1. Vue双向绑定原理
3.0还没用到项目里
ES5: Object.defineProperty
双向绑定之后具体怎么更新DOM???
2. MVC和MVVM的区别
Vue(MVVM)数据更改视图也更改
React(MVC) onChange加在元素上也可以实现双向绑定(MVVM)
3 浏览器跨域
http://sports.qq.com:80
协议 域名 端口
http默认端口 80
https默认端口 443
ftp默认端口 21
4. React原理
在原生的 JavaScript程序中,我们直接对 DOM进行创建和更改,而 DOM元素通过我们监听的事件和我们的应用程序进行通讯。
而 React会先将你的代码转换成一个 JavaScript对象,然后这个 JavaScript对象再转换成真实 DOM。这个 JavaScript对象就是所谓的虚拟 DOM。
当我们需要创建或更新元素时, React首先会让这个 VitrualDom对象进行创建和更改,然后再将 VitrualDom对象渲染成真实DOM。
当我们需要对 DOM进行事件监听时,首先对 VitrualDom进行事件监听, VitrualDom会代理原生的 DOM事件从而做出响应。


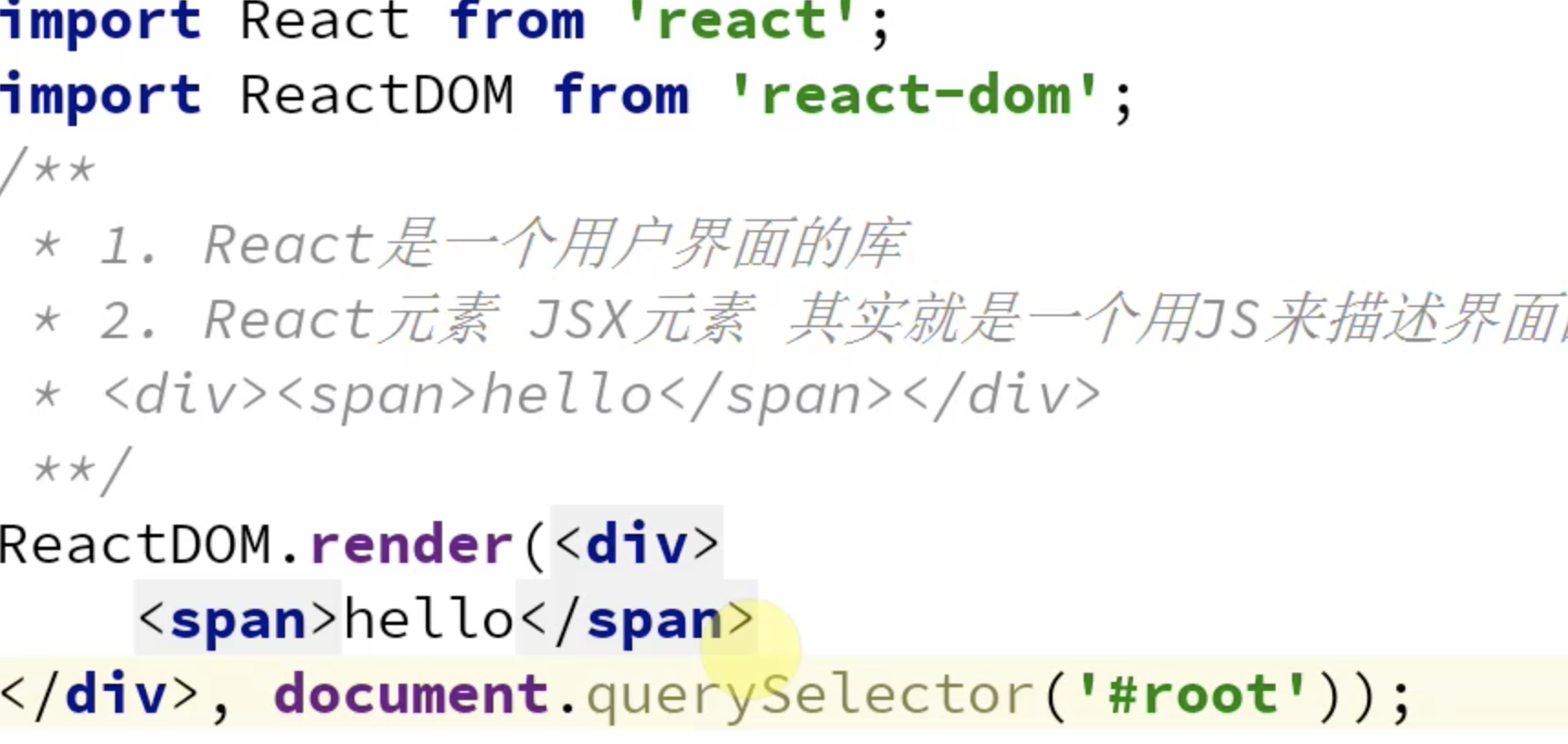
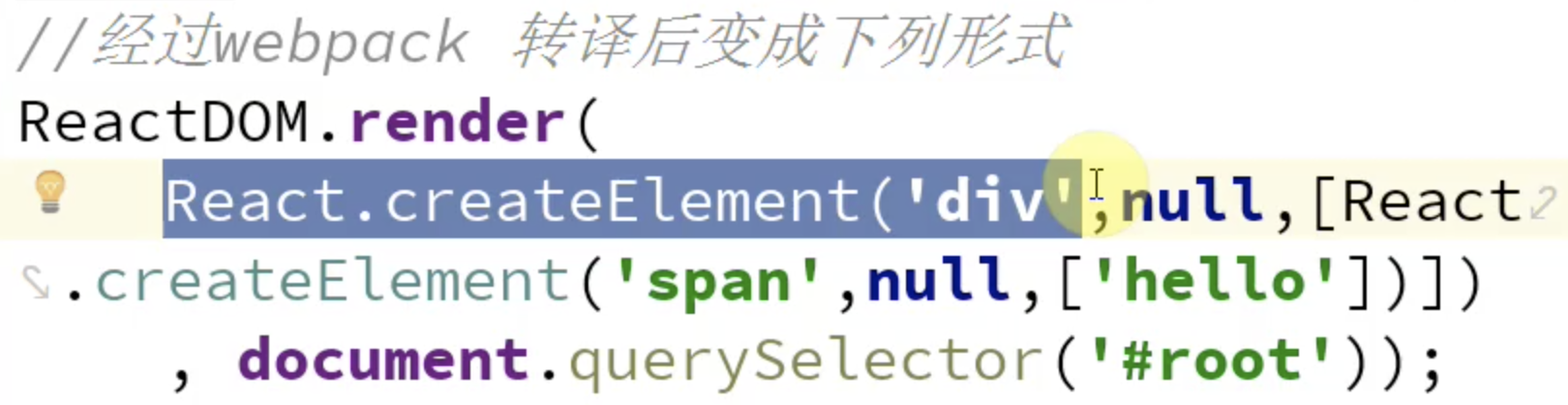
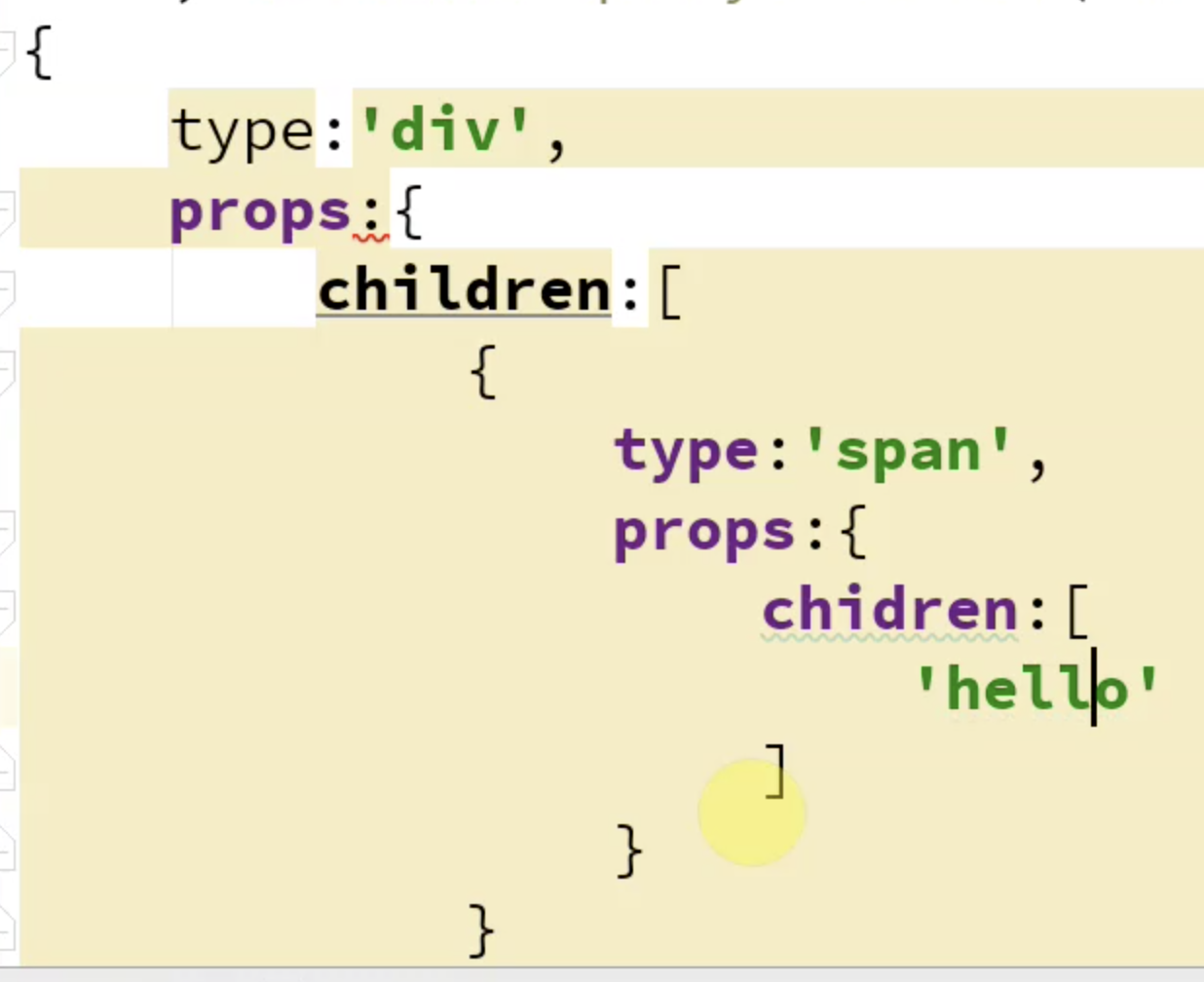
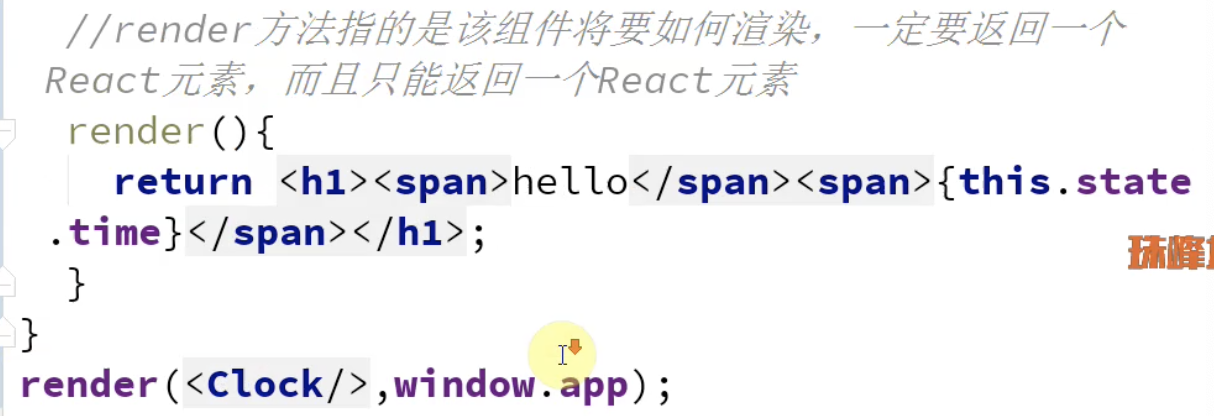
createElement有返回值 是js对象,如下

然后render把js对象转化成真实的DOM节点
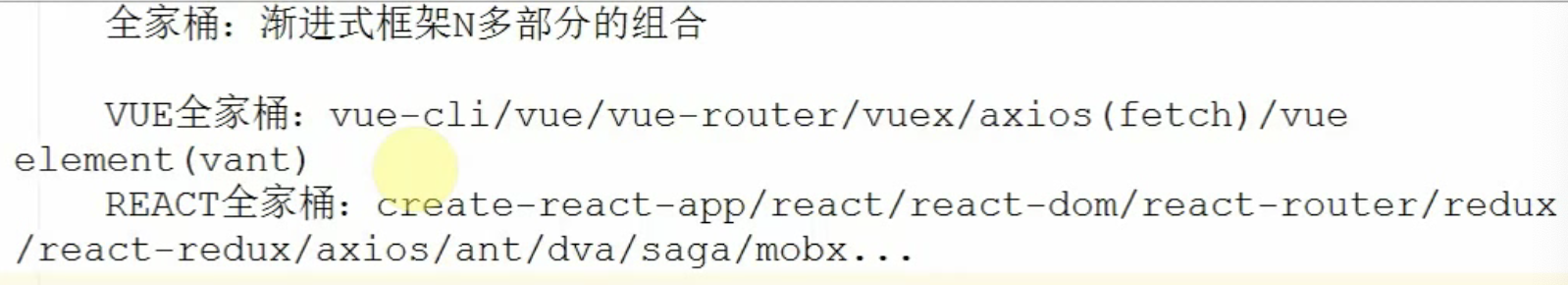
React是由 React元素 和 React组件
- 首字母小写,凡是首字母小写的都会被认为是React元素
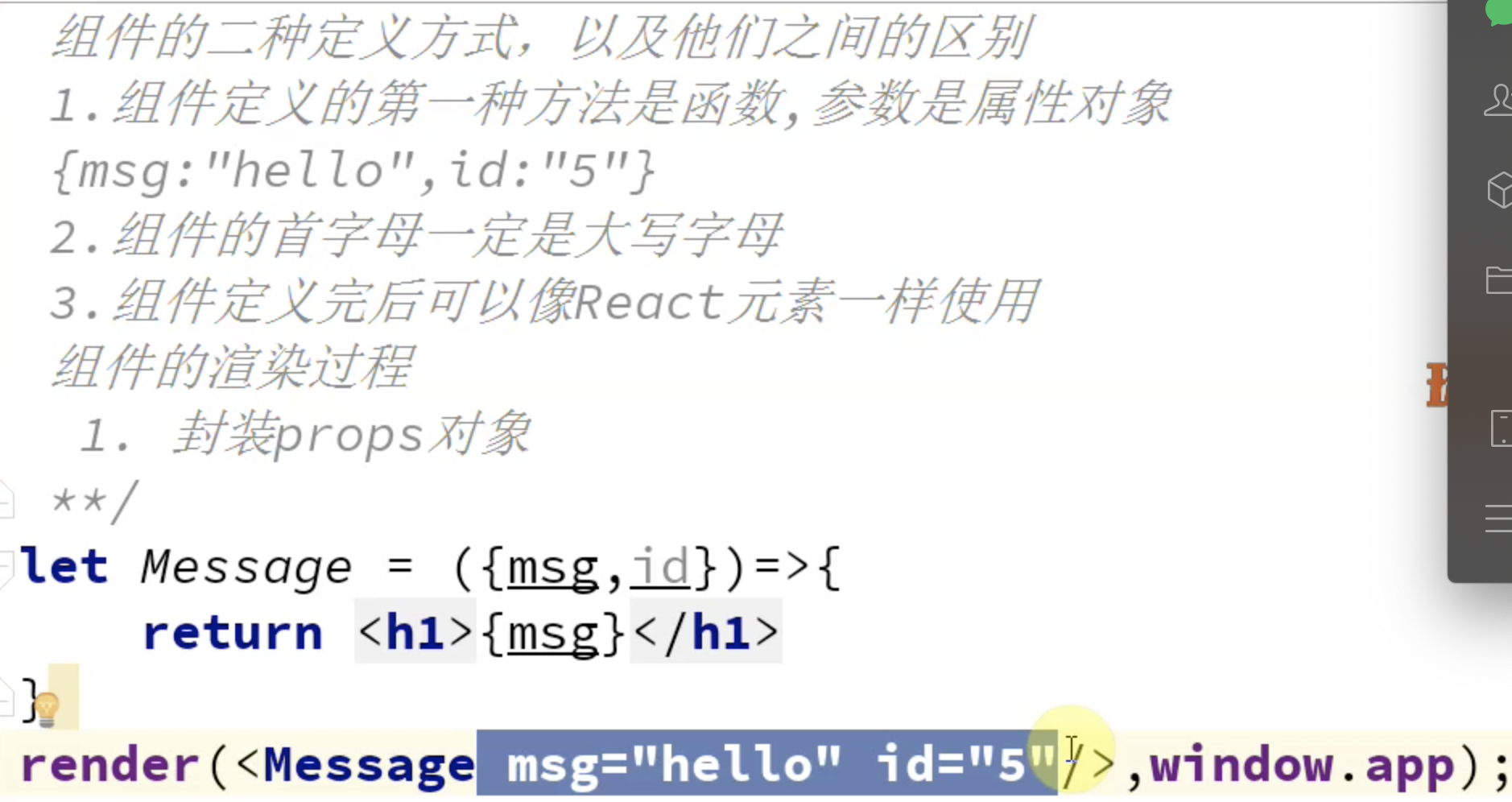
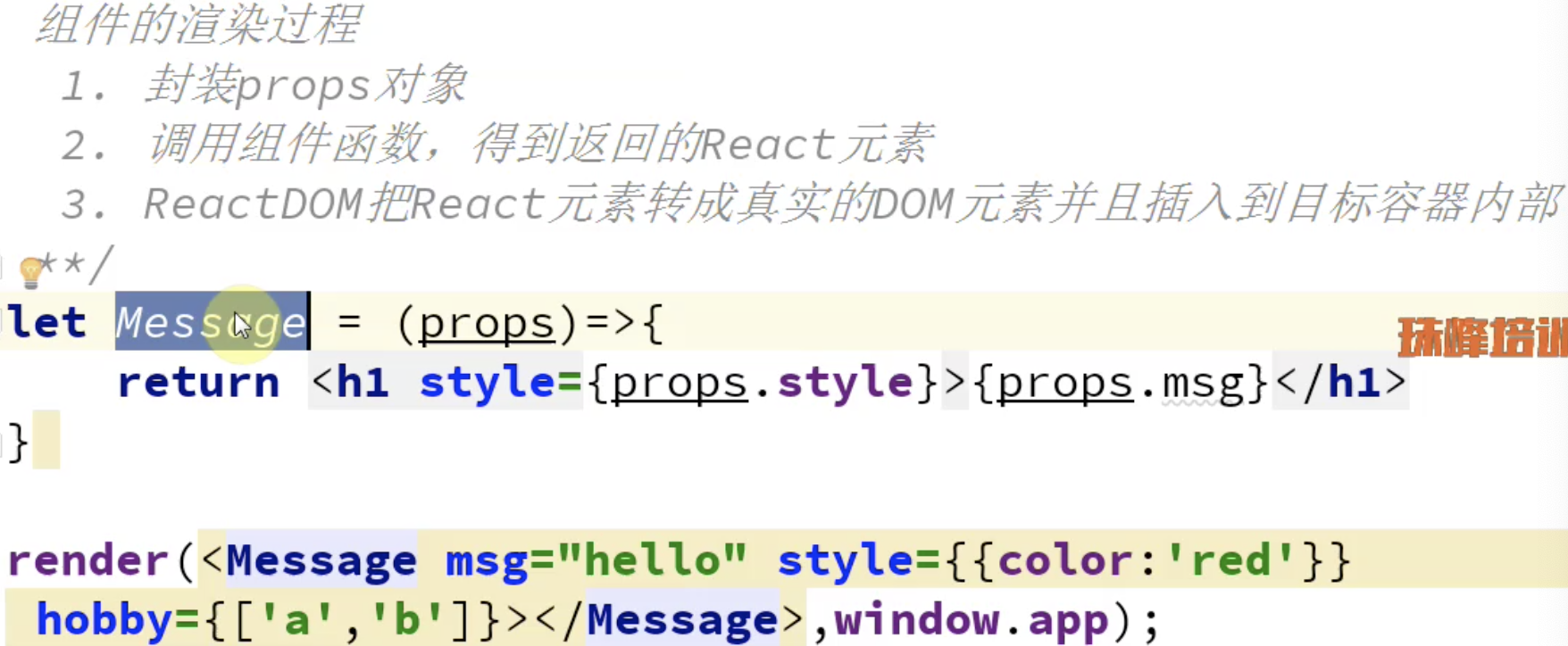
React组件封装方式1 通过函数声明


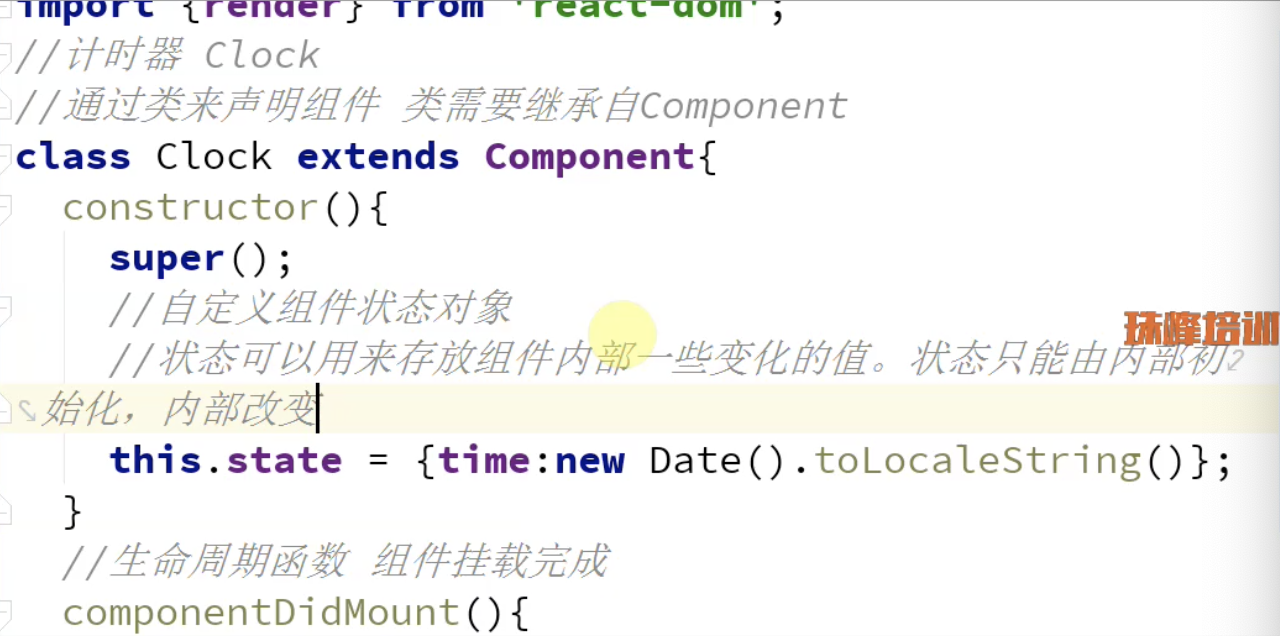
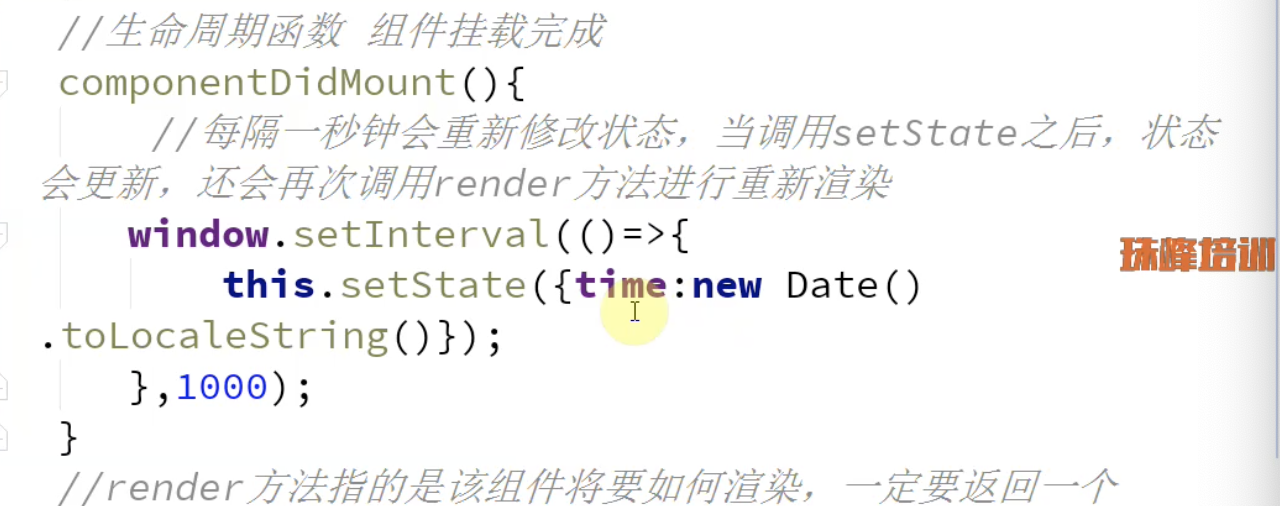
React组件封装方式2 通过类声明
挂载:React元素转化成DOM元素并插入到容器内部
状态可以用来存放组件内部的变化的值



受控组件,受状态控制
class Input extends React.Component { constructor(){ super(); this.state = {val: ''}; } handleChange = (event) => { let val = event.target.value; this.state({val}) } render () { return ( <div> <p>{this.state.val}</p> <input onChange={this.handleChange} type="text" val={this.state.val}/> </div> ) } } render(<Input/>,window.app);

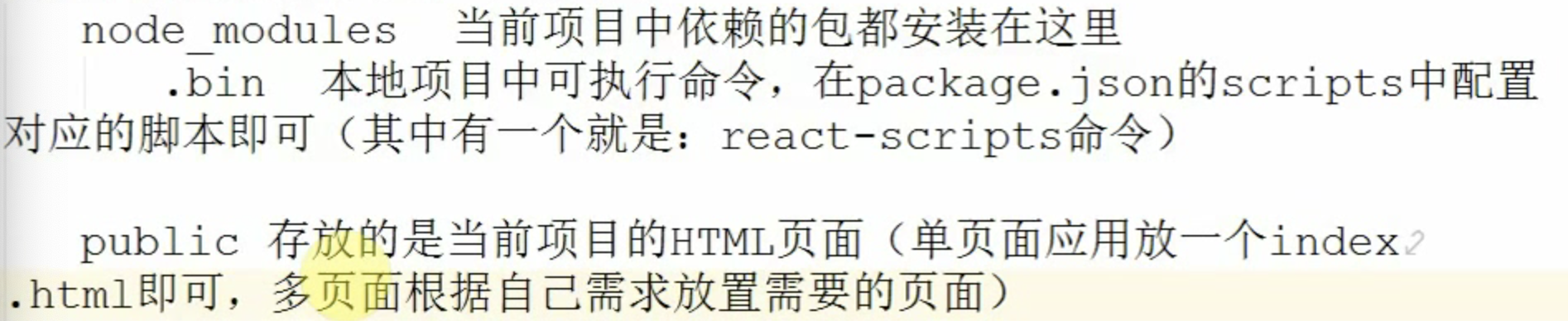
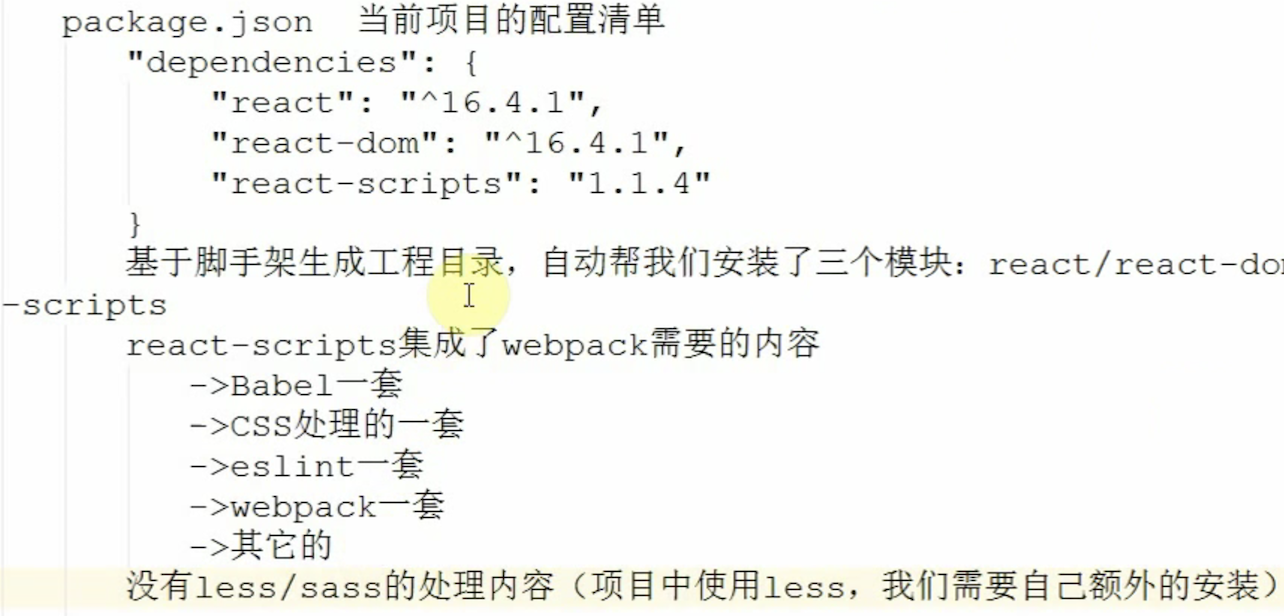
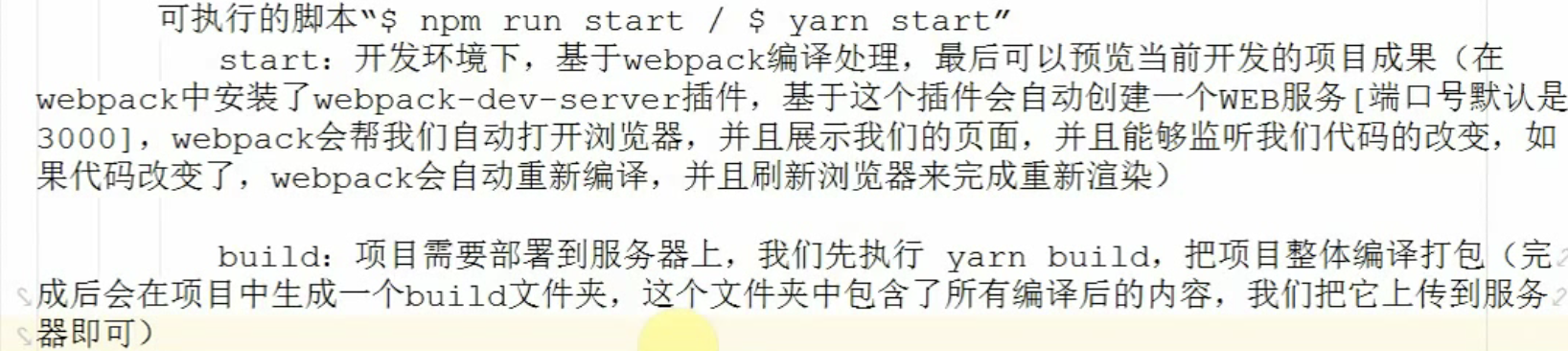
React目录结构







React-dom最主要的作用就是JSX语法的渲染
src/index.js是入口文件
index保存不了的话 执行
sudo chown -R 当前用户 文件目录路径


5. 存储
cookie 4k 清缓存还容易清掉
localstorage 5M 用户信息之类的最好不存储,不安全localstorage是不自动清除的
redux不仅可以实现状态管理也可以存储
session 和 cookie 区别
session是服务端存储
cookie是客户端存储
服务器设置session 服务器返回给客户端的信息会在响应头中带着set-cookie='connect.sid'
客户端会把信息种植到本地的cookie中httponly(只读不可修改)客户端再次向服务器发送请求的时候
会默认在请求头中cookies把connect.sid传递发给服务器
=> connect.sid 当前客户端和服务器端建立唯一标识的sessionID
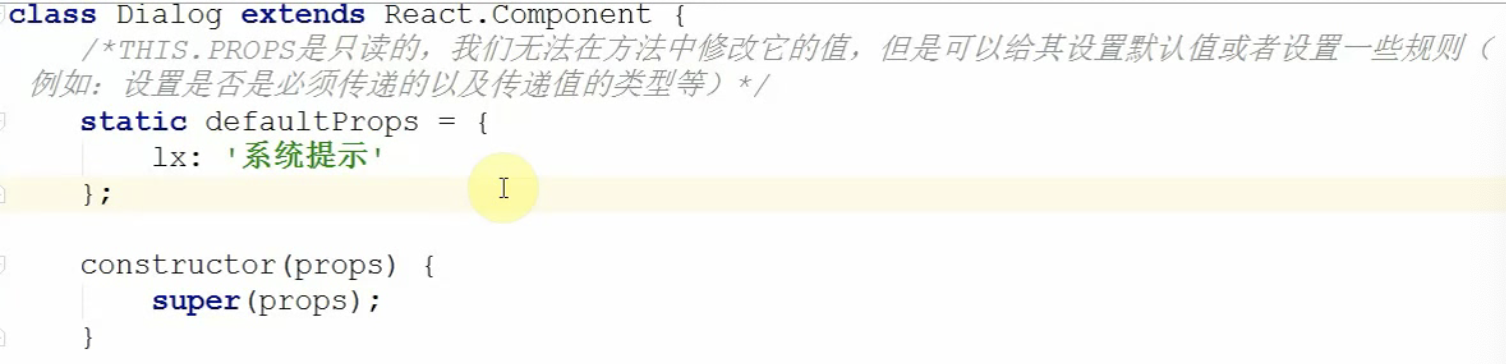
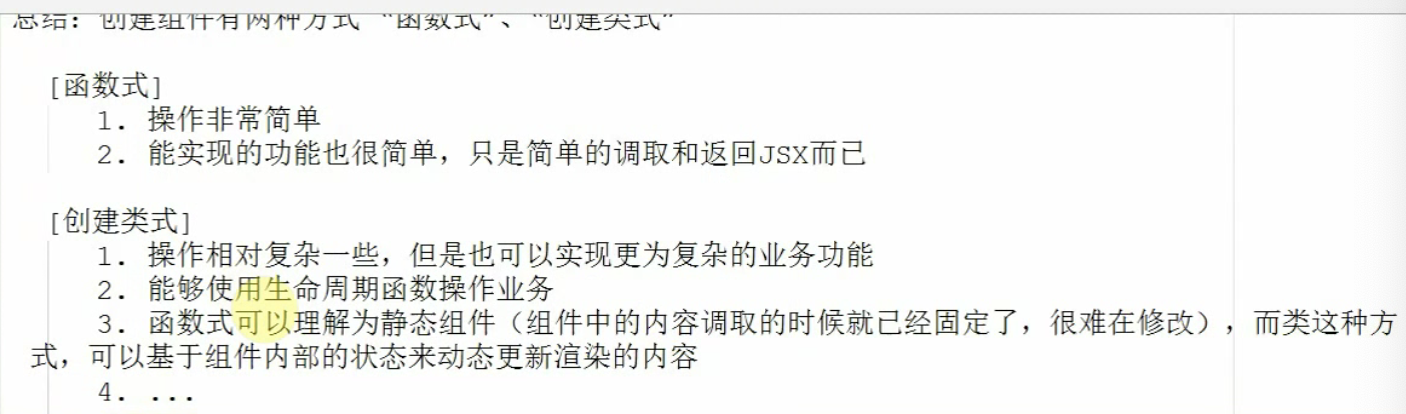
6. React创建组件的方式有:函数式和创建类式

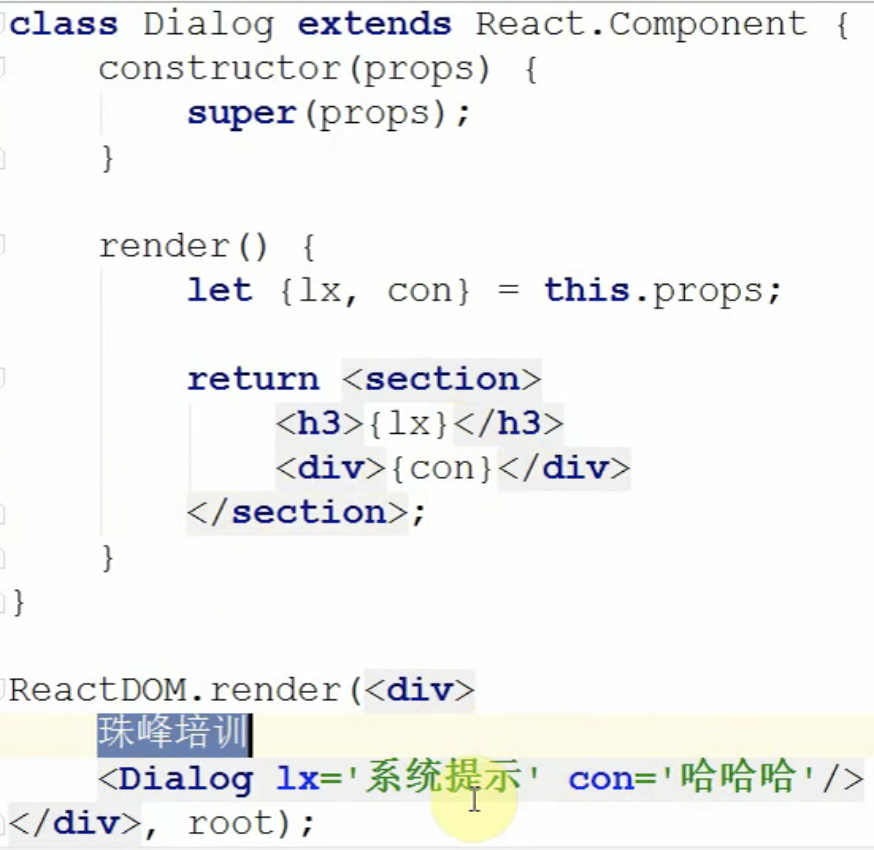
创建类,简单语法结构如下

组件的属性是只读的不能修改,如this.props.con = 'XXX' 会报错