在客户端添加信息提交表单时我们经常需要做一些验证,比如验证不能为空,验证客户输入手机格式,验证客户输入email,url等的格式,我们可以通过EL表达式结合js 进行自主验证,今天总结一个JQuery 插件,进行简单的验证
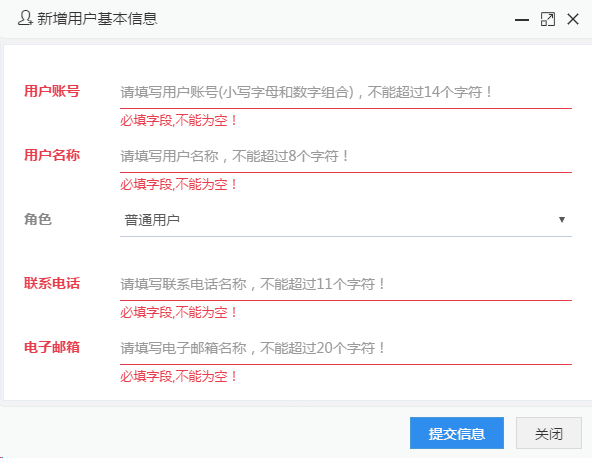
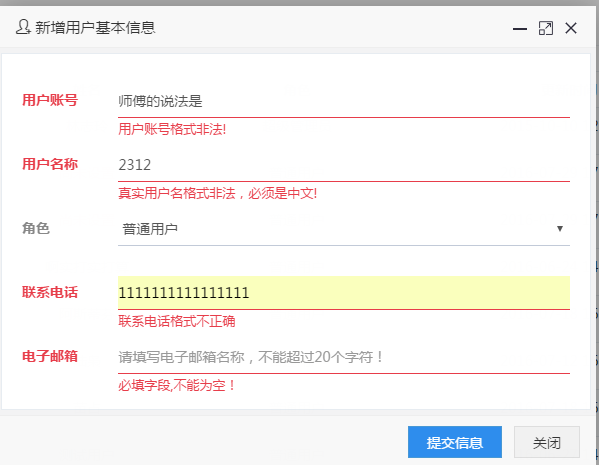
首先我们来看一个简单的例子,我们需要自动验证是否为空及格式是否正确
<form class="form-horizontal" id="userBaseForm" method="post">
<div class="form-group form-md-line-input" >
<label class="col-sm-2 col-xs-2 control-label" for="form_control_1"><b>用户账号</b></label>
<div class="col-sm-10 col-xs-10">
<input id="userNo" name="userNo" placeholder="请填写用户账号(小写字母和数字组合),不能超过14个字符!" class="form-control" />
<div class="form-control-focus"></div>
<span class="help-block">请填写用户账号!</span>
</div>
</div>
<div class="form-group form-md-line-input" >
<label class="col-sm-2 col-xs-2 control-label" for="form_control_1"><b>用户名称</b></label>
<div class="col-sm-10 col-xs-10">
<input id="userName" name="userName" placeholder="请填写用户名称,不能超过8个字符!" class="form-control" />
<div class="form-control-focus"></div>
<span class="help-block">请填写用户名称!</span>
</div>
</div>
<div class="form-group form-md-line-input" >
<label class="col-sm-2 col-xs-2 control-label" for="form_control_1"><b>角色</b></label>
<div class="col-sm-10 col-xs-10">
<select class="form-control" data-live-search="true" name="ext1Int" id="ext1Int">
<c:forEach items="${roles}" var="role" >
<option value="${role.roleId}" <c:if test="${role.roleId==9}">
selected = selected
</c:if> >${role.roleName}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group form-md-line-input" >
<label class="col-sm-2 col-xs-2 control-label" for="form_control_1"><b>联系电话</b></label>
<div class="col-sm-10 col-xs-10">
<input id="userTel" name="userTel" placeholder="请填写联系电话名称,不能超过11个字符!" class="form-control"/>
<div class="form-control-focus"></div>
<span class="help-block">请填写联系电话!</span>
</div>
</div>
<div class="form-group form-md-line-input" >
<label class="col-sm-2 col-xs-2 control-label" for="form_control_1"><b>电子邮箱</b></label>
<div class="col-sm-10 col-xs-10">
<input id="userEmail" name="userEmail" placeholder="请填写电子邮箱名称,不能超过20个字符!" class="form-control" />
<div class="form-control-focus"></div>
<span class="help-block">请填写电子邮箱!</span>
</div>
</div>
</form>

然后js用validate
<script type="text/javascript">
$(function(){
$("#userBaseForm").validate({
errorElement(用什么标签标记错误,默认是 label,我们设置为span): 'span',
errorClass(指定错误提示的 css 类名,可以自定义错误提示的样式。):'help-block help-block-error',
focusInvalid(提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点。): false,
ignore(忽略某些信息不验证): '',
rules(要求): {userNo: {required(必填字段): true,pattern(验证格式):/^[a-zd]{5,15}$/,remote(异步验证):{type:'post',url:CONSTANT_PATH+'/user/nameVaild',data: {userNo:function(){return $("#userNo").val();}},dataType: "json",dataFilter:function (data){return data;}}}, userName:{required: true,pattern:/^[u4e00-u9fa5]{2,10}$/},userTel:{required: true,mobileCN:true},userEmail:{required: true,email:true}}, messages(不符合规则是显示的信息):{userNo:{pattern(验证格式不通过时显示的信息):'用户账号格式非法!',remote(异步验证不成功时显示的信息):'该账号已经存在!'},userName:{pattern:'真实用户名格式非法,必须是中文!'}}, errorPlacement: function(error,element){error.insertAfter(element);}, highlight: function(element) {$(element).closest('.form-group').addClass('has-error');}, unhighlight: function(element) {$(element).closest('.form-group').removeClass('has-error');}, success(成功后对应操作): function(label) {label.closest('.form-group').removeClass('has-error');}, submitHandler(提交对应操作):function(form){(用ajax方式提交form表单) $.ajax({url:CONSTANT_PATH+"/user/addUserBase",type:"POST",data:$("#userBaseForm").serialize(), beforeSend:function(){layer.load();}, success:function(data){ if(data.flg) { parentSucc(); window.parent.reloadFrame(); closeParentDialog(); } else{ parentError(data.errorMsg); } }}); return false; }}); }); function uptInfoForm(){ $("#userBaseForm").submit(); } </script>
这样便可实现如下操作

下一篇见详细介绍validate,该插件可在官网下载https://jqueryvalidation.org/