<style>
body {
background: black;
text-align: center;
}
#cans {
background: white;
}
</style>
<script>
function disToRad(n){//将度数表示弧度计算的方法
return n*Math.PI/180;//π用PI表示,π=180°,所以1°=PI/180
}
window.onload=function(){
let cans=document.getElementById("cans");//获取画布
let ctx=cans.getContext("2d");//创建画板
let cx=300;//设置x轴初始位置坐标(即圆的中心坐标)
let cy=200;//设置y轴初始位置坐标(即圆的中心坐标)
let r=150;//半径
function pie(startAng,endAng,color){//创建一个画扇形的方法
let nx,ny;//x轴初始位置坐标
ctx.beginPath();//防止之前画好的部分受后面画的影响
ctx.moveTo(cx,cy);//画笔开始坐标(即圆的中心坐标)
nx=cx+Math.sin(disToRad(startAng))*r;//弧线初始点的x轴坐标
ny=cy-Math.cos(disToRad(startAng))*r;
ctx.lineTo(nx,ny);//设置终点坐标(弧线初始点坐标)
ctx.arc(cx,cy,r,disToRad(startAng-90),disToRad(endAng-90),false);//画扇形,弧度=度数-90
ctx.closePath();//图形闭合
ctx.stroke();//描边
ctx.fillStyle=color;//设置填充颜色
ctx.fill();//填充
}
var data=[10,30,35,20,5];//表示度数的数组
let color=['red','green','yellow','blue','orange'];//表示颜色的数组
let sum=data.reduce(function(prev,current){
return prev+current;//求总和
})
let avgDegree=data.map(function(item){
return item/sum*360;//转换为角度
})
lastDegree=0;//设置初始度数
avgDegree.forEach(function(item,index){
pie(lastDegree,lastDegree+item,color[index]);//调用pie(),的分别循环换获取startAng,endAng,color
lastDegree+=item;
})
}
</script>
<body>
<canvas id="cans" height="800" width="1200">该浏览器不支持canvas元素操作,请更新浏览器</canvas>
</body>
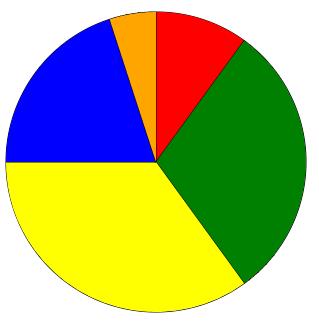
效果如图: