【案例五】(共25分)
阅读以下关于Web应用的叙述,在答题纸上回答问题1至问题2。
【说明】
某软件公司拟为其客户开发一套基于Web的电子商务系统,该系统向终端用户提供在线购物功能。近期,项目组召开会议对以下两项需求进行了重点讨论:
(1)系统终端用户的界面呈现应提供丰富的多媒体信息,包括文本、图片、动画、视频及语音消息。
(2)系统上线后需应对大量客户端并发请求处理,商家促销活动时,并发用户数可能会达到20万的规模;系统预期用户呈明显地地域集中分布特征。
【问题1】
项目组在讨论实现需求(1)的技术方案时,首先确定了以下技术原则:
(a)应在开发阶段容易获得良好的协作开发环境支持;
(b)应考虑客户端浏览器的兼容性;
(c)应尽可能使系统具有良好的可维护性;
(d)应考虑公司开发人员的技术学习成本。
项目组就Flex与HTML5两种技术方案进行了论证,综合考虑上述技术原则要求,最终采用了基于Flex的技术方案,请结合需求(1)及上述技术原则,对比Flex与HTML5两种技术方案的优劣,说明采用基于Flex的技术方案的原因。
从需求(1)看,该系统域于典型的富互联网应用,而基于Flex与HTML5的技术方案均可实现系统客户端多媒体呈现的基本要求,但HTML5往往需要同时配合CCS与JavaScrip t来实现完整的页面展现,对照项目组确定的技术原则,这两种方案存在以下主要区别:
(1)协作开发环境支持:Flex具备更好的协作开发环境,包括IDE、编泽器、调试工具及分析工具等,而目前HTML5开发过程中没有很好的协作环境,调试过程比Flex 开发相对困难。
(2)浏览器兼容性:Flex通过插件来实现浏览器的兼容性,一次开发可以适应目前主流的浏览器,而HTML5目前的浏览器兼容性较差,调试时需要针对不同浏览器调整可靠性、屏幕大小等具体参数,来确定界面呈现的具体效果,因此其兼容性目前相对Flex而言要更差一些。
(3)可维护性:基于Flex的开发方法目前已比较成熟,如Flex Spark幵发框架对MVC模式有良好的支持,可以实现表现层与逻辑层的分离,而在HTML5中,由于目前JavaScript对面向对象支持并不完善等原因,使得基于HTML5的开发没有形成规范的开发流程,因此系统的维护成本要比Flex高。
(4)技术学习成本:由于HTML5往往需要同时配合CCS与JavaScript来实现完整的页面展现,因此对不熟悉的技术人员来讲,需要学习的技术较多,与Flex相比,学习成本,尤其是初学的成本要更大一些。
【问题2】
项目组在讨论实现需求(2)的技术方案时,首先确定了以下技术原则:
(a)系统中商品信息及用户信息按类别划分不同数据库或表存放;
(b)系统应提供热备份机制以防止服务器意外失效;
(c)为满足大规模并发处理要求,系统软硬件投入可根据需要追加。
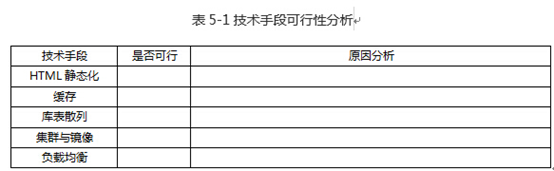
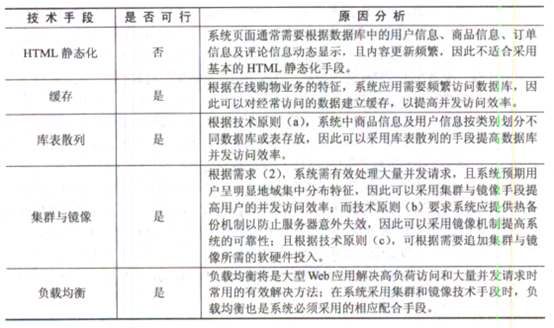
项目组经过集思广益,抽取了HTML静态化、缓存、库表散列、集群与镜像、负载均衡等候选技术手段。请结合需求(2)及相应技术原则,分析上述技术手段在本项目中的可行性,将结果填入表格5-1中。


【解析】
本问题考查大规模用户并发请求处理技术。
在题干中给出的5种相应技术手段中,HTML静态化手段可实现对系统经常访问的网页进行静态化以提高系统访问效率,但系统页面通常需要根据数据库中的用户信息、商品信息、订单信息及评论信息动态显示,且内容更新频繁,因此不适合采用。对于缓存技术手段,根据在线购物业务的特征,系统应用需要频繁访问数据库,因此可以对经常访问的数据建立缓存,以提高并发访问效率。根据技术原则(a),系统中商品信息及用户信息按类别划分不同数据库或表存放,因此可以采用库表散列的手段提高数据库并发访问效率。根据需求(2),系统需有效处理大量并发请求,且系统预期用户呈明显地域集中分布特征,因此可以采用集群与镜像手段提高用户的并发访问效率,且技术原则(b)要求系统应提供热备份机制以防止服务器意外失效,因此可以采用镜像机制提高系统的可靠性,根据题干中技术原则(c),又可根据需要追加集群与镜像所需的软硬件投入。负载均衡将是大型Web应用解决高负荷访问和大量并发请求时常用的有效解决方法,在系统采用集群和镜像技术手段时,负载均衡也是系统必须采用的相应配合手段。综上不难看出,除HTML静态化手段外,其他四种技术手段均可应用于本系统,以提高大规模用户并发访问的处理效率。