chrome 浏览器 javascript 文件缓存处理
调试一体项目时,js文件需要经常刷新,通过强制刷新全页面重新加载是非常恶心的,我们测试填写的很多数据都需要重新填一遍,当然我们可以写个函数快速填充数据,但是还是不够通用。
尽管我们在新的标签页面请求js,发现js文件已经刷新了。但是当前页面使用的js还是没变......
解决方案
在开发者模式下停用缓存
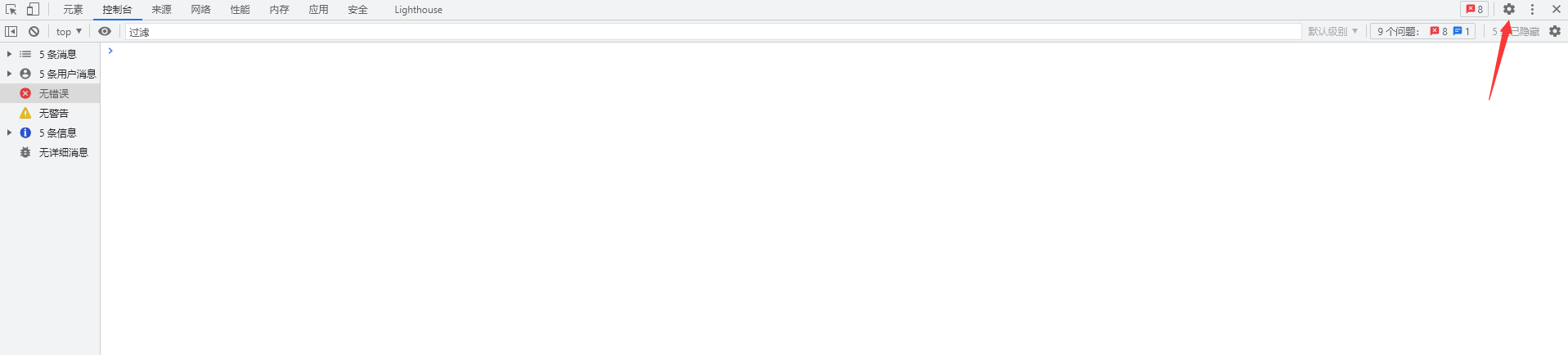
- 按 F12 进入开发者模式
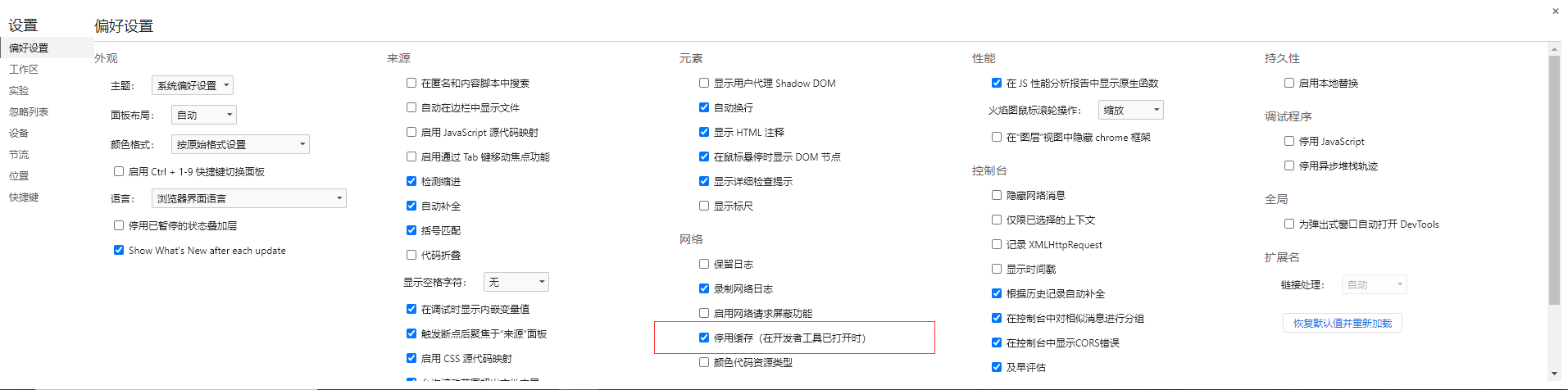
- 选择设置按钮进行设置,停用缓存。


更优解决方案
手动单独重新加载js文件,参考:https://www.cnblogs.com/yuanke/p/5039699.html
- 确认该 js文件 所在
html块,在该块按 F12 进入开发者模式,在控制台新建以下函数
function loadScript(url) {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
// 由于html的特性,当我们调用函数时,会且只会调用后加载的函数
// 所以我们可直接追加而无需处置前面已经加载的js文件
document.body.appendChild(script);
}
- 调用函数,追加js文件
// 此处js路径,也可以使用 http全路径
loadScript("javascript/lib/cookie.js");
终极解决方案
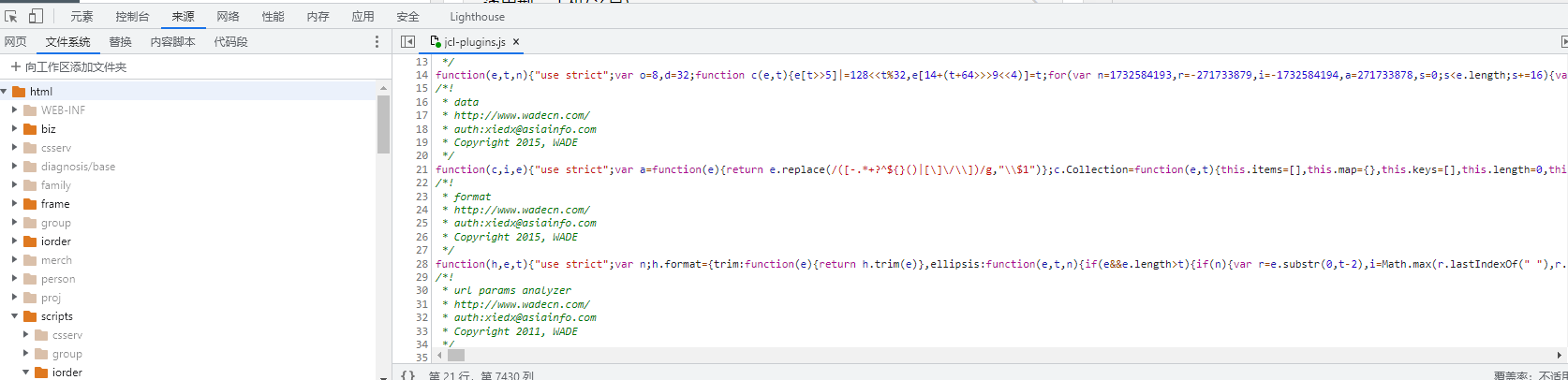
- 按 F12 添加本地文件系统,在该文件系统下与web应用路径相同的js文件会覆盖我们的请求js文件

经验
经过几天的使用,重新请求js文件与本地挂载js文件两种方案都存在时不时就无效的情况。具体使用推荐挂好本地文件夹,调试的时候失灵了就调用函数追加文件。实在不行再刷新页面。