表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理。那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?下面我将为大家揭开表单提交背后的秘密
表单用<form></form> 标记定义,表单里面放置各种接受用户输入的控件
- <form id="login" name="login" method ="get" action="Get.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
首先我们来看一下表单form的一些属性
1、id:表单的唯一标识
2、name:表单的名字
3、method:定义表单提交的方法,有两种方法:Post方法和Get方法
4、action:用于处理表单的服务器端页面(以URL 形式表示)
表单中的控件有两个属性是非常重要的:name属性和value属性,每一个控件的这两个属性将构成“name-value对”提交到action属性所定义的页面进行处理
前边讲到表单提交有两种方法:post和get,那么这两种方法有什么区别呢?
1、post方法
用这种方法提交的表单,数据将以数据块的形式提交到服务器,表单数据不会出现在URL中,所以用这种方式提交的表单数据是安全的。如果表单数据中包含类似于密码等数据,建议使用post方法
用post方法提交数据的表单:
- <form id="login" name="login" method ="Post" action="Post.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
浏览器中效果

处理表单的Post.aspx页面代码
- protected void Page_Load(object sender, EventArgs e)
- {
- string strUserName = Request.Form["txtUserName"];
- string strPWD=Request .Form["txtPWD"];
- if (strUserName == "张三" && strPWD == "123456")
- {
- Response.Write(strUserName + "登录成功!");
- }
- else
- {
- Response.Redirect("Login.htm");
- }
- }
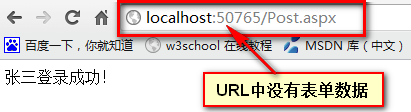
运行的结果

由以上代码可知,服务器端页面接收表单数据所用的方法是Request.Form["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
2、Get方法
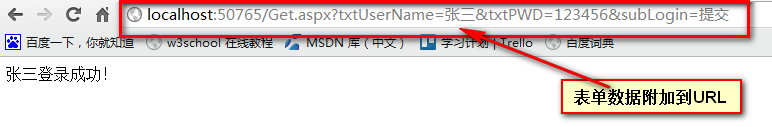
这是发送表单数据的默认方法,这种方法会以 “?name1=value1&name2=value2”的形式,将表单数据附加到URL的后面,提交到服务器处理,这种方法安全性当然不如post方法,因为表单数据会暴露在URL中,但是它的处理效率要比post方法高。如果表单中的数据没什么隐私数据,建议使用get方法,它的效率较高
用get方法提交数据的表单:
- <form id="login" name="login" method ="get" action="Get.aspx">
- <p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
- <p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
- <p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
- </form>
处理表单的Get.aspx页面代码
- protected void Page_Load(object sender, EventArgs e)
- {
- string strUserName = Request.QueryString ["txtUserName"];
- string strPWD = Request.QueryString["txtPWD"];
- if (strUserName == "张三" && strPWD == "123456")
- {
- Response.Write(strUserName + "登录成功!");
- }
- else
- {
- Response.Redirect("Login.htm");
- }
- }
运行结果:

由以上代码可知,服务器端页面接收表单数据所用的方法是 Request.QueryString ["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
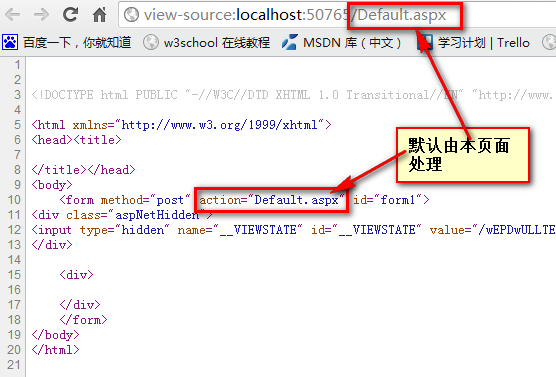
那么我们在用VS编程的时候会发现,aspx页面的表单并没有指定action属性,那么它的 表单由哪个页面处理呢?aspx页面的表单默认是由本页面处理的,当然你也可以指定由其他aspx页面处理

在html中:name指的是用户名称,ID指的是用户注册是系统自动分配给用户的一个序列号。
name是用来提交数据的,提供给表单用,可以重复;
id则针对文档操作时候用,不能重复。如:document.getElementById();
一、ID是在客户端脚本里用!NAME是用于获取提交表单的某表单域信息,在form里面,如果不指定Name的话,就不会发送到服务器端。
二、以下元素input、select、form、frame、iframe用name,而以下元素table、tr、 td、div、p、span、h1、li用id,表单元素(form input textarea select)与框架元素(iframe frame)用 name,这些元素都与表单(框架元素作用于form的target)提交有关, 在表单的接收页面只接收有name的元素, 赋ID的元素通过表单是接收不到值的.
当然上述元素也可以赋ID值, 赋ID值的时候引用这些元素的方法就要变一下了.
赋 name: document.formName.inputName document.frames("frameName")
赋 ID : document.all.inputID document.all.frameID
只能赋ID不能赋name的元素:(除去与表单相关的元素都只能赋ID)
body li a table tr td th p div span pre dl dt dd font b 等等
举个简单的例子
<form name="form1">
用户名:<input type=text name="username" id="username">
密码:<input type=password name="password" id="pwd">
</form>
如果我要获得用户名和密码;JS用name获得的话,就得写成document.form1.username.value;
document.form1.password.value;
用id获得:
docuement.getElementById("username");
docuement.getElementById("pwd");
有时候name 可能会出现相同的名字,所以这时候我们用name获得就无法确定获得的是哪个值了。
document.getElemntsByName("username");
这里得到的是一个数组
document.getElementsByName(xxx); 取出的数组
document.getElementById(xxx); 取出是单个对象
还有需要注意的
有些元素 比如 div 可以用 id名字直接得到对象
<div id="div1"></div>
div1.innerHTML = "asdfasdf";
而表单元素 就不可以这样了
只能用 document.getElementById(xx)