1、 添加辅助方法
``template.helper(name, callback)``辅助方法一般用来进行字符串替换,如 UBB 替换、脏话替换等。
例如扩展一个UBB替换方法:
template.helper('$ubb2html', function (content) { return content .replace(/[b]([^[]*?)[/b]/igm, '<b>$1</b>') .replace(/[i]([^[]*?)[/i]/igm, '<i>$1</i>') .replace(/[u]([^[]*?)[/u]/igm, '<u>$1</u>') .replace(/[url=([^]]*)]([^[]*?)[/url]/igm, '<a href="$1">$2</a>') .replace(/[img]([^[]*?)[/img]/igm, '<img src="$1" />'); });
在模板中的使用方式:
<%=$ubb2html(content) %>
注意:引擎不会对辅助方法输出的 HTML 字符进行转义。
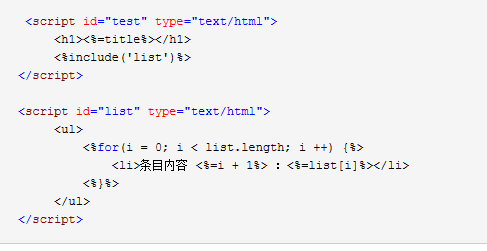
2、嵌入子模板
``<%include(id, [data])%>``语句可以嵌入子模板,其中第二个参数是可选的,它默认传入当前的数据。

3、不转义HTML
模板引擎默认数据包含的 HTML 字符进行转义以避免 XSS 漏洞,若不需要转义的地方可使用``==``。
例如:<%==value%>
若需要关闭默认转义,可以设置``template.isEscape = false``。
4、 在js中存放模板
var source = '<ul>' + '<% for (var i = 0; i < list.length; i ++) { %>' + '<li>索引 <%= i + 1 %> :<%= list[i] %></li>' + '<% } %>' + '</ul>'; var data = { list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他'] }; var render = template.compile(source); var html = render(data); document.getElementById('content').innerHTML = html;
5、模板编码规范
1、不能使用 javascript 关键字作为模板变量(包括 ECMA5 严格模式下新增的关键字):
2、模板运行在沙箱中,内部无法访问外部变量,除非给模板定义辅助方法。例如: template.helper('Math', Math)
所有演示例子:http://aui.github.com/artTemplate/demo/index.html
本文章内容摘抄自:http://www.lvtao.net/web/javascript-artTemplate.html