1.什么是canvas?
canvas是HTML中的标签用于绘图(位图)。
1.使用canvas:
1.首先你需要在html中写上一个canvas标签

2.尽量不要把宽高写在外联样式或者写在style标签中(会存在一些位移差)
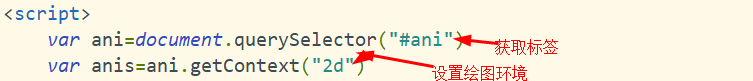
3.在js中获取canvas标签
4.给canvas设置绘图环境

5.开始绘图
1.fillrect(x,y,w,h)绘制一个方块默认填充为黑色 (x 方块距离顶部的距离 ;y方块距离左边的距离;w方块的宽;h方块的高 (下同) )
2.strokerect()绘制带边框的方块
3.绘制线条
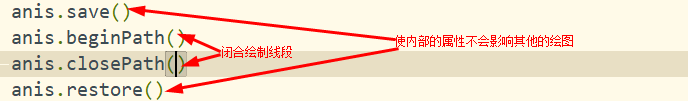
绘制线条的环境:

在begin和close 中写入线段
moveto(x,y)开始点坐标(一条线段中只能有一个)
lineto(x,y)经过点坐标(也可以是结束点,可以有多个)
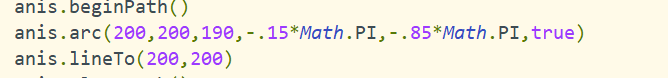
4.画圆

共有六个参数
前两个参数规定圆心的位置
第三个参数规定圆的半径
第四五个参数规定圆的初始角度和结束角度
第六个参数规定画园的方向
等等(还有许多作图的方法,感兴趣的小伙伴可以深入学习)
2.什么是svg?
svg也是用于绘图的(矢量图)

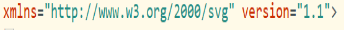
svg标签必须含有 这两个属性
这两个属性
画圆:参数 cx,cy共同确定圆心的坐标 r圆心的半径
画矩形:x,y确定矩形左上角距离顶部和左边的距离 width(宽) height(高)
画椭圆:cx,cy 共同确定圆心的坐标 rx(水平方向半径)ry(垂直方向圆心的长度)
等等(还有许多作图的方法,感兴趣的小伙伴可以深入学习)
3.二者有何区别?
二者的区别在于 canvas标签绘制的是位图 (如果对位图进行放大图片会模糊)svg划得是矢量图(图片无论放大多少倍都不会模糊)