1.css可以继承的属性有哪些?
font系列 text系列 color line-height
2.border-radius的问题:四个值的顺序是左上 右上 右下 左下
3.whith-space规定段落中的文本换不换行 通常 值是nowrap不换行
4.word-wrap属性允许唱的内容可以自动换行 属性值是break-word允许 默认是不允许
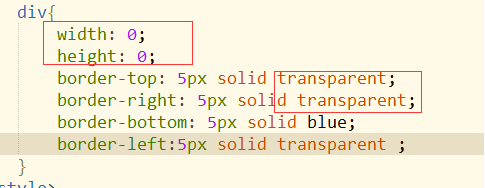
5.写三角形

宽和高必须是0
6.margin对布局的影响 双飞翼布局 圣杯布局

margin是外边距,属性值是数字 数字又分正负
正数:margin:20px
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负数当前元素向上走
margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动后面元素向左走
注意的,margin为负会增大当前元素的宽(前提是当前元素没有设置width)
场景

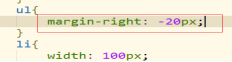
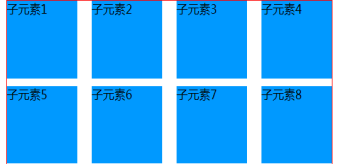
 给ul一个margin-right就无形之中给ul加了个
给ul一个margin-right就无形之中给ul加了个
px的宽

在float下
margin为负 也是我们常用比翼双飞,圣杯布局
中间自适应 两端固定
给元素margin-left为负当前元素向左走,margin-right为负后一个元素向左走会覆盖当前元素
在absolute下
margin为负
让元素居中,前提是知道元素的宽高。
div{
position:absolute;
left:%;
top:%;
margin-left:width/2
}
margin为负无论在什么条件下都是释放自己的空间,如果自己的margin不够,就把自己的宽高贡献出去。