一、找到元素:
docunment.getElementById("id");根据id找,最多找一个;
var a =docunment.getElementById("id");将找到的元素放在变量中;
docunment.getElementByName("name");根据name找,找出来的是数组;
docunment.getElementByTagName("name");根据标签名找,找出来的是数组;
docunment.getElementByClassName("name") 根据classname找,找出来的是数组;
二、操作内容:
1. 非表单元素:
1)获取内容:
alert(a.innerHTML);标签里的html代码和文字都获取了,标签里面的所有内容。
如:body中有这么一个div:

在script中用innerHTML获取div中的内容:
var a= document.getElementById("me"); alert(a.innerHTML);
结果如下图:

alert(a.innerText);只取里面的文字
alert(a.outerHTML);包括标签本身的内容(简单了解)
2)设置内容:
a.innerHTML = "<font color=red >hello world </font>";
如果用设置内容代码结果如下,div中的内容被替换了:

a.innerText会将赋的东西原样呈现
清空内容:赋值个空字符串
2. 表单元素:
1)获取内容,有两种获取方式:
var t = document.f1.t1; form表单ID为f1里面的ID为t1的input;
var t = document.getElementById("id"); 直接用ID获取。
alert(t.value); 获取input中的value值;
alert(t.innerHTML); 获取<textarea> 这里的值 </textarea>;
2)设置内容: t.value="内容改变";
3. 一个小知识点:
<a href="http://www.baidu.com" onclick ="return flase">转向百度</a> ;加了return flase则不会跳转,默认是return true会跳转。按钮也一样,如果按钮中设置return flase 则不会进行提交,利用这个可以对提交跳转进行控制。
三、操作属性
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.setAttribute("属性名","属性值"); 设置一个属性,添加或更改都可以;
a.getAttribute("属性名");获取属性的值;
a.removeAttribute("属性名");移除一个属性。
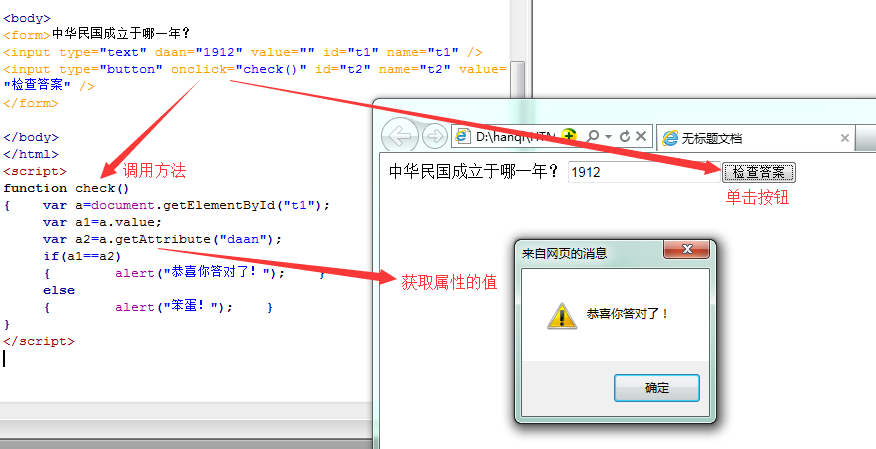
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
这里在text里面写了一个daan属性,里面存了答案的值,点击检查答案的时候cheak输入的内容和答案是否一样:

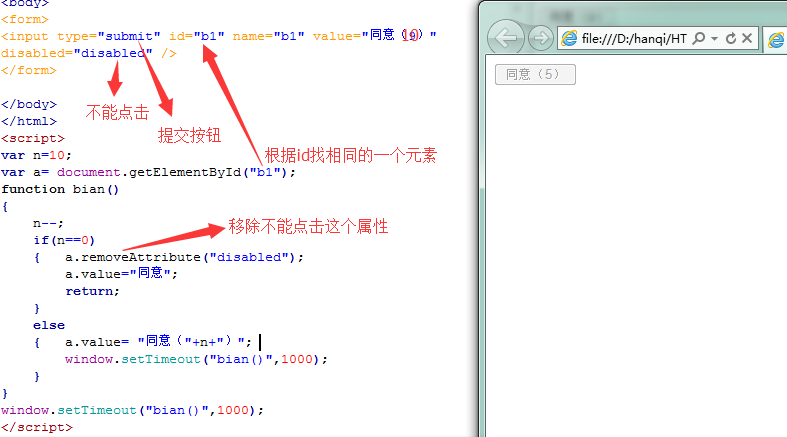
例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disable,来改变按钮的状态,当disabled=”disabled”时按钮不可用。
运行的结果:

四、操作样式
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.style.样式="" ; 操作此ID样式的属性。
样式为CSS中的样式,所有的样式都可以用代码进行操作。
document.body.style.backgroundColor="颜色"; 整个窗口的背景色。
操作样式的class:a.className="样式表中的classname" 操作一批样式
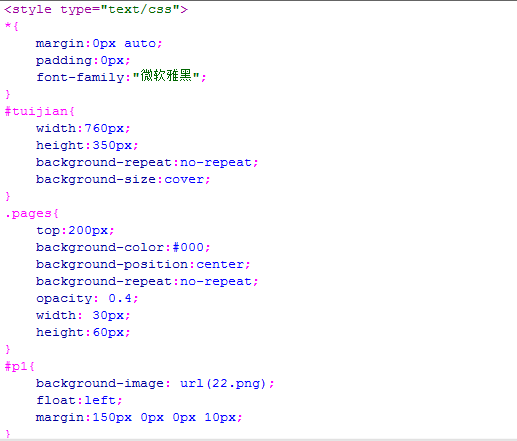
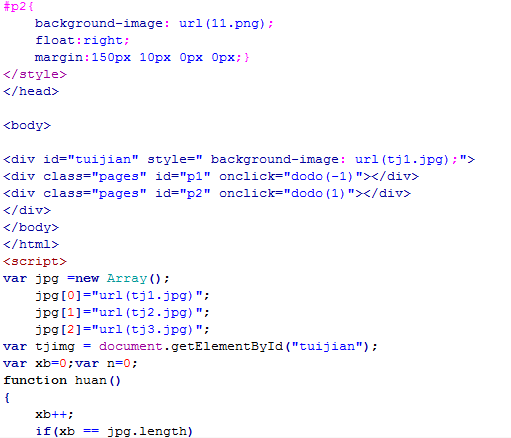
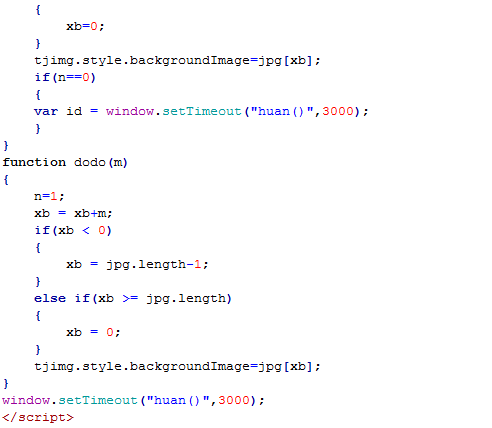
例子1:展示图片的自动和手动切换;



效果如下图:

五、相关元素操作:
var a = document.getElementById("id");找到a;
var b = a.nextSibling,找a的下一个同辈元素,注意包含空格;
var b = a.previousSibling,找a的上一个同辈元素,注意包含空格;
var b = a.parentNode,找a的上一级父级元素;
var b = a.childNodes,找出来的是数组,找a的下一级子元素;
var b = a.firstChild,第一个子元素,lastChild最后一个,childNodes[n]找第几个;
alert(nodes[i] instanceof Text); 判断是不是文本,是返回true,不是返回flase,用if判断它的值是不是flase,可以去除空格。
六、元素的创建、添加、删除:
var a = document.getElementById("id");找到a;
var obj = document.createElement("标签名");创建一个元素 obj.innerHTML = "hello world";添加的时候首先需要创建出一个元素。
a.appendChild(obj);向a中添加一个子元素。
a.removeChild(obj);删除一个子元素。
列表中a.selectIndex:选中的是第几个;a.options[a.selectIndex]按下标取出第几个option对象
七、字符串的操作:
var s = new String(); 或var s ="aaaa";
var s = "hello world";
alert(s.toLowerCase());转小写 toUpperCase() 转大写
alert(s.substring(3,8));从第三个位置截取到第八个位置
alert(s.substr(3,8));从第三个位置开始截取,截取八个字符长度,不写后面的数字是截到最后.
s.split('');将字符换按照指定的字符拆开
s.length是属性
s.indexOf("world");world在字符串中第一次出现的位置,没有返回-1
s.lastIndexOf("o");o在字符串中最后一次出现的位置
八、日期时间的操作
var d = new Date();当前时间
var d = new Date(1999,3,2);定义一个时间,1999年4月2日,3要加1
d.getFullYear:取年份; d.getMonth():取月份,取出来的少1; d.getDate():取天; d.getDay():取星期几
d.getHours():取小时; d.getMinutes():取分钟;d.getSeconds():取秒
d.setFullYear():设置年份,设置月份的时候注意加1。
九、数学函数的操作
Math.ceil();大于当前小数的最小整数
Math.floor();小鱼当前小数的最大整数
Math.sqrt();开平方
Math.round();四舍五入
Math.random();随机数,0-1之间
十、小知识点
外面双引号,里面的双引号改为单引号;
在div里面行高设置和整个外面高度一样,才能用竖直居中,居中是行居中。
文本框取出来的值是字符串,需要用parseint()转化为数字
s.match(reg); s代表一个字符串,reg代表一个字符串,两者进行匹配,如果两个字符串不匹配,返回一个null。