前言
近来,总是忙于拿js写一些案例,因为是小白,并没有什么丰富的经验,对各个知识点把握也不是很全面,写起来真的是...一言难尽,太痛苦了= =、尤其是在写一些轮播的时候,里面需要用到定时器,而一旦用了定时器,就要考虑js中一个重要无比的知识点!没错,就是同步与异步,这问题困扰了我很长时间,经过几番波折.......还是没有把案例搞出来,哈哈,但是对这个知识点还是了解了不少,于是就有了这篇博客~下面进入正题:
知识点罗列
1、同步:js本身就是同步的,也就是说代码从上往下执行的这么一个机制。
2、异步:每个模块执行自己的,同时执行。emmm...看起来挺难理解的,举个栗子吧,嗷..对了,这里说一下js中异步有"定时器"、"ajax"、"事件的绑定"、"回调函数",差点忘了,哈哈。
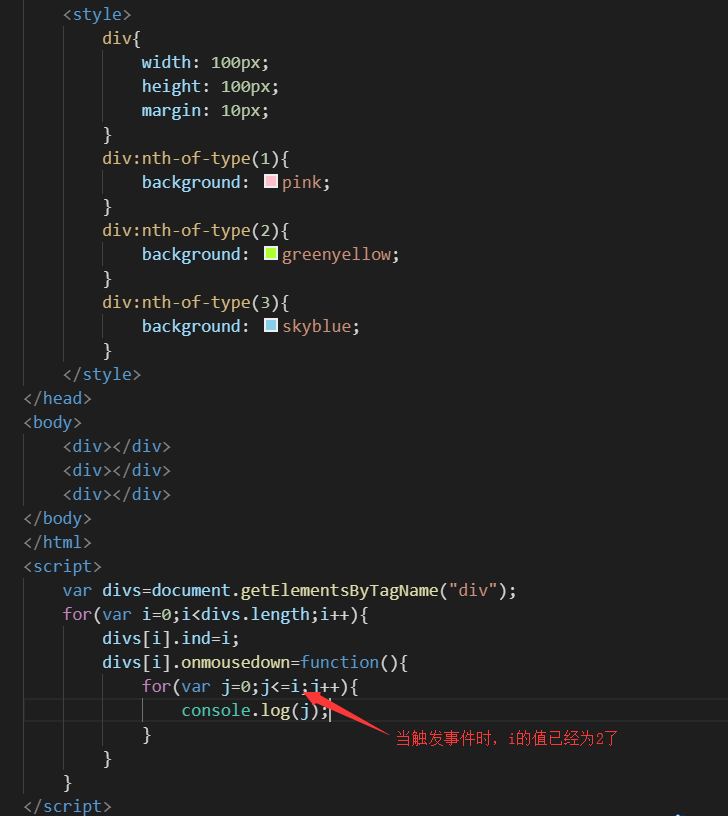
我们拿事件来简单的了解一下异步,下面是栗子的代码~:

看完之后,我们可以先自己屡一下思路,当依次点击三个div时,console.log(j)到底会输出什么。
需要注意的是,这个事件是写在for循环里的,而事件又是异步的,所以for循环在遍历时不会管你这个事件到底触发没触发,它都会继续向下执行代码,
直到循环结束,而当页面加载完毕后,for循环肯定也就遍历完毕了,此时的i值为2,之后我们点击第一个div时,也就是事件元素的索引为0时,图中箭头所指的i值就是2,所以会依次输出0、1、2,与目的不符,意思就是想让0出来,但是1和2也跟着蹦出来了,所以我们一般会将外面for循环的i值存到一个自定义属性ind里,然后把箭头所指的i换为this.ind,这样两者就会相匹配,只会输出0。很恶心的...不过见多了,其实也就那个样。
好了,听了我稀里糊涂的讲解,有没有很清晰的赶脚?/捂脸
就先这样吧,等我把案例敲出来了再继续补充别的。 /滑稽脸