业务的需要:我要对与会人员勾选,记录所选的与会人员,并且点击到别的页面上时也要记录所勾选的。第一次尝试,每次点击下一页数据都会清空。然后我就去element ui官网查看了api.实现如下:
在table一定要定义以下事件和列表属性:
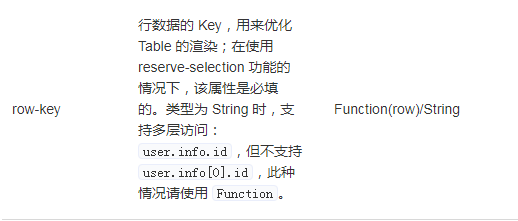
1、row-key,
2、reserve-selection
handleSelectionChange这个事件的作用是我保存勾选数据的。
<el-table @selection-change="handleSelectionChange" :row-key="getRowKeys">
......
</el-table>
在data的return中定义:
getRowKeys(row) {
return row.id;
},
因为我数据库中有id这个字段,所以前台row里面有id作为唯一标识

因为使用了上面的表的属性,在配合下面的列属性:reserve-selection

<el-table-column type="selection" :reserve-selection="true" width="40" align="center"> </el-table-column>
type必须是selection。
因为要把勾选的数据传到后台所以在methods定义:
handleSelectionChange(val) { this.multipleSelection = val;//勾选放在multipleSelection数组中 },
想要数据自己在multipleSelection数组中拿。这时基本结束了,功能实现了。
再说下数据的回显:
先介绍下回显核心:

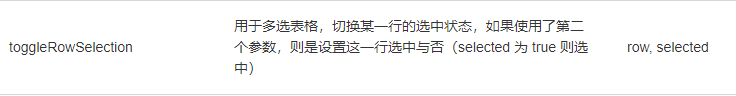
rowMultipleChecked() { if(this.addForm.mtParticipantsId != null){//这里我先判断从后台查的与会人员id的集合有没有 不然下面length属性会报错。 for (let j = 0; j < this.addForm.mtParticipantsId.length; j++) {//这里我用到了双重for循环 this.pageUser这是所有人员信息 for (let i = 0; i < this.pageUser.length; i++) { if (this.addForm.mtParticipantsId[j] == this.pageUser[i].id) { if(this.$refs.bkUserTable!=undefined){//解决下面用bkUserTable不报错 bkUserTable我是在table ref定义的 this.$refs.bkUserTable.toggleRowSelection(this.pageUser[i], true);//这个就是回显的核心 } } } } } },
另外这个方法不能直接调用,会有问题的,应该是执行顺序有关吧。在这里我用到了定时器:(打开弹框后在调用这个方法)
openbkPUser() { this.getNodeByDeptUser(); this.form_title = "与会人员信息"; if (this.stateSave != "2") { this.dialogFormVisible3 = true; setTimeout(() => { this.rowMultipleChecked(); }, 500) } },