三、语句和严格模式
JavaScript程序由语句组成,语句遵守语法规则。
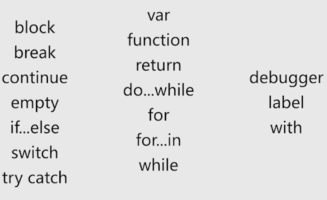
例如:if语句,while语句,with语句等等……

block块语句
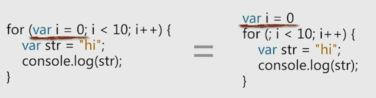
常用于组合0~多个语句,块语句用{}定义

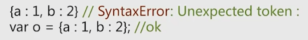
直接以花括号开头会被理解成块,如果想被理解为自变量表达式需要赋值或再套一个括号
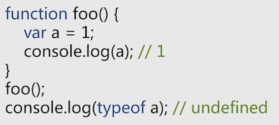
需要注意没有块级作用域:


声明语句 var
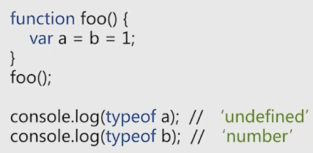
需要注意的是我们可以再一个var语句里面定义多个变量
如var a=1,b=1
但是不能用var a=b=1
b会是一个隐式全局变量

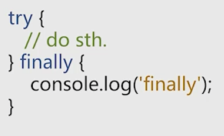
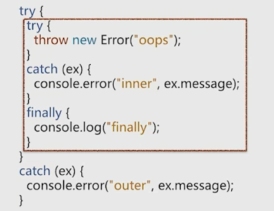
try catch提供了一个异常捕获机制
执行的流程是首先执行try块中的代码,如果抛出了异常,由catch捕获并执行,如果没有异常则忽略,finally中的语句都会执行,try后面必须接着一个catch或者finally


上面情况,第一个块里没有catch,所以它跳找到最近的catch,在跳出之前他会先执行里面的finally

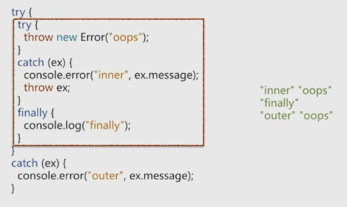
上面这种情况里面有catch,跑出异常之后会首先执行里面的catch,然后执行finally,因为一场在里面已经处理过了,所以不会再跑到外面在进行处理

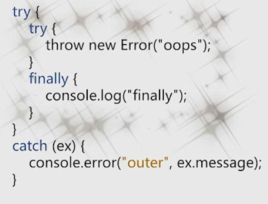
上后面这种,顺序见右边,内部先try抛出异常,然后catch处理,finally,然后因为catch又抛出了这个异常,所以外面在处理,也就是如果里面的异常没有处理抛出了,它会在外面处理,但是要先执行里面的finally
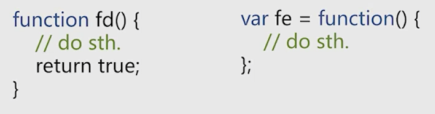
function语句
function语句用来定义函数对象,用function定义的函数我们叫做函数声明,与之对应的另一种我们叫做函数表达式,如下

他们的最主要的区别就是函数声明会被预先处理,或者叫函数前置
还可以通过new function 构造器的方式来创建函数对象
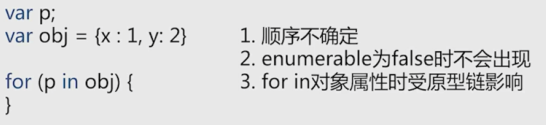
for …in语句

这里我们可以用for in去遍历obj中的属性
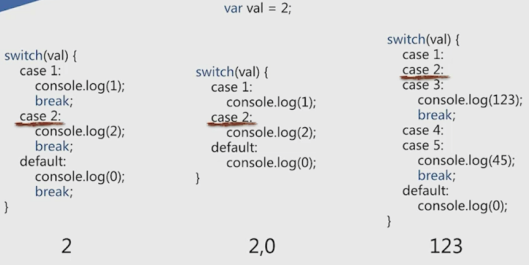
switch语句
如下三种方法

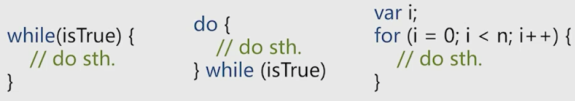
循环语句

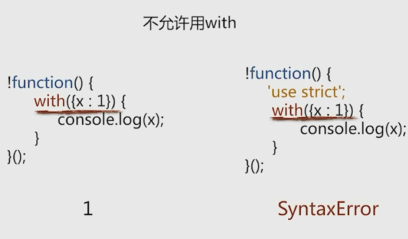
with语句
可以修改当前的作用域
如下,在js中已经不建议使用with了,因为在with中作用域会比较复杂

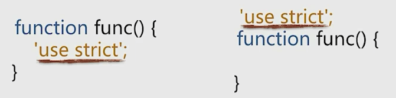
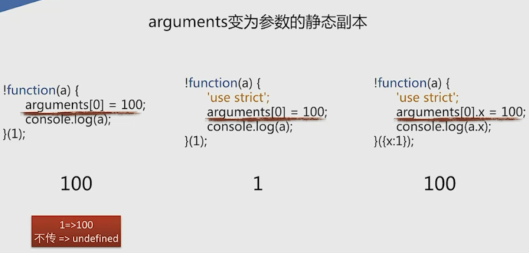
严格模式
严格模式是一种特殊的执行模式,他修复了部分语言上的不足,提供更强的错误检查,并增强安全性

可以向上兼容,如果老的浏览器不兼容,会被当做一个字符串忽略
需要注意的是并不一定是第一行的代码,再他前面可以用引号引起来abc这样,但不能用var 在前面
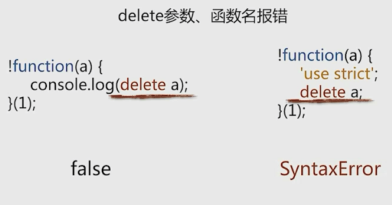
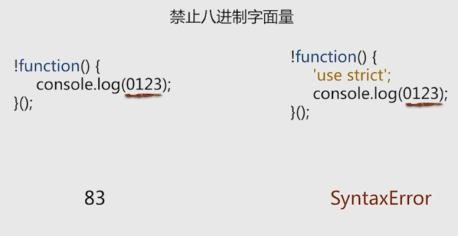
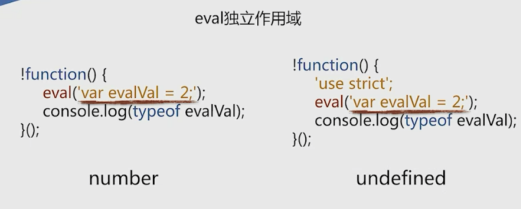
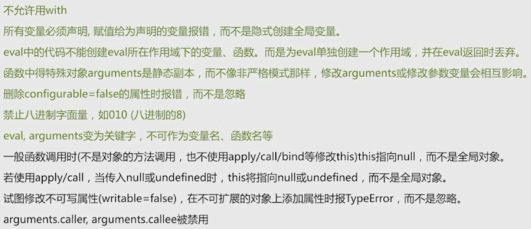
严格模式下的主要不同:
在严格模式下使用with或报错,SyntaxError语法错误

没有声明的变量被赋值会被报错









严格模式是一种特殊的运行模式,他修复了部分语言上的不足,提供更强的错误检查,并增强安全性
严格模式是向上兼容的
四、对象
对象中包涵一系列属性,这些属性是无序的,每个属性都有一个字符串key和对应的value。
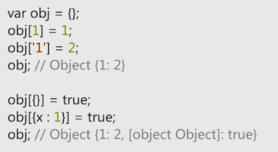
对象的字符串key

对象的构造

每个对象除了标签和方法之外还有原型
比如我们创建一个函数 foo
每一个函数都会有一个prototype这样一个对象属性
如果我们吧foo.prototype.z 设置为3
再去new一个foo指向一个对象obj,它的原型就会指向他的构造器的prototype属性,也就是foo.prototype,我们之前设置了foo.prototype.z 是3
如果我们访问obj的x属性,会返回1,如果访问obj的z属性,没有,就会查找obj的原型,如果还没就会继续向上找直到原型链的最末端
对象中还有一个class标签来标示他是属于哪一个种类的
extensible标签来标示是否允许继续增加新属性
创建对象,原型链
要想搞对象,先得有对象字面量创建对象
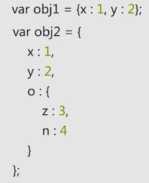
我们可以用花括号括起来设置属性,对象字面量可以做对象的嵌套,比如某些对象的值又是对象

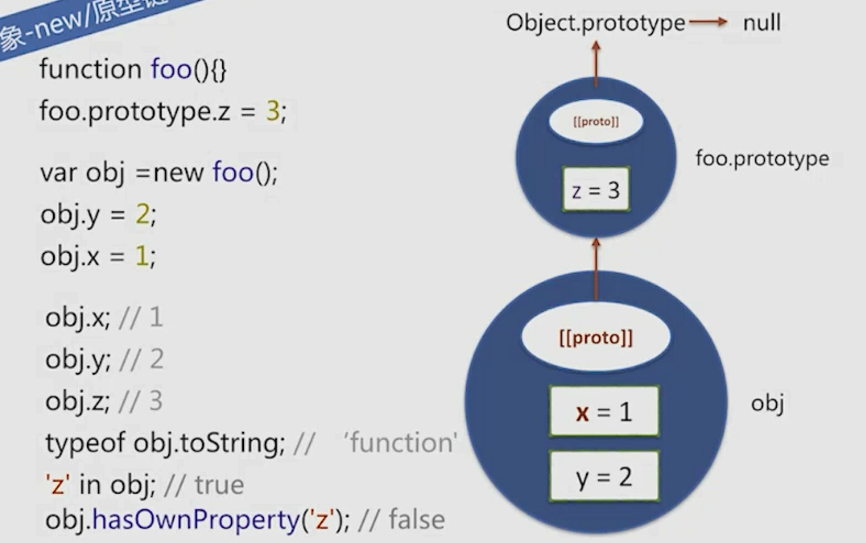
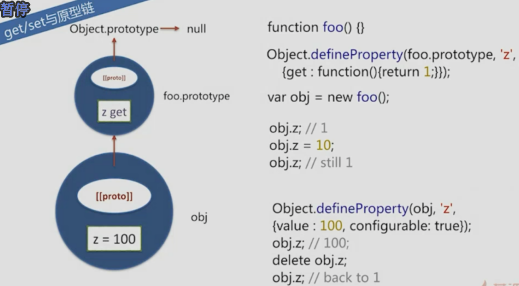
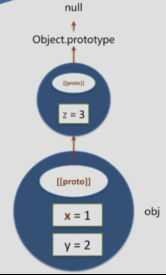
new 原型链
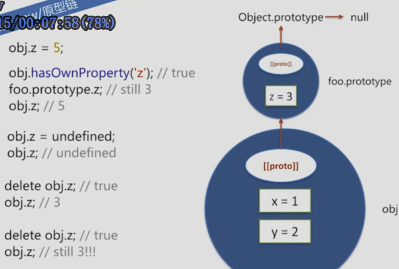
如果我们用function创建一个对象 foo,他会带一个prototype属性,这是一个对象属性,给他设置一个z的值等于3
用new赋构造器的方式造了一个新的变量obj,给obj赋值添加两个属性
通过new构造对象
它的主要特点是它的原型会指向她的构造器的prototype属性,也就是foo.prototype
这样的作用是,当我们访问obj.x和obj.y都会返回他得值,当他访问obj.z他回去查找它的原型也就是foo.prototype,返回z值3
foo也是有原型的,它会指向object.prototype,object.prototype又会指向它的原型null

最后一句返回false表示z并不是他本身的,而是它的原型链上的
需要注意,当我们给对象赋值的时候,不会像原型链上去查找
如果他本身有这个属性,他会修改,如果没有,他会增加这个属性
这时候我们在看,obj.z是5,foo.prototype.z是3
如果我们给obj.z赋值undefined,在查找就会返回undefined
所以返回undefined并不一定是没有,可能他得值就是undef
如果想在拿到原型链上的z,需要先delete obj.z
delete obj.z不删除原型链

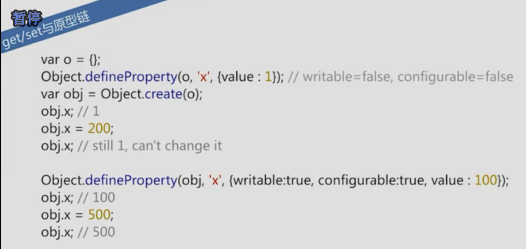
Object.create创建对象
这是一个系统内置的函数,他会接受一个参数,一般是一个对象,它会返回一个新创建的对象,并让这个对象的原型指向这个参数
并不是所有的对象都有toString,并不一定所有对象的原型链上都有Object.prototype

属性操作
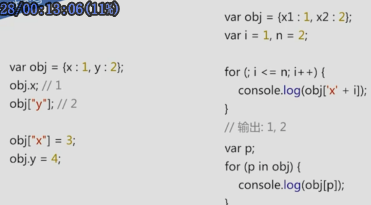
读写对象属性
我们可以过 . 操作符去访问他的对象属性,也可以用 【】 把他的key传进去,这里我们需要的是一个字符串,我们也可以写其他的,但是也会被转成字符串
一般建议用obj.的方式
但是如右边,有 x1 x2 ... 这里我们可能需要去循环动态的处理,我们需要区拼这个属性名的时候,往往要用 【】
除了用for去拼写外,我们也会用for in去遍历所有的属性,但是也可会吧原型链上的属性也遍历出来,并且顺序是不确定的

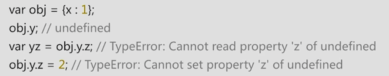
当我们尝试去读写不存在的属性
比如我们创建一个对象obj,访问一个不存在的属性y,原型链查找,找到原型链的末端null还是找不到就会返回 underfined
如果写这个属性的话,如果有就修改对象的值,如果没有就创建并赋值
obj.y是undefined,再去访问obj.y.z就会报错不能获取underfined的属性z,返过来去赋值

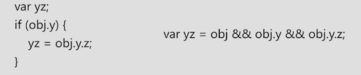
巧用运算符实现链式读取
定义变量yz,想去对obj.y去操作的时候,obj不为空,但是想要检测y属性是否有的时候,有时会用if,把y.z取出来做一些处理
巧用运算符,&&,如果有的话就继续向右去找,如果有一个是underfined就会返回,一直找到最后,如果obj.y.z存在就会返回z的值

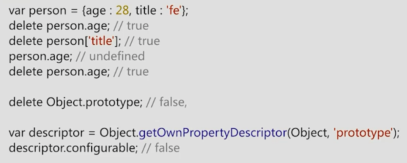
删除属性
用delete删除返回true表示删除成功
也可以用 [ ] 传进去也可以实现属性的删除
如果重复删除,会不会有问题,由于属性已经不存在,JavaScript仍会返回true,所以delete返回true只说明没有了这个属性,并不说明删除成功
有些属性如 prototype 是不允许被删除的,会返回false
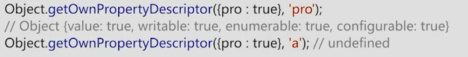
我们可以尝试传入,要查看的对象Object,要查看的属性prototype
下面的意思是否可配置 ,不

如果用var定义的变量或者局部变量仍然不可以被删除
函数声明也是同理,或者函数内部的局部作用域的函数,都不可以被删除
如果饮食的创建全局变量,没有定义ohNo,我们可以用window. 来拿到 1,delete成功删除

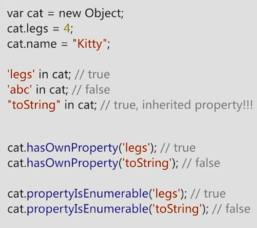
检测
用new Object构造一个变量cat,通过赋值添加两个属性,
用in检测,in会查找到原型链,所以cat的属性legs和原型链上的toString都会返回true,但是abc这样一个不存在的会返回false
用hasOwnPrototy
最后是用prorerIsEnumerable是否可枚举

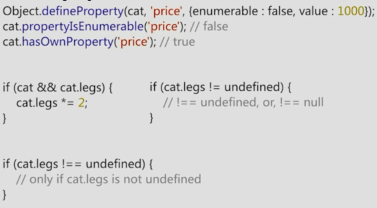
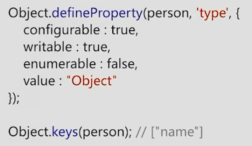
怎样自定义一个属性让他的枚举是false、
我们想把cat的legs数量乘以二,先用if 查看cat和cat。legs转化的布尔值都不是false时,称等于2
或者 !=underfined 时,一个等于null和underfined是想等的,也就是不等于null在做以下处理
如果只不等于underfined,要用!==

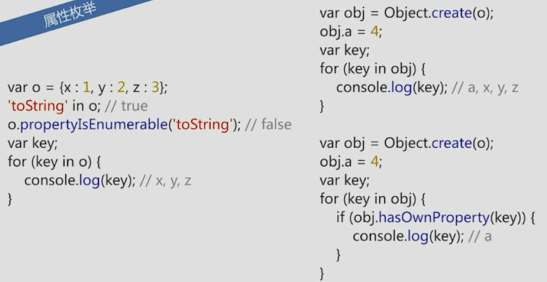
枚举属性
定义变量o,有x y z三个属性
toString在o或者o的原型链上
不可枚举
定义变量key用in不会出来
如果我们用create创建一个变量obj,原型指向o,给obj添加属性a,值是4,可枚举
遍历不管是a,还是xyz都会在遍历中显示出来
有时只想处理变量上的属性不想处理原型链上的属性
只需要加一个has判断过滤掉原型链上的属性就可以

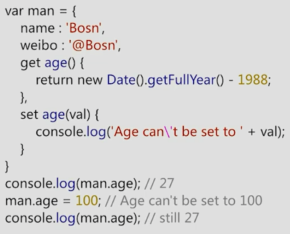
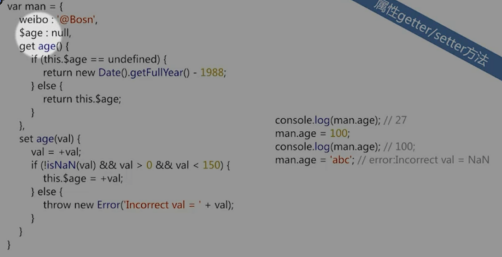
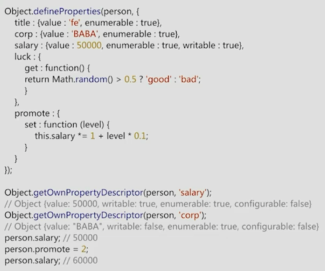
属性的getter,setter方法
可以看到这两个方法和其他方法区别很大




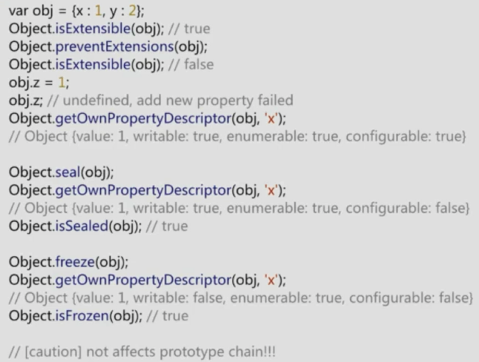
属性标签
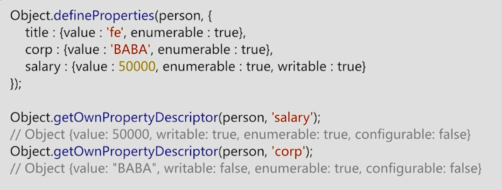
查看变量的属性标签

管理或者说设置属性





对象标签
主要有三种
proto class extensible
proto实际上就是原型

class表示对象是哪个类型
没法获取,可以间接地

extensible表示是否可拓展

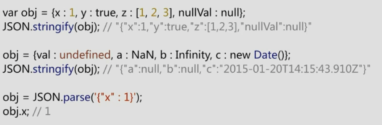
序列化 其他对象方法

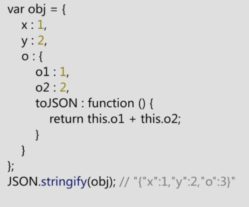
序列化自定义

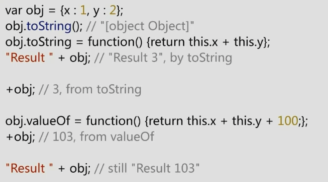
toString和valueOf也是常见的对象方法