网页设计基础
第一章 网页设计概述
1、HTML超文本标记语言
超文本标记语言HTML作为一种语言,它具有语言的一般特征,即它是一种符号系统,具有自己的词汇(符号)和语法(规则)。
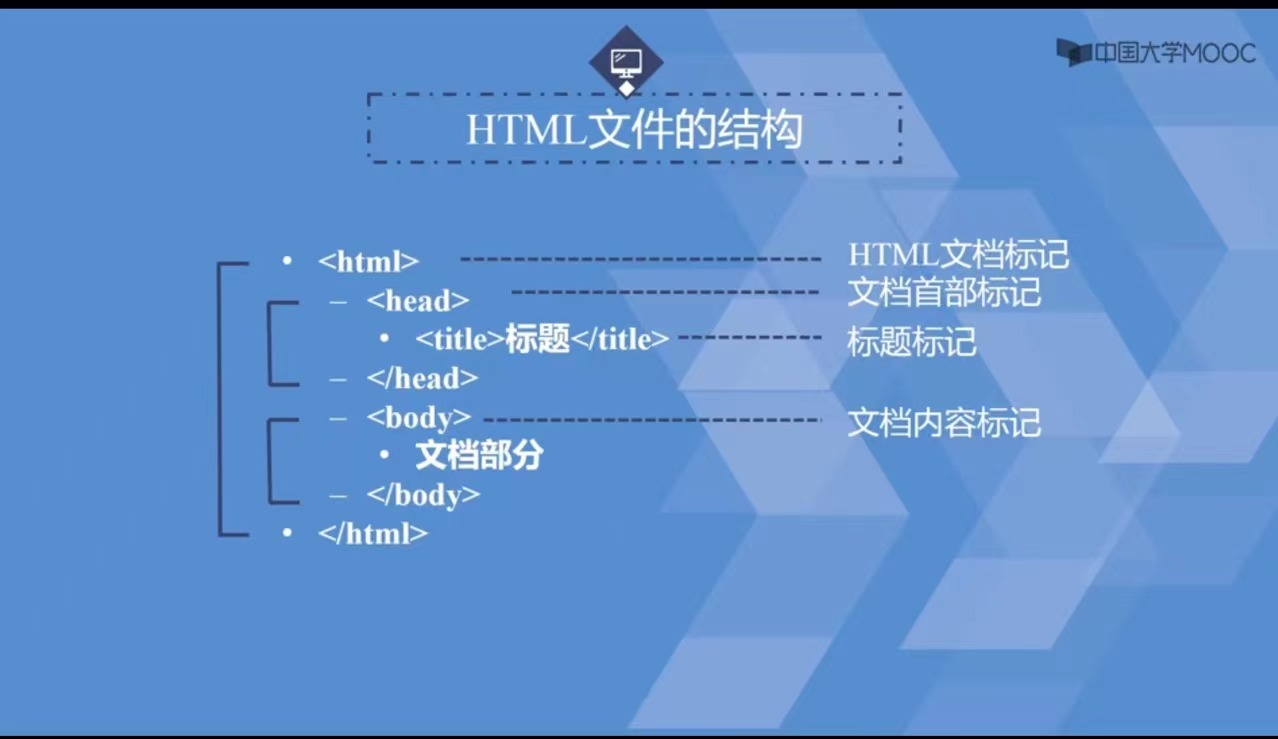
2、HTML文件的结构

3、IP
(1)IP地址:Internet上用于访问定位的标识(202.112.192,195)
一台主机可以有多个IP地址
一个IP地址只分配给一台主机
(2)从IP地址可以知道地理位置
4、域名
(1)域名:便于人们记忆访问标识(www.blcu.edu.cn)
(2)域名与IP地址映射:多对多
一个域名映射到多个IP:访问负载均衡
一个IP映射多个域名:多个网站被配置在一个IP地址上(一台主机上)——虚拟主机
5、域名、IP和主机

第二章 标识语言(一)
1、HTML标记
(1)标记:HTML文档中一些有特定意义的符号,这些符号指明内容的含义或结构。
在一对尖括号之间
<标记名称>HTML内容</标记名称>
分为“起始标记”、“结束标记”,名称相同,结束标记在名称前有/
大小写无关(最好小写)
(2)单标记、配对标记
单标记最好自封闭:<br/>、<img/>、<hr/>......
(3)标记名称大小写无关(最好小写)
(4)标记可以联合使用,也可以嵌套使用
<p><b>粗体字</b></p>
(5)标记可以带有一个或多个属性参数
<标记名称 属性1=“属性值1”...属性n=“属性值n”>内容</标记名称>
(6)注释标记<!--注释内容-->
注释内容不在浏览器中显示
2、HTML元素
元素:把HTML标记(如<p>......</p>)和标记之间的内容组合称为元素
构成HTML文档的基本部件
一般起始标记是元素的开始,结束标记表示元素的结束
有内容的元素、空元素