我觉得仅仅靠看书是不会学好canvas的,经过前几天对canvas画布属性的阅读和了解,然后我觉得还是要实际操作才会学的更好。
<canvas width="" height=""> </canvas>
在HTML里面插入canvas标签,指定宽度和高度,中间是浏览器不支持canvas时提示文本。
注意:实际操作是在JavaScript里面操作,<script>标记要放在<canvas>后面。
var canvas = document.querySelector("canvas");
var context = canvas.getContext('2d');
第一段代码表示获取canvas,第二段表示的是操作环境,目前只能在2D环境下操作。
context.beginPath();
context.moveTo(395,700);
context.lineTo(600,300);
context.lineTo(805,700);
context.lineTo(395,700);
context.moveTo(395,400);
context.lineTo(805,400);
context.lineTo(600,800);
context.lineTo(395,400);
context.closePath();
context.stroke();
var circle = function(cx,cy,r){
context.moveTo(cx+r,cy);
context.arc(cx,cy,r,0,Math.PI*2.0,0);
};
context.beginPath();
circle(600,550,250);
circle(600,550,275);
context.closePath();
context.stroke();
这是线段的画法,moveTo方法是用于移动起点,lineTo方法用于连接,beginPath()用于开始路径,closePath()用于结束路径,stroke()用于描边。
定义circle函数用于快速画圆。
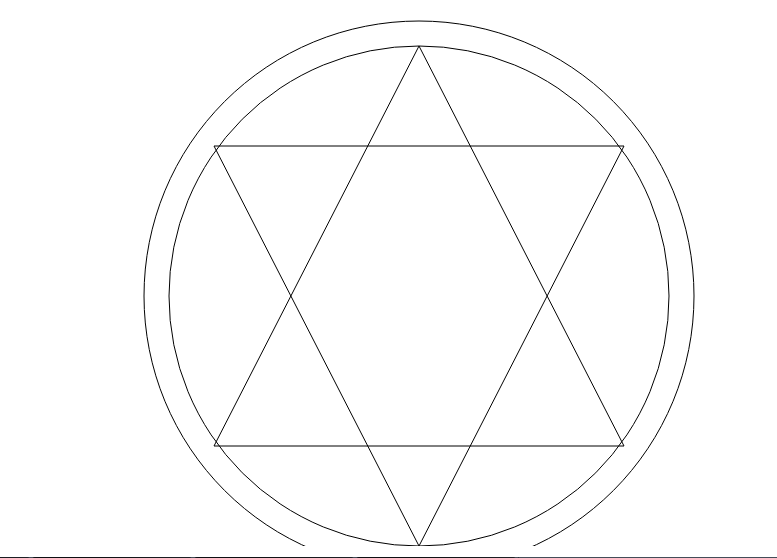
效果图:

完