第二章 标识语言(一)
3、网页
(1)WWW服务主要是通过一个多媒体网页提供给用户各种信息的。
(2)网页是使用超文本标记语言HTML(HypeTextMarkup Language)书写的一个纯文本文件
- 客户通过浏览器看到的包含了如文字、图像、声音和动画等多媒体信息的每一个页面,其本质是一个纯文本文件
- 浏览器对该纯文本文件进行了解释,才生成了多姿多彩的网页,除文本外,其他媒体素材(图像、声音、动画和影像等),都需要保存成单独的文件,通过URL嵌入到网页文件中
4、静态网页和动态网页
(1)静态网页是不包含服务端代码的html文件,Web服务器只是负责把静态网页发送给浏览器,由浏览器解释执行
(2)动态网页中含有服务器端代码,需要先有Web服务器对这些服务器端代码进行解释执行生成客户端代码再发送给客户端浏览器
5、动态网页的特征
(1)同一个网页根据每次请求的不同,可每次显示不同的内容
(2)因为要显示不同的内容,所以往往需要数据库做支持
(3)从网页的源代码看,动态网页中含有服务器端代码。后缀名不能是.htm、.html
6、网站
(1)服务器上某和目录下的全部目录和文件
(2)网站的特点
- 众多的网页
- 确定的主题
- 统一的风格
- 便捷的导航
- 栏目的分层
7、在Web上访问资源
(1)需要知道资源地址
(2)这些资源地址被称为URL
8、Web服务中URL的格式
(1)绝对URL:http_URL="http:" "//" host [ ":" port ] [abs_path [ "?" query ]]
(2)相对URL:不包括协议或主机域名信息,它的路径通常指向与当前文档位于同一机器的一种资源
9、base标记
(1)设置网页基URL
(2)设置默认链接打开方式
10、“相对” 的含义是指 “相对目录”
相对目录中常用的符号
- “..”父目录
- “.”当前目录
- “/”根目录
第三章 网页样式管理
1、样式
样式就是Web页面内容在浏览器中的显示方式。
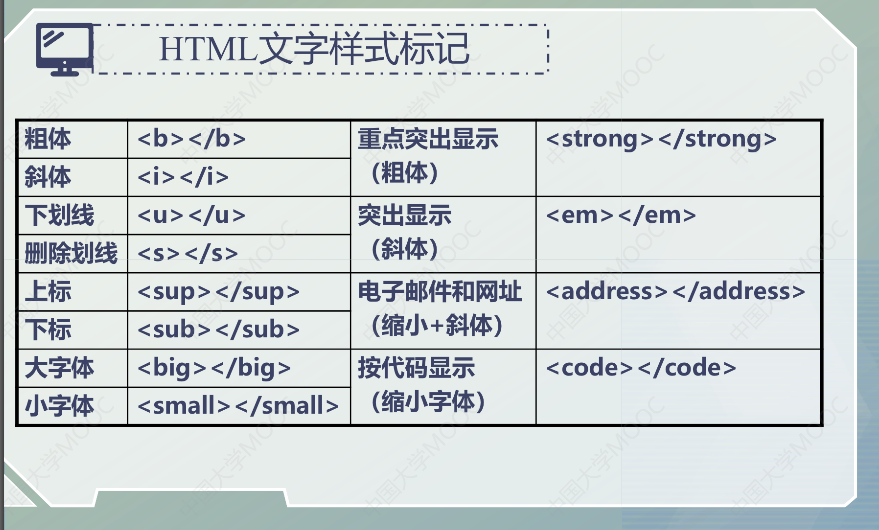
2、HTML文字样式标记

3、HTML布局样式、属性
(1)居中标记
(2)属性
- <h1 align="left|center|right">标题文字</h1>
- 页面背景色:
- <body bgcolor=#aa88cc>祝贺你,初始成功</body>
- 文字前景色:<div color=red>文字内容</div>