前言
最近想对博客进一步优化一下,让博客显示出“我的地盘”的特点。之前一篇 博客美化之“黑白风” 已经讲解了如何对博客的UI进行优化,
现在讲讲如何在博客的左侧边栏加上自己的 新浪微博 和 流量计数器。
添加新浪微博
打开“新浪微博”,进入“我的工具”,如下图所示:

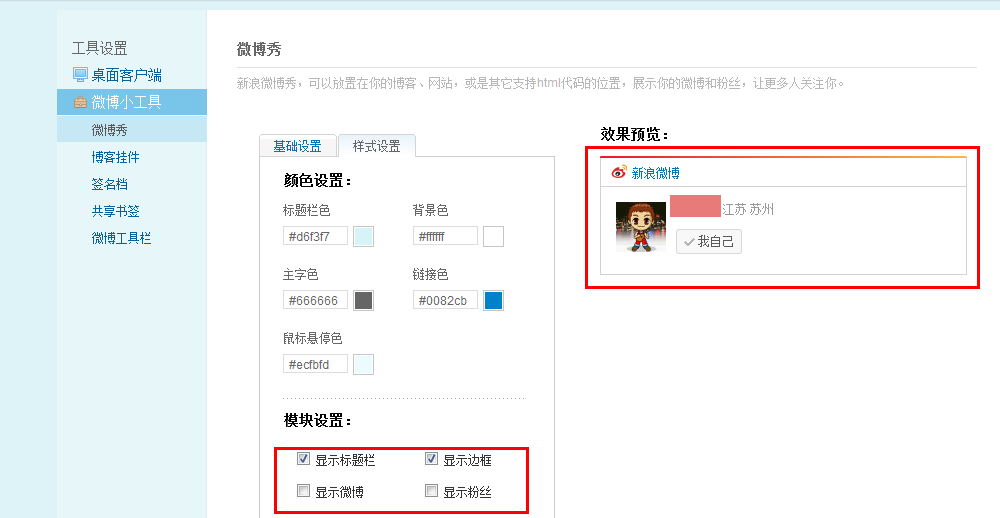
然后选择 “微博秀” ,并对“基础设置”和“样式设置”进行调整,改成自己喜欢的样式。由于博客中的区域有限,
所以本人只让显示了两个部分,如下图所示:

设置完成之后,复制下面文本框中的代码。
打开 博客园 ,进入 “我的博客”-->管理-->设置,
在“博客侧边栏公告(支持HTML代码)”框中添加如下html
<div id="weibowidget"> </div>
将复制的代码在VS或者notepad或者其他工具中拼接成如下格式,由于博客园的个人设置里面是不允许用iframe的。
所以要拼接成如下格式
<script type="text/javascript">
/*插入微博*/
var ifr = '<ifra' + 'me width="100%" height="120" class="share_self" frameborder="0" scrolling="no" src="http://widget.weibo.com/weiboshow/index.php?language=&width=0&height=100&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=0&isFans=0&uid=2750465952&verifier=3201fa5c&dpc=1"></ifra' + 'me>';
$('#weibowidget').html(ifr);
</script>
将这段 js 也复制粘贴到 “博客侧边栏公告(支持HTML代码)”框中。
保存后查看效果吧!
添加流量计数器
打开网站 http://gostats.cn/ 注册账号,注册时 “URL”填写你的博客园博客首页地址,如“http://www.cnblogs.com/jaday/”,
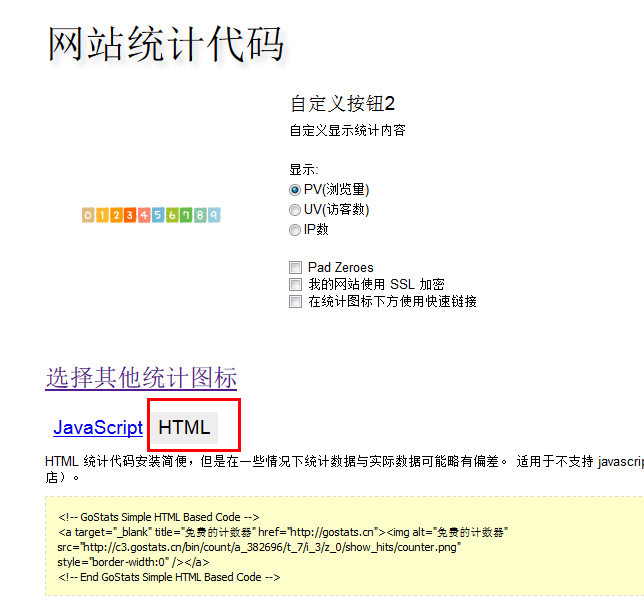
注册完成后,登录进去在“网站统计代码”中选择自己喜欢的样式,然后进行设置,最后选择HTML,复制a标签的内容。

打开 博客园 ,进入 “我的博客”-->管理-->设置,
在“博客侧边栏公告(支持HTML代码)”框中添加刚刚复制的html代码。
根据个人喜好可以对html进行布局。
本人是这样布局的。

1 <p id="calflow"> 2 第<a target="_blank" title="网站计数器" href="http://gostats.cn"><img alt="网站计数器" 3 src="http://c3.gostats.cn/bin/count/a_382696/t_7/i_3/z_0/show_hits/counter.png" 4 style="border-0" /></a> 5 位访客,欢迎您! 6 </p>
至此,流量计数器设置完成。
保存之后,查看效果吧!
