1.ajax:前台数据交互依赖的一项技术 是一种创建快速动态的网页技术
2.ajax:是js的异步操作 和xml
异步操作还分为:定时器 事件 回调
3.ajax有点 可以局部跟新网页内容
4.ajax 的本质就是xmlHttpRequest对象
控制台出现三个属性
readyState 请求的五个阶段
responseText 返回的是文件里的内容
Status 状态码 返回的状态信息
200成功了
3xx代表禁用意思
404代表文件没有找到
5xx代表服务器的问题
在__proto__有三个方法
open()
send()
onReadyStateChage()
5.ajax的请求方式
get 看得见 传送数据小 通过 网络地址传
post 看不见 传送数据大 通过http中的某一个对象的一个body属性
j6.q提供了$.ajax{()}
ajax的四步骤
1.创建xmlhttprequest对象
var xmlhttp=new XMLHttpRequest()
2.给后台发送请求
xmlhttp.open(method,url,async)
3.发送
xmlhttp.send()
4.服务器响应
xmlhttp.onreadystatechage=function(){
if(xmlhttp.readyState==4){//请求的五个阶段
if(xmlhttp.status==200){ //状态码
console.log(xmlhttp.responseText) //responseText 返回的文件内容
var arr=JSON.parse(xmlhttp.responsseText)
document.getElementById('div').innerHTML=arr[0].name
}
}
}
7.跨域 :不在同一个服务器下 就是 协议 域名 端口 三者有一个不一样就是跨域
8.同源策略:请求的地址和浏览器的地址必须在同域下,就是说协议端口域名都得一样。
9. http://172.164.130.56:80
http 是协议 172 ip地址 80 端口
互联网的协议是http和https两种
10.解决跨域
靠标签身上的src属性解决跨域的问题,利用script标签的src属性去请求外部的数据
看网络地址 关键单词cb和callback
1.端口不同:这个大家都明白,比如8020和8080是不同的。
127.0.0.1:8020上的写法

127.0.0.1:8080上的写法

2.关键字cb和cakkback

3.dom 形式 自已创建一个script标签给里面添加src属性

jq的ajax
load将服务器中的数据加载到指定元素中
案例 一个网站有许多页面,但是头部和尾部都一样,可以使用load。
load传参
load传参是以post方式发送的php后台用post接收或request接收
![]()

jq中的get

对应的php

jq中的post

php

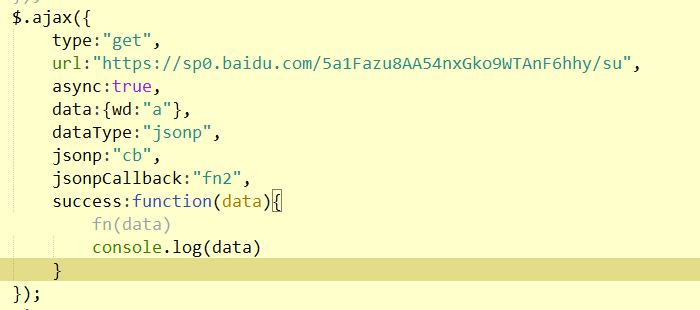
jq中的ajax

jq中的ajax的跨域问题


jsonp:“cb”, url 根据网络提供的是cb还是callback提供的是cb就填cb提供的callback就填callback