平时在复习JS基础知识时,经常会遇到JS数据类型、基础数据类型、内置对象、包装类型对象,检测数据类型时,用到的typeof值,感觉都差不多,但是又有差异。今天特地整理下,方便理解。
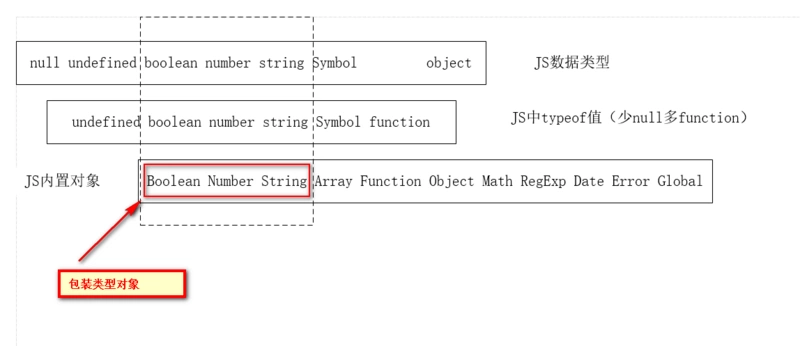
JS数据类型
基础数据类型和引用数据类型
- JS数据类型分为 基础数据类型 和 引用数据类型
- 基础数据类型又分为
undefinednullbooleannumberstring - 引用数据类型即
object
为什么编程语言要有数据类型 概念
一句话概括的话,就是JS数据类型,是对外的,是面向JS编译器的,定义编译器对相应类型的处理方式;
具体参考 为什么编程语言的都要定义数据类型
JS内置对象
JS内置对象 包含 Boolean String Number Array Function Date Math Object RegExp Error Global
包装类型对象
JS内置对象包含包装类型对象,包装类型对象 指的是 Boolean String Number三个内置对象
为什么会有JS内置对象 概念
一句话概括的话,就是JS内置对象,是对内的,是指这个语言自带的一些对象,供开发者使用,这些对象提供了一些常用的或是最基本而必要的功能。
typeof值
typeof是用来判断数据类型的,其中它的值有undefined boolean number string function symbol object;
JS内置对象和JS数据类型关系
JS数据类型是对外的,面对编译器;JS内置对象是对内的,日常编程与我们打交道最多的,其实是JS内置对象。至于包装数据类型对象的特点,可以参考 轻松理解JS基本包装对象,打个比方就是:
JS就像一个国家,平时对外交流(与JS编译器交流),由6位副总统(JS基本数据类型,undefined null boolean number string object)去操作。
其中,undefined副总统、null副总统年老体衰,平时掌管的国家事务不多。
object副总统能力比较强,下设了11位部长(JS内置对象),平时国内治理(前端日常开发)由这些部长执行。
另外,boolean副总统、number副总统、string副总统,平时施政时,必须由Boolean部长、Number部长、String部长三位部长(包装类型对象)辅助,命令才能正常实行。
当然,Boolean部长、Number部长、String部长三位部长也可以单独执行,绕过三位副总统。
typeof值与JS数据类型关系
对比下图,即可知typeof值 相较于 JS基础数据类型 少null多function