目录
1.介绍浏览器:title 主题,Url 网址,body内容:靠代码来实现
2.标签:(1)单标签(2)双标签 :开始标签 ,结束标签 (两个标签之间的是内容)
① 标签结构:<+标签名+>
3.网页文档结构:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</hrml>
4.汉子出现乱码,因为汉字编码不一样,utf-8是国内的编码
5.常见标签:<h1></h1>到<h6></h6>
6.资源:本地资源, 网站资源
目录:当前目录(./),上一级目录(../)
标签名
↑
<img src=""/> (width ,height 单位px)
↓ ↓
属性 属性值
Src 属性是图片的路径
7. a 超链接 <a herf=" ">内容</a>
a 两个属性: href 值是跳转的页面地址
另一个是target跳转页面打开的方式_blank _self(默认值)
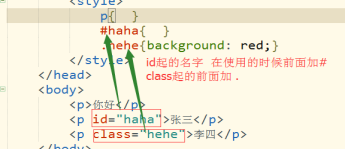
8. 起名: 标签名, id : id=" as" ,class=" ab" 使用id起名前面必须加# ,使用class起名前面必须加 .

9.标签
双标签 html title head body h1-h6 p a
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
Html特有的注释 <!--被注释的内容-->
10.
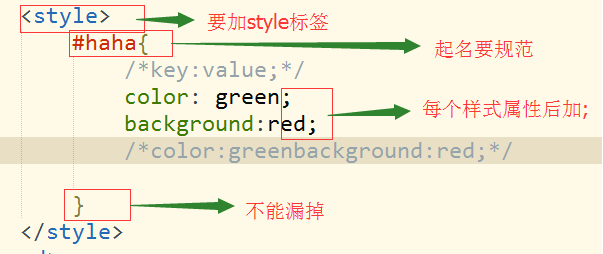
起名的目的就是为了天加样式 stly:其实也是属性
属性的特征 :代表事物的一些特征,比如 width , height ,color,background等

注意事项(1)书写规范{}是shift+] 出来的{}
(2)起名规范 : 不能用汉字起,第一个字母不能是特殊符号,必须是英文
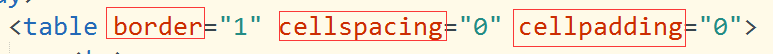
11.表格 table

Border 是决定边框粗细的属性 ,cellapacing 是单元格空间属性 ,cellpanding 是单元格内部的边距的属性

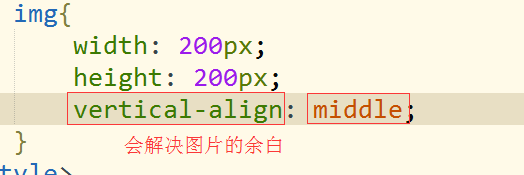
会出现余白,怎呢解决?

colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
Table 里套 table