参考页面官方demo:
http://demos.devexpress.com/ASPxGridViewDemos/MasterDetail/MasterDetail.aspx
Master-Detail能够使主表与子表的信息在同一页面展示,无须新建子表页面。
一直用一个grid,点击每行的详细按钮或链接,转到子表页面。今天尝试使用ASPxGridView中的Master-Detail完成了一个列表页面,下面是我的制作步骤及其经验总结:
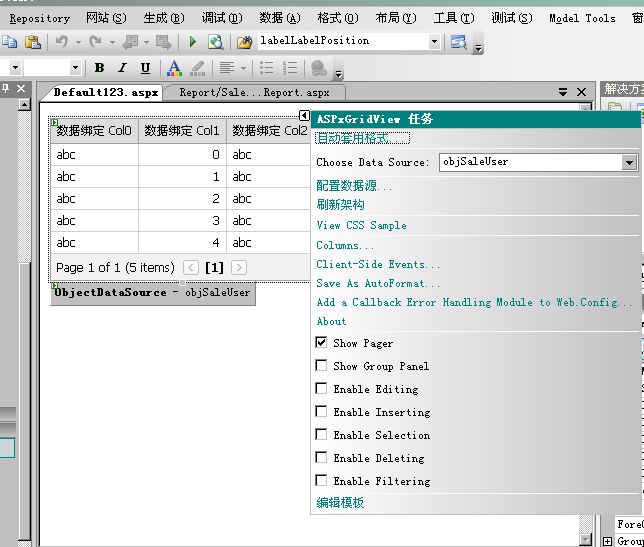
1、在aspx页面上拖放2个控件。aspxgridview和ObjectDataSource,分别命名为grid和objSaleUser
2、为 ObjectDataSource添加数据源。
3、设置 grid的数据源为objSaleUser,设置KeyFieldName和AutoGenerateColumns="False",添加你想显示的列。
设置SettingsDetail下的 ShowDetailRow="True"

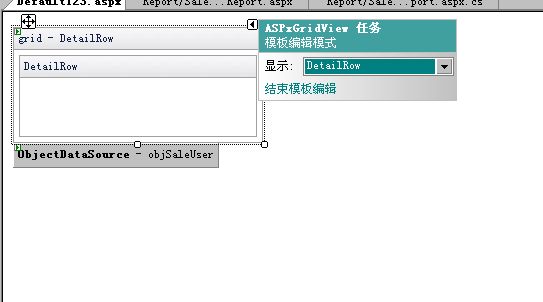
4、 为grid编辑模板,选择DetailRow,光标定位于DetailRow,拖放一个aspxgridview进去,命名为detailGrid。



5、为detailGrid拖放一个ObjectDataSource到页面中,重命名为ObjSaleUserWeeklyReports
配置数据源和定义参数,因GetFinishedWeeklyReports中有一个实参saleUserID,所以在定义参数中为其设置一个 session。
6、设置detailGrid的数据源为ObjSaleUserWeeklyReports,设置KeyFieldName和 AutoGenerateColumns="False",添加你想显示的列。设置SettingsDetail下的IsDetailGrid="true"

7、给detailGrid添加事件BeforePerformDataSelect,查看帮助文档知Occurs before the ASPxGridView control obtains data from a data source. When implementing a master-detail mode, the BeforePerformDataSelect event should be handled to specify session values.在后台文件cs中为Session["saleUserID"]赋值。Session["saleUserID"] = (sender as ASPxGridView).GetMasterRowKeyValue();
8、前后台代码如下:
Inherits="Report_SaleUserListReport" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Register Assembly="DevExpress.Web.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxPager" TagPrefix="dxpg" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<%@ Register Assembly="DevExpress.Web.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxTabControl" TagPrefix="dxtc" %>
<%@ Register Assembly="DevExpress.Web.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxClasses" TagPrefix="dxw" %>
<%@ Register Assembly="DevExpress.Web.ASPxGridView.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dxwgv" %>
<%@ Register Assembly="DevExpress.Web.ASPxEditors.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dxe" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<dxtc:ASPxPageControl ID="ASPxPageControl1" runat="server" ActiveTabIndex="0" AutoPostBack="True"
Width="99%" Height="590px">
<ActiveTabStyle BackColor="Transparent">
</ActiveTabStyle>
<ContentStyle BackColor="Transparent">
<Border BorderColor="#002D96" BorderStyle="Solid" BorderWidth="1px"></Border>
</ContentStyle>
<Paddings Padding="0px"></Paddings>
<LoadingPanelStyle ImageSpacing="6px" BackColor="Transparent">
</LoadingPanelStyle>
<TabPages>
<dxtc:TabPage Text="销售人员周报">
<ContentCollection>
<dxw:contentcontrol runat="server">
<table>
<tr>
<td style=" 256px">
<dxwgv:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False" DataSourceID="objSaleUser"
KeyFieldName="U_ID" ClientInstanceName="grid" Width="800px">
<SettingsText EmptyDataRow="没有数据"></SettingsText>
<SettingsLoadingPanel Text="正在加载..."></SettingsLoadingPanel>
<Styles>
<Header ImageSpacing="5px" SortingImageSpacing="5px" HorizontalAlign="Center">
</Header>
<LoadingPanel ImageSpacing="10px">
</LoadingPanel>
<AlternatingRow Enabled="True" />
</Styles>
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="PI_NAME" VisibleIndex="0" Caption="姓名">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="PI_CODE" VisibleIndex="1" Caption="编码">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="PI_TELNUM" VisibleIndex="2" Caption="公司电话">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="PI_EMAIL" VisibleIndex="3" Caption="公司邮箱"
Width="150px">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="PI_MOBILEPHONE" VisibleIndex="4" Caption="个人电话">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="PI_GTALK" VisibleIndex="5" Caption="GTalk"
Width="150px">
<CellStyle HorizontalAlign="Center">
</CellStyle>
</dxwgv:GridViewDataTextColumn>
</Columns>
<SettingsDetail AllowOnlyOneMasterRowExpanded="True" ShowDetailRow="True" />
<Templates>
<DetailRow>
销售经理: <b>
<%# Eval("U_NAME")%>
</b>, 最近一个月的周报
<br />
<br />
<dxwgv:ASPxGridView ID="detailGrid" runat="server" Width="750px" AutoGenerateColumns="False"
ClientInstanceName="detailGrid" KeyFieldName="SWI_ID" DataSourceID="ObjSaleUserWeeklyReports"
OnBeforePerformDataSelect="detailGrid_DataSelect">
<SettingsText EmptyDataRow="没有数据"></SettingsText>
<SettingsLoadingPanel Text="正在加载..."></SettingsLoadingPanel>
<Styles>
<Header ImageSpacing="5px" SortingImageSpacing="5px" HorizontalAlign="Center">
</Header>
<LoadingPanel ImageSpacing="10px">
</LoadingPanel>
<AlternatingRow Enabled="True" />
</Styles>
<SettingsBehavior AllowFocusedRow="True" AllowGroup="False" AllowSort="False" />
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="SWI_ITEM1" Width="150px" Caption="星期(日期)"
VisibleIndex="0">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="SWI_ITEM2" Width="450px" Caption="当天主要工作内容和拜访用户情况" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="SWI_ITEM3" Width="150px" Caption="已取得的阶段性成果" VisibleIndex="2">
</dxwgv:GridViewDataTextColumn>
</Columns>
<SettingsDetail IsDetailGrid="true" />
<SettingsBehavior ColumnResizeMode="Control" AllowFocusedRow="True" AllowGroup="False"
AllowSort="False" />
<SettingsPager AlwaysShowPager="True" PageSize="10">
<AllButton Visible="True">
</AllButton>
<Summary AllPagesText="分页{0} - {1} (总{2}条)" Text="当前第{0}页,一共{1}页 (总{2}条)" />
</SettingsPager>
</dxwgv:ASPxGridView>
</DetailRow>
</Templates>
<SettingsBehavior ColumnResizeMode="Control" AllowFocusedRow="True" AllowGroup="False"
AllowSort="False" />
<SettingsPager AlwaysShowPager="True" PageSize="15">
<AllButton Visible="True">
</AllButton>
<Summary AllPagesText="分页{0} - {1} (总{2}条)" Text="当前第{0}页,一共{1}页 (总{2}条)" />
</SettingsPager>
</dxwgv:ASPxGridView>
</td>
</tr>
</table>
</dxw:contentcontrol>
</ContentCollection>
</dxtc:TabPage>
</TabPages>
</dxtc:ASPxPageControl>
<asp:ObjectDataSource ID="objSaleUser" runat="server" SelectMethod="GetSaleUserList"
TypeName="DHC.EAS.Bo.BoWeekReportSummarize"></asp:ObjectDataSource>
<asp:ObjectDataSource ID="ObjSaleUserWeeklyReports" runat="server" SelectMethod="GetFinishedWeeklyReports"
TypeName="DHC.EAS.Bo.BoWeekReportSummarize">
<SelectParameters>
<asp:SessionParameter Name="saleUserID" SessionField="saleUserID" Type="Object" />
</SelectParameters>
</asp:ObjectDataSource>
</form>
</body>
</html>
 代码
代码
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using DevExpress.Web.ASPxGridView;
public partial class Report_SaleUserListReport : PageBase
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
grid.DataBind();
//grid.DetailRows.ExpandRow(0);
}
}
protected void detailGrid_DataSelect(object sender, EventArgs e)
{
Session["saleUserID"] = (sender as ASPxGridView).GetMasterRowKeyValue();
}
}
