Fiddler Timeline 如图右边区域,主要用法是直观的显示页面各个元素的加载时间和顺序,其中fiddler的Timeline相比Chrome 的developer tools更为强大的地方是可以直观的显示tcp网络连接与断开情况。
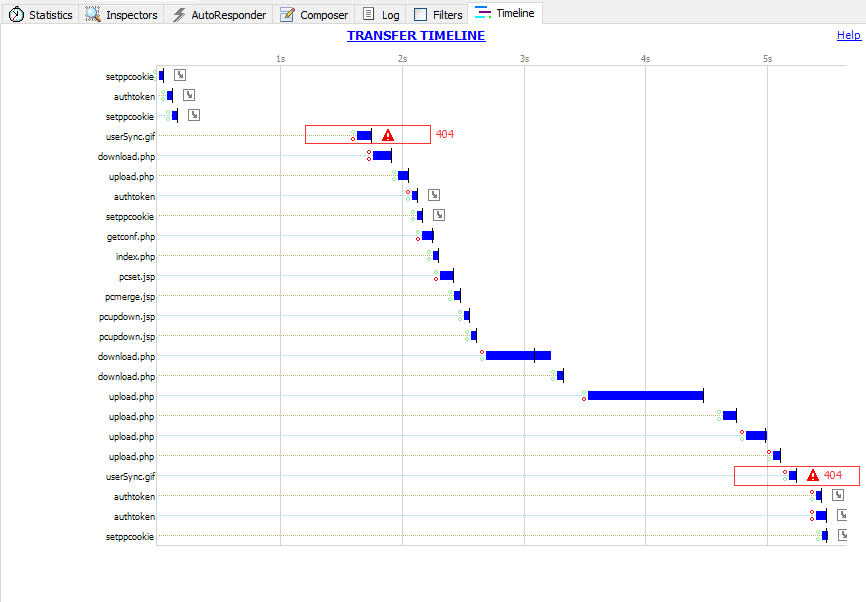
每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在 Fiddler 中,只要在左侧选中一些请求,右侧选择“Timeline”标签,就可以看到这些请求的瀑布图,如下(点击查看大图):
看到这张图,你是否可以回答这些问题:
a.图标的 Y 轴上显示的是简化后的 URL。为什么有些是绿色的,有些是黑色的?
b.为什么第一个请求用阴影线来表示,其它请求却都是实心的?
c.请求条的不同颜色分别代表什么?
d.每个请求中的黑色竖线表示什么?
e.请求后面的图标(如闪电和软盘)代表了什么?
f.每个请求前面两个小圆圈是什么,为什么有的是红色,有的是绿色?
如果其中一个或者多个你不知道答案也没关系,下面将一一揭晓。
1、绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
2、有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler 提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler 会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler 会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过 Fiddler 的工具栏选择。特别的,通过 Fiddler 的“AutoResponder”功能返回的响应,只能是缓冲模式。
开启流模式:流模式比缓冲模式在客户端响应稍快一些,因为数据包不会在fiddler中停留,而是直接同步的代理给浏览器(fiddler的工作模式就是本地代理),所以如果不需要Fiddler的“AutoResponse 和 Filters”功能的话,一般建议使用Stream模式。
3、请求条的不同颜色对应着不同元素类型的响应,根据响应头的 MIME Type 来归类。如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。
4、Timeline中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连接、发送请求、等待服务端响应等步骤的影响,一般用来观察服务器返回给浏览器的数据传输效率。
5、请求条后面的图标表示响应的某些特征。如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;闪电表示这是 Fiddler 的“AutoResponder”的响应;向下的箭头表示响应是 302,需要重定向;红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。
特别的,如果请求条后面有一个红色的X,说明服务端响应完这个请求之后,断开了连接。出现这种情况一般有两种可能:HTTP/1.0 的响应中没有 Connection: Keep-Alive;或者是 HTTP/1.1 的响应中包含了 Connection: close。使用持久连接可以省去建立连接的开销,也可以减小 TCP 慢启动和其它拥塞控制机制带来的影响,总之是好处多多。
6、请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。
现在,再看到 Fiddler 的瀑布图就一目了然了吧。最后再来两张瀑布图自己练习下:
根据这些小细节,前端开发人员可以更容易的观察页面元素加载情况。





