CkEditor现在的最新版本是4.2,但我并不推荐使用,因为4.2不支持IE7和火狐3.6版本,所以我选择4.1.3版本.

CkFinder是CkEditor的图片上传插件,一款非常好的图片管理插件

CkFinder Java版最近已经升级到2.4,解决了之前不支持加水印的缺陷
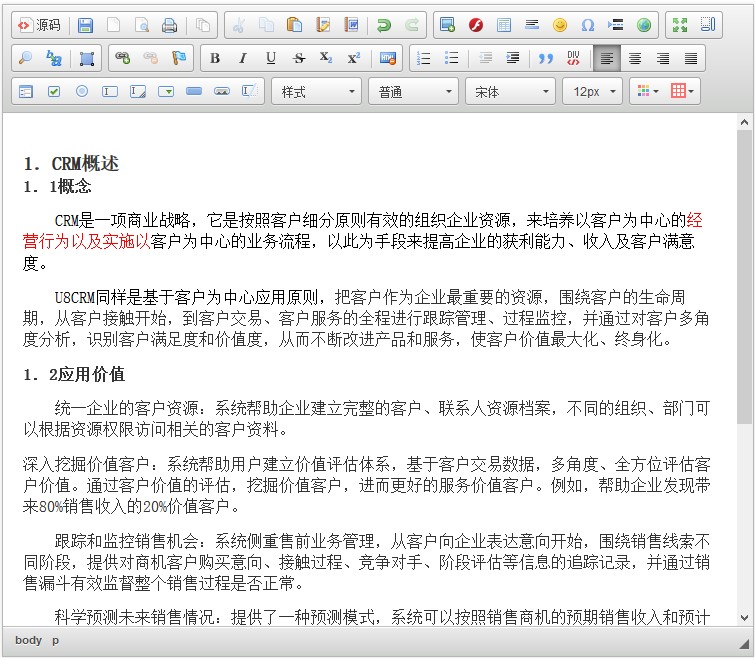
在这里我教大家如何添加CkEditor 4.1.3 + CkFinder 2.4到自己的项目中,并破解某些功能(我最中意的word粘贴功能,格式基本不丢失,消除收费提示)


第一步:下载解压
CkEditor 4.1.3: http://download.cksource.com/CKE ... itor_4.1.3_full.zip
CkFinder 2.4 : http://download.cksource.com/CKF ... finder_java_2.4.zip
CkEditor解压到jeecg项目的plugin文件夹(jeecg原装的CKeditor如果不想要了可以删除)
CkFinder下载后先解压到其它地方然后解压CKFinderJava-2.4.war,把ckfinder复制到jeecg项目的plugin文件夹
第三步:删除一些无用的文件和文件夹
ckeditor下 删除samples文件夹(一些例子)、CHANGES.md、LICENSE.md、README.md、lang下除zh-cn.js其它都可以删(自定义保留一些,我保留了en.js/zh-cn.js/zh.js) pluginsa11yhelpdialogslang 文件夹下同理
ckfinder下_samples文件夹、changelog.txt、install.txt、license.txt、translations.txt、lang文件夹同上、help文件夹除en其它全删
第四步:CKFinderJava-2.4.war解压后复制jar和config.xml
WEB-INFlib下复制这些jar包到jeecg项目
WEB-INFconfig.xml 复制到jeecg项目的WEB-INF下
第五步:配置config.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <enabled>true</enabled> <!---注意:必须改成自己项目的,不然上传图片找不到具体的网络路径 --> <baseDir></baseDir> <!---这里我没有直接配置,而是用拦截器的形式加载,后面会说到 --> <baseURL></baseURL> <licenseKey></licenseKey> <licenseName></licenseName> <imgWidth>10000</imgWidth> <imgHeight>10000</imgHeight> <imgQuality>80</imgQuality> <uriEncoding>UTF-8</uriEncoding> <defaultResourceTypes></defaultResourceTypes> <types> <type name="Files"> <url>%BASE_URL%files/</url> <directory>%BASE_DIR%files</directory> <maxSize>0</maxSize> <allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip </allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Images"> <url>%BASE_URL%images/</url> <directory>%BASE_DIR%images</directory> <maxSize>0</maxSize> <allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Flash"> <url>%BASE_URL%flash/</url> <directory>%BASE_DIR%flash</directory> <maxSize>0</maxSize> <allowedExtensions>swf,flv</allowedExtensions> <deniedExtensions></deniedExtensions> </type> </types> <userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar> <accessControls> <accessControl> <role>admin</role> <resourceType>*</resourceType> <folder>/</folder> <folderView>true</folderView> <folderCreate>true</folderCreate> <folderRename>true</folderRename> <folderDelete>true</folderDelete> <fileView>true</fileView> <fileUpload>true</fileUpload> <fileRename>true</fileRename> <fileDelete>true</fileDelete> </accessControl> </accessControls> <thumbs> <enabled>true</enabled> <url>%BASE_URL%_thumbs/</url> <directory>%BASE_DIR%_thumbs</directory> <directAccess>false</directAccess> <maxHeight>100</maxHeight> <maxWidth>100</maxWidth> <quality>80</quality> </thumbs> <disallowUnsafeCharacters>false</disallowUnsafeCharacters> <checkDoubleExtension>true</checkDoubleExtension> <checkSizeAfterScaling>true</checkSizeAfterScaling> <secureImageUploads>true</secureImageUploads> <htmlExtensions>html,htm,xml,js</htmlExtensions> <forceASCII>false</forceASCII> <hideFolders> <folder>.*</folder> <folder>CVS</folder> </hideFolders> <hideFiles> <file>.*</file> </hideFiles> <plugins> <plugin> <name>imageresize</name> <class>com.ckfinder.connector.plugins.ImageResize</class> <params> <param name="smallThumb" value="90x90"></param> <param name="mediumThumb" value="120x120"></param> <param name="largeThumb" value="180x180"></param> </params> </plugin> <plugin> <name>fileeditor</name> <class>com.ckfinder.connector.plugins.FileEditor</class> <params></params> </plugin> <plugin> <name>watermark</name> <class>com.ckfinder.connector.plugins.Watermark</class> <params> <param name="source" value="/plug-in/ckfinder/logo.png"></param> <param name="transparency" value="0.8"></param> <param name="quality" value="100"></param> <param name="marginRight" value="5"></param> <param name="marginBottom" value="5"></param> </params> <internal>true</internal> </plugin> </plugins> <basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl> </config>
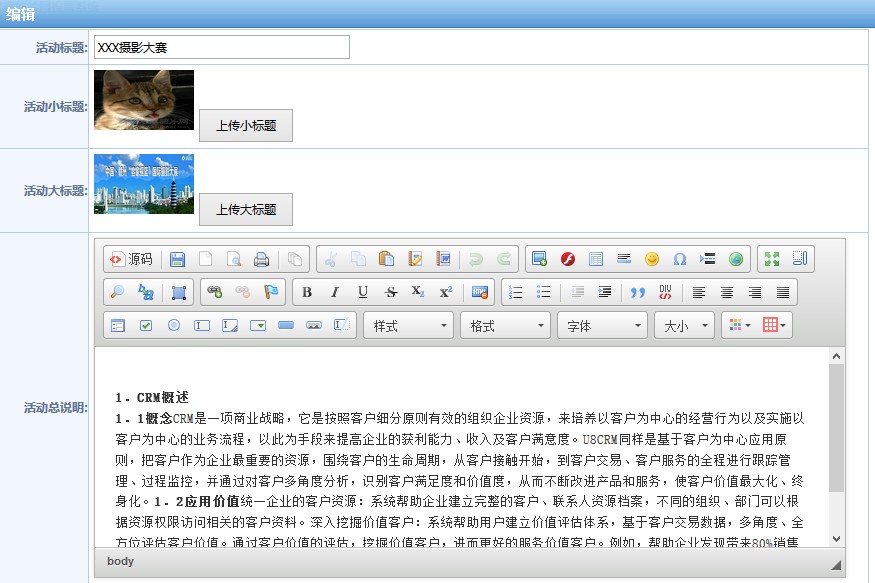
第六步:配置ckeditor config.js(ckfinder config.js不用配置)
CKEDITOR.editorConfig = function( config ) {
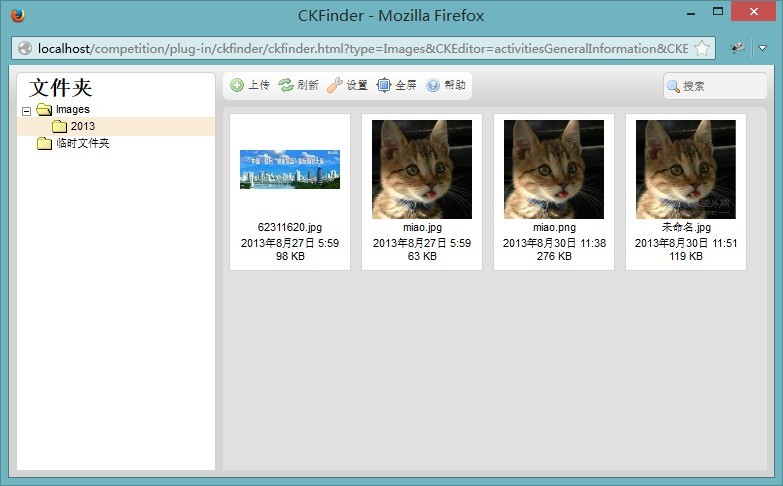
config.filebrowserBrowseUrl = 'plug-in/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'plug-in/ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'plug-in/ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
config.enterMode = CKEDITOR.ENTER_BR;// CKEDITOR.ENTER_P;CKEDITOR.ENTER_DIV
config.format_p = { element: 'p', attributes: { 'style': 'text-indent:24.0pt;line-height:150%' } };
config.font_style = { element : 'span', styles : { 'font-size' : '14.0pt;', 'line-height' : '200%;', 'font-family' : '宋体;' } };
config.font_defaultLabel = '宋体';
config.fontSize_defaultLabel = '12px';
config.tabSpaces = 2;
config.language = "zh-cn";
config.image_previewText = ' '; // 预览区域显示内容
config.font_names = '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'
+ config.font_names;
config.skin = 'moonocolor';
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'insert' },{name:'font'},{ name: 'tools' },
{ name: 'others' },{ name: 'editing', groups: [ 'find', 'selection' ] },
{ name: 'links' },{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup', 'font'] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align' ] },
{ name: 'forms' },{ name: 'styles' },{ name: 'colors' }];
};第七步:破解ckfinder
第一处修改代码(ckfinder/ckfinder.js):
替换前:
| var r="�74x64x69x76�40143x6cx61x73163x3d�47x76x69x65x77x20x74x6f157x6cx5fx70x61x6e145x6c�47�40x73x74x79x6c145�75�47x70141144144x69156x67�72x32160x78x3bx64x69163x70x6cx61x79x3a142154x6f143x6b�40�41x69x6d160x6f162x74141156x74x3b160157163x69164x69157156�72163x74x61x74x69143x20x21151x6d160157x72164x61156x74x3bx63157x6cx6fx72x3ax62154x61x63153x20�41151155x70x6fx72164x61156164x3b142141x63153147162157165x6e144�55143x6fx6c157x72�72x77150151x74x65�40�41151155160x6f162x74141156x74x3bx27�76",s="�74�57x64151x76�76",t=r+"124x68151x73x20x69x73x20x74150x65�40104x45x4dx4fx20x76x65x72163151x6fx6ex20x6f146�40x43x4b106151156x64x65162�56x20x50154145x61163x65x20166151163x69164�40164150x65�40�74141x20150162145146x3d�47x68164164160x3ax2fx2fx63153x73157x75x72x63x65x2ex63x6fx6d�57143153x66x69x6ex64145x72x27x20x74141162x67145x74�75x27137142x6cx61156153x27�76x43x4bx46151156144x65162�40167145142x20163151164145�74�57141x3e�40x74x6f�40157142164141151156�40141x20x76141154x69x64�40154151143x65x6ex73x65x2e"+s,u=r+"103x4bx46x69x6e144145162�40104x65x76145154157160x65162x20114x69143x65156163x65x3c142162x2fx3e114151143145x6ex73x65144�40x74x6f�72x20"; |
替换后:
| var r="x20",s="x20",t="x20",u="x20"; |
注解:这是删除树形菜单下方的广告提示,删除后便不会再出现广告。
第二处修改代码(ckfinder/ckfinder.js):
替换前:
| if((V.eu&& !aa||Z)&&V.mj) |
替换后:
if((V.eu&& !aa||Z)&&V.mj&&V.mj!=O)
第三处修改代码(ckeditor/pligins/pastefromword/filter/default.js)
查找 try{a=b.toHtml(a)}catch(d){alert(c.lang.pastefromword.error)}
注释 /**try{a=b.toHtml(a)}catch(d){alert(c.lang.pastefromword.error)}**/
破解到此结束!
第八步:添加拦截器
在自己项目中新建一个类CkfinderConfiguration
package com.jcm.listener;//包名自定义
import javax.servlet.ServletConfig;
import com.ckfinder.connector.configuration.Configuration;
public class CkfinderConfiguration extends Configuration {
String path = "";
public CkfinderConfiguration(ServletConfig servletConfig) {
super(servletConfig);
path = servletConfig.getServletContext().getContextPath();
}
@Override
public void init() throws Exception {
super.init();
this.baseURL = path + "/userfiles/";
}
}在web.xml中添加配置
<!-- ckfinder配置 --> <servlet> <servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <init-param> <!-- 自定义拦截器 --> <param-name>configuration</param-name> <param-value>com.jcm.listener.CkfinderConfiguration</param-value> </init-param> <load-on-startup>2</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern>/plug-in/ckfinder/core/connector/java/connector.java</url-pattern> </servlet-mapping> <filter> <filter-name>FileUploadFilter</filter-name> <filter-class>com.ckfinder.connector.FileUploadFilter</filter-class> <init-param> <param-name>sessionCookieName</param-name> <param-value>jsessionid</param-value> </init-param> <init-param> <param-name>sessionParameterName</param-name> <param-value>JSESSIONID</param-value> </init-param> </filter> <filter-mapping> <filter-name>FileUploadFilter</filter-name> <url-pattern>/plug-in/ckfinder/core/connector/java/connector.java</url-pattern> </filter-mapping> <!-- ckfinder配置 END -->
第九步:为登陆用户添加权限
jeecg.system.controller.core.LoginController下login方法
找到request.setAttribute("roleName", roles);在这下面添加request.getSession().setAttribute("CKFinder_UserRole", "admin");
(可以有更详细的权限配置可询问我或在QQ群求助)