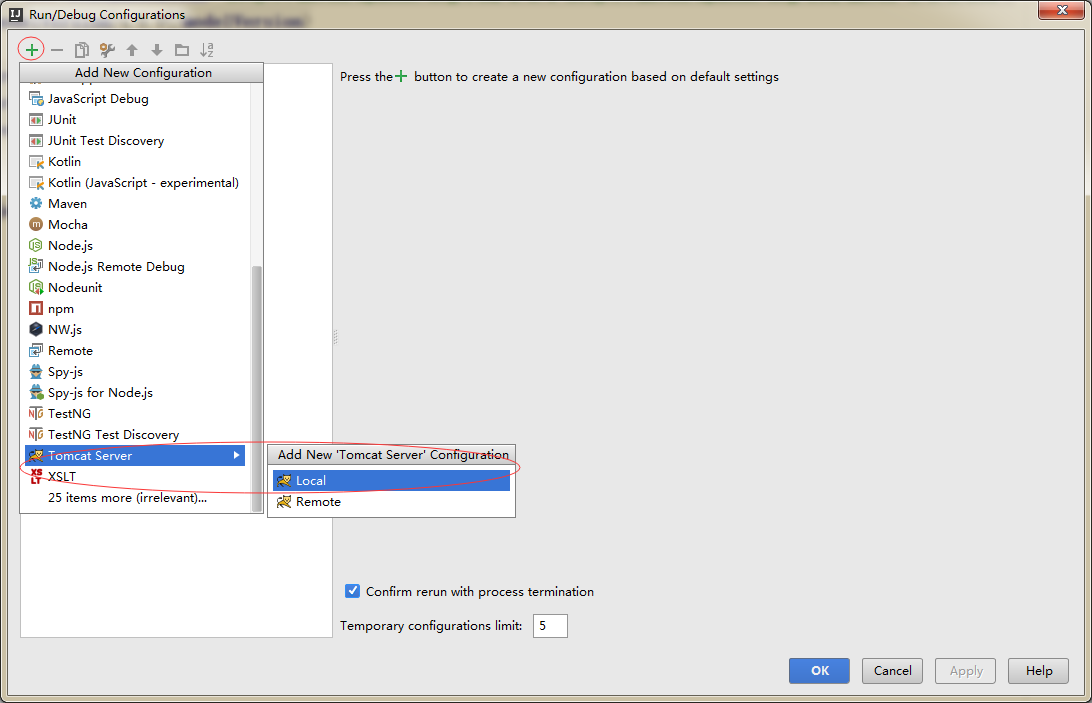
- 添加服务器

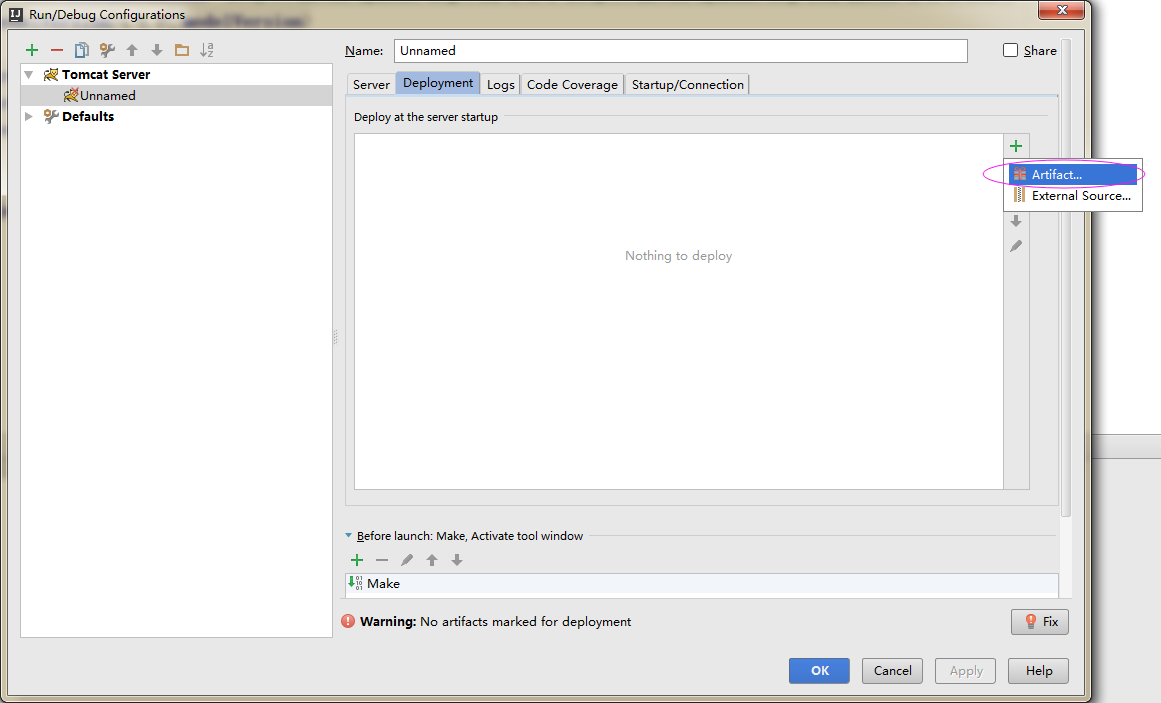
- 部署
注:很多童鞋在这里找不到Arifact,请参考部署项目中的Modules的配置。如果没有为项目配置Web服务组件,那么就没有Artifact。(当前项目连Web项目都不是,哪儿来的Artifact,又部署什么呢?)


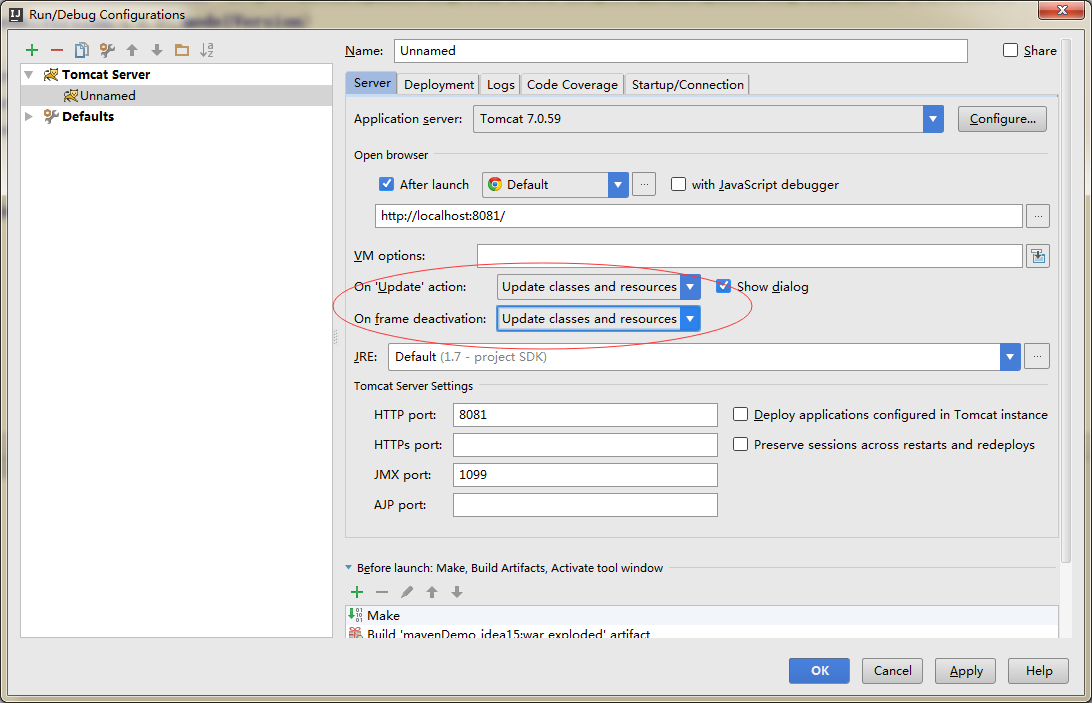
- 注意下面的选择:

编写代码测试
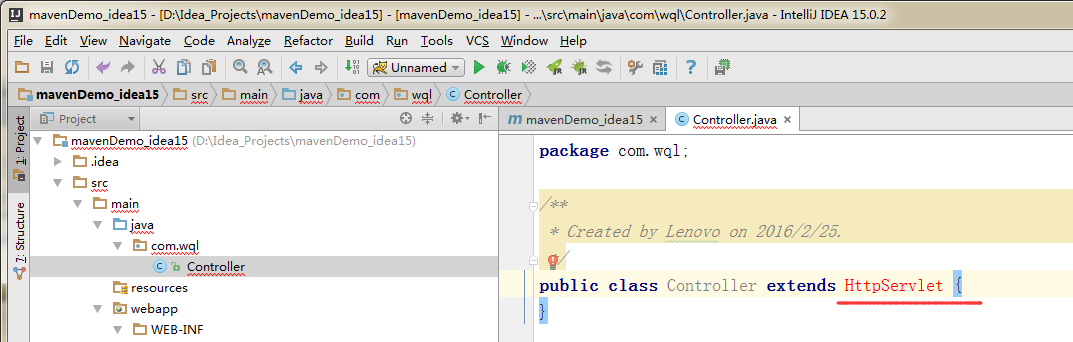
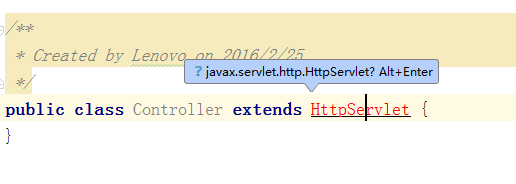
- 创建一个java类。可看到继承HttpServlet出问题了--这是因为没有把Tomcat的依赖加入Module

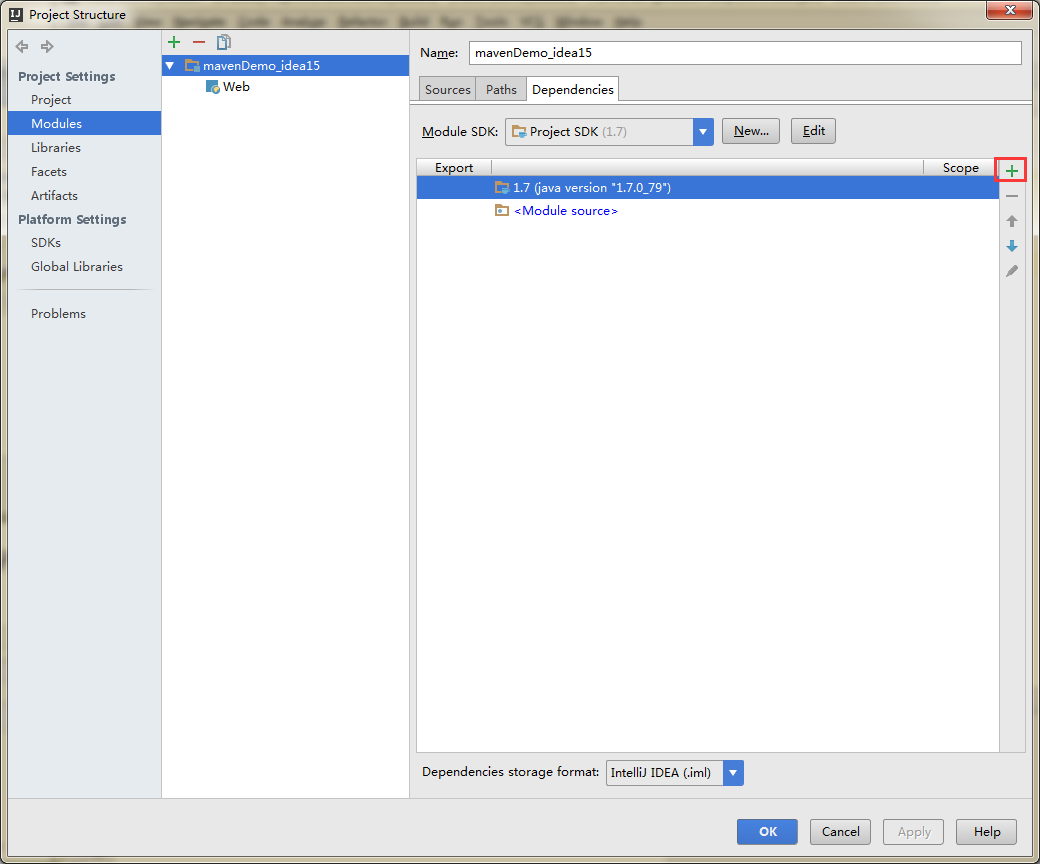
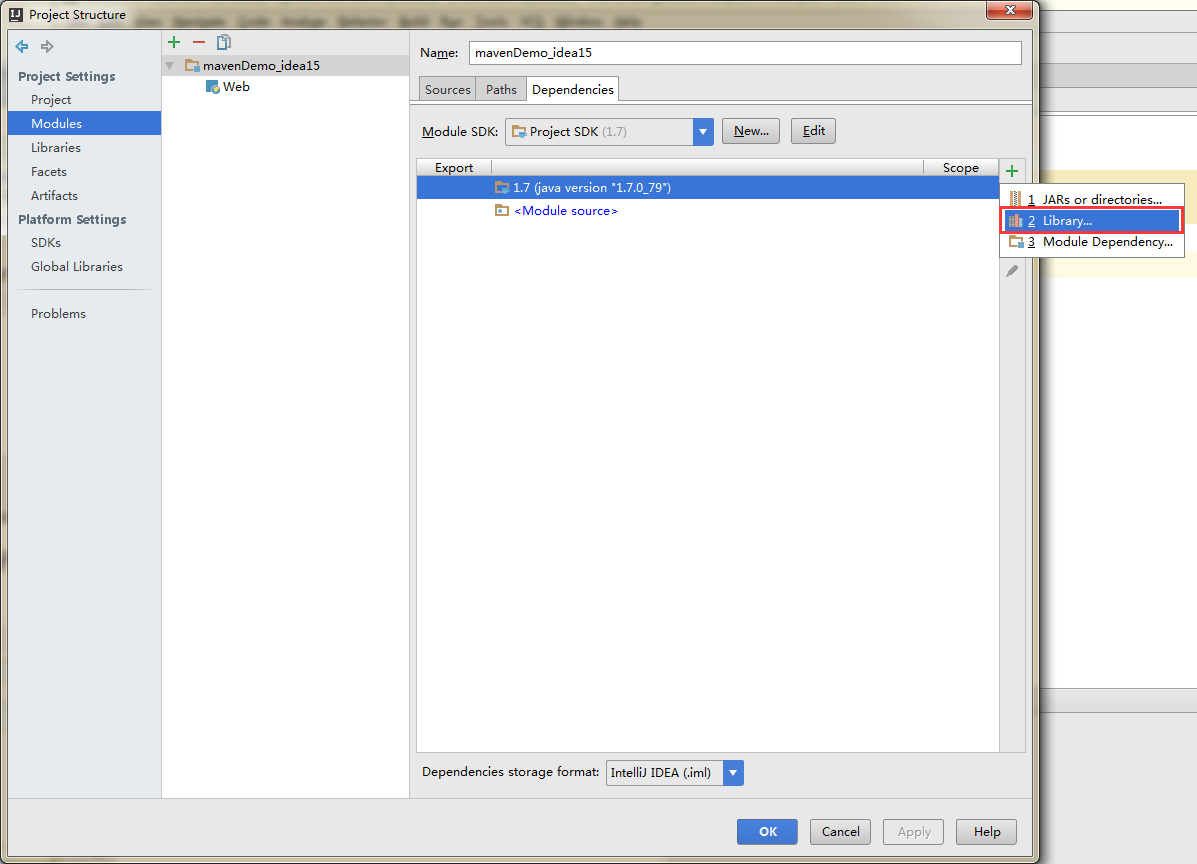
- 在Modules加入Tomcat依赖



添加完毕

- 现在按快捷键就可以了

- 代码编辑
Java
package com.wql;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by Lenovo on 2016/2/25.
*/
@WebServlet("/myController")
public class Controller extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// System.err.println("---");
//解决乱码
req.setCharacterEncoding("UTF-8");
String name=req.getParameter("name");
req.setAttribute("name",name);
System.out.println(name);
req.getRequestDispatcher("index.jsp").forward(req, resp);
}
}
Html
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2016/2/25
Time: 0:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="myController" method="post">
<input name="name">
return:${name}
<input value="提交" type="submit">
</form>
</body>
</html>
Xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
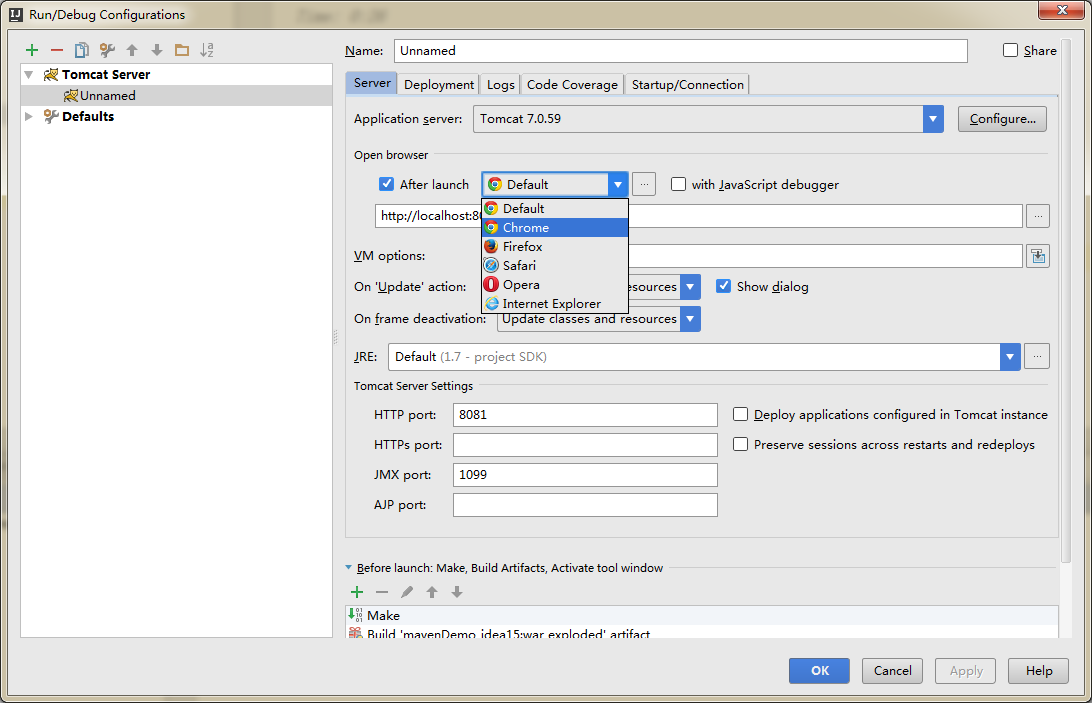
- 记得设置默认启动浏览器

- 启动项目

intellij idea在运行web项目时部署的位置(tomcat)
说明一下:这里是使用tomcat 部署成war exploded 而不是war包。
war exploded模式是直接把文件夹、jsp页面 、classes等等移到Tomcat 部署文件夹里面,进行加载部署。因此这种方式支持热部署,一般在开发的时候也是用这种方式。
在平时开发的时候,使用热部署的话,应该对Tomcat进行相应的设置,这样的话修改的jsp界面什么的东西才可以及时的显示出来。
在idea中配置的tomcat,在运行时idea不会把项目放到自己的webapps路径下,而是复制三份文件到 ${user.home}/.IntelliJIdea/system/tomcat 目录下的各自项目。

也就是说每个项目都有属于自己的一份tomcat配置,互不干扰。
每个项目的配置文件夹中有一个 /conf/Catalina/localhost/ROOT.xml 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <Context path="" docBase="D: est8saas runkSynergyWebService argetcom.synergy.demo.war" />
其中,path是指在访问此项目时,是否需要添加额外的路径,这个路径是在IDEA->Run/Debug Configurations->TomcatServer->Deployment->Application context配置,也就是项目上下文。
如果现在我在Application context加上:/com.synergy.demo
Server这边会自动加入:com.synergy.demo/
这时候,我们运行tomcat之后,在conf/Catalina/localhost就没有ROOT.xml了,取而代之的是com.synergy.demo.xml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <Context path="/com.synergy.demo" docBase="D: est8saas runkSynergyWebService argetcom.synergy.demo.war" />
这时候项目的访问路径是:http://localhost:8080/com.synergy.demo/
docBase是指要运行的项目的部署位置,build是由gradle构建后生成的,gradle build完成之后生成的项目
整个项目运行过程是:
1、首先gradle build项目,将构建结果写到项目的build目录下,然后idea复制一份tomcat的conf、logs和work文件夹到${user.home}/.IntelliJIdea/system/tomcat 中。
2、启动tomcat安装目录下的catalina.sh文件,tomcat读取配置文件,找到项目位置,然后就运行起来了。
如果是使用tomcat 部署成是war包。
刚开始我将项目改为war部署的方式,但是运行之后tomcat中始终没有项目的文件。后来发现如果将当前的Application context设置为’/’,那么
tomcat也不会将项目部署到webapps中,因为这个相当于你项目的根路径。后来经过实践,发现这个Application context就是你项目在webapps路径下项目的根目录名。