1. 都了解哪些排序,冒泡排序思想还有堆排序思想
排序讲的不错 https://www.cnblogs.com/bear-blogs/p/10808399.html
各种排序
https://www.cnblogs.com/bear-blogs/p/10808399.html
冒泡排序
https://blog.csdn.net/zhuyin6553/article/details/91148949
堆排序
https://blog.csdn.net/cdlwhm1217096231/article/details/90675708
2. 网页上输入https://baidu.com(类似的吧)url后到页面显示结果,详细描述这个过程,https和http的区别。
协议(http和https) 域名 端口 都相同才是同源
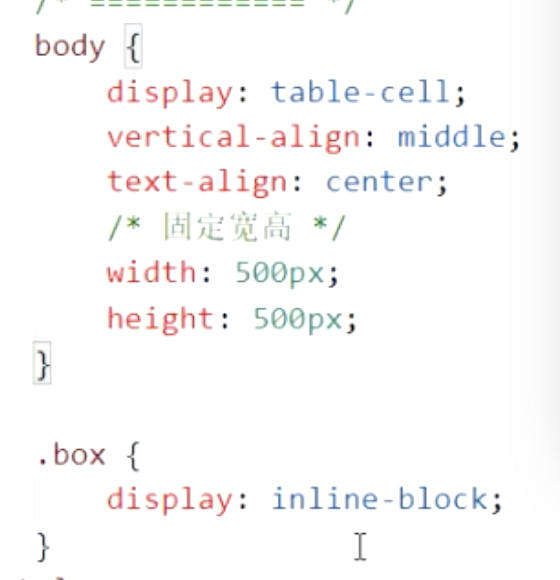
3. 水平垂直居中

需要知道宽高
1)margin-left
2)margin top bottom 0
不需要知道宽高
3)transform:translate(-50%,-50%)
4) flex弹性布局

5)

4. 盒模型
box-sizing: content-box
最常用的有
标准盒模型 content
IE(怪异)盒子模型 box-sizing: border-box; 宽=content+padding+border (bootstap和react中都是用这种盒子模型来的)
flex弹性布局盒子 Flex container 和 Flex item
5. 经典布局
左固定,右自适应
flex实现

flex: 0 0 200px; 参数的意思分别是: 放大的比例,缩小的比例,在盒子中的占比大小


原理就是建立不同的文档流(层级)
浮动,定位能脱离文档流
transform能脱离层级,类似脱离文档流

第二种高,根据css的渲染机制从右向左,第一种还要进行二次查找

堆:存储引用类型值的空间
栈:存储基本类型值和制定代码的环境
基本类型直接存储,引用类型开个堆存储

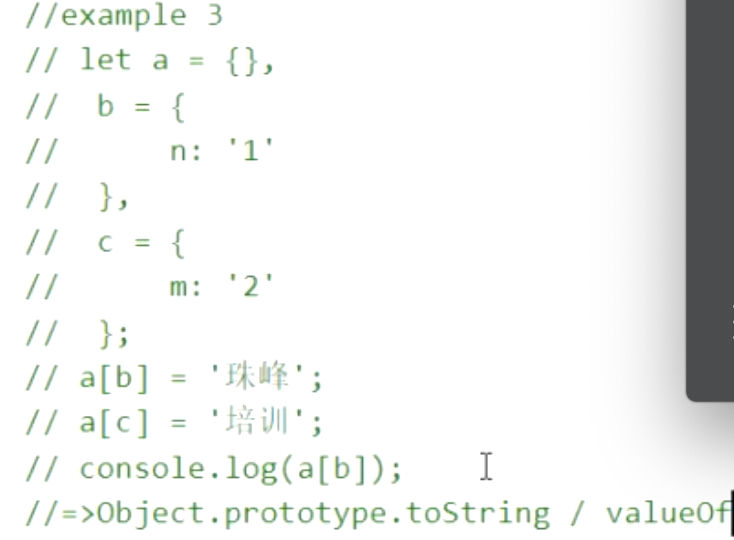
对象和数组区别
数组是以数字作为索引

输出: 珠峰
自己实现一个Symbol

输出: 培训
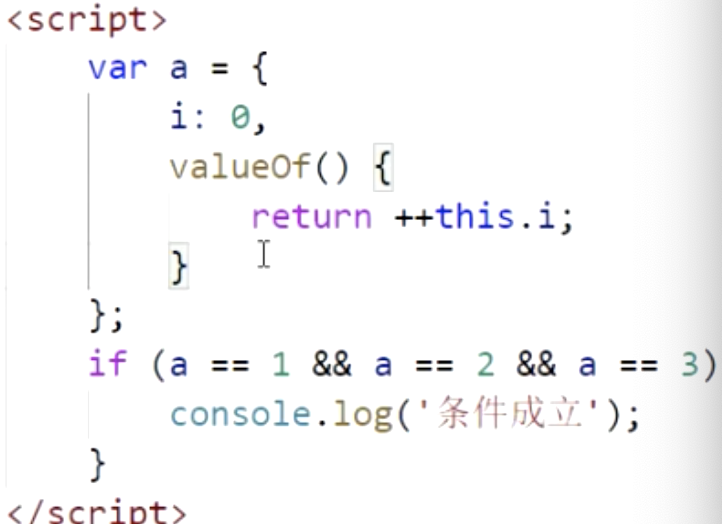
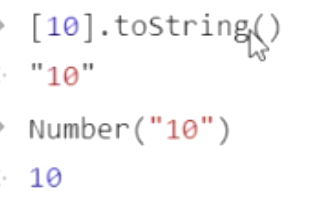
toString valueOf
== 转换规则
左右两边数据类型不一样的转换规则
1)对象 == 字符串,把引用类型对象类型toString()之后变成字符串
2)null == undefined相等,但是和其他值就不相等了
3)NaN和任何都不相等
4)剩下的都是转换为数字 “1” == true (true)

对象先toString()转为字符串,再Number()转为数字