实现效果与原理
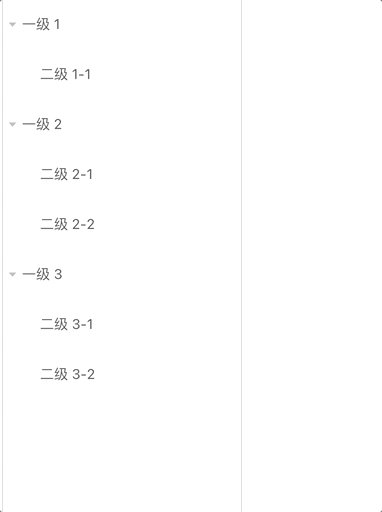
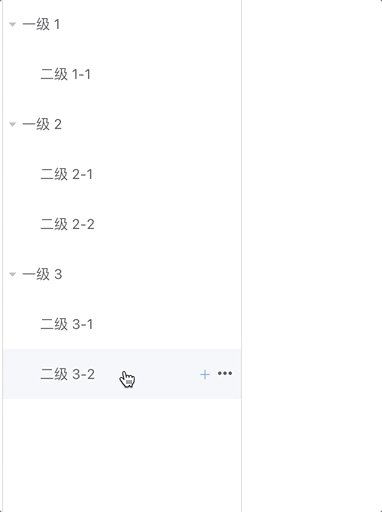
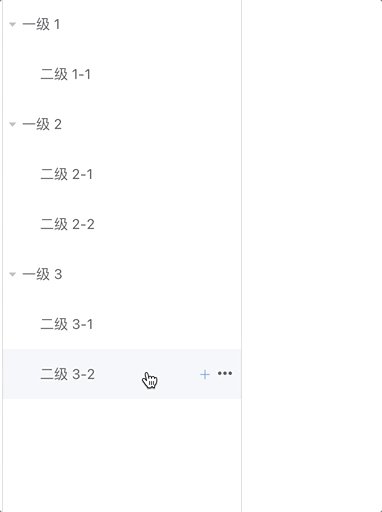
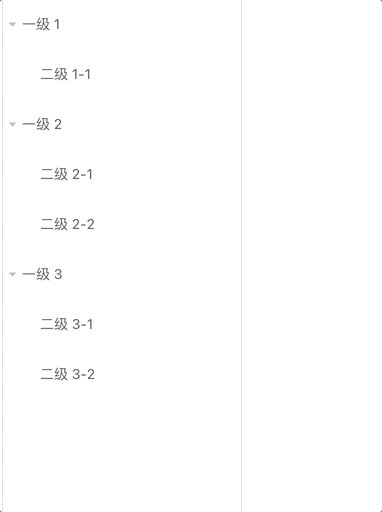
我们希望实现鼠标移动至树型结构的结点上就显示按钮,移出就隐藏按钮
实现原理:是通过@mouseenter 和 @mouseleave两个属性来控制鼠标hover的效果,再配合v-show来控制是否展示你需要的控件

具体代码
<el-tree
:data="data"
ref="tree"
default-expand-all
node-key="id"
:expand-on-click-node="false">
<span class="custom-tree-node" slot-scope="{ node, data }" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)">
<span>{{ node.label }}</span>
<span>
<el-tooltip v-show="data.show" class="item" effect="dark" content="文字提示" placement="top">
<el-button
type="text"
size="mini"
@click="() => append(data)"
icon="el-icon-plus"
>
</el-button>
</el-tooltip>
<el-dropdown v-show="data.show" @command="handleCommand">
<span class="el-dropdown-link">
<i class="el-icon-more"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="addFolder">新增文件夹</el-dropdown-item>
<el-dropdown-item command="edit">编辑</el-dropdown-item>
<el-dropdown-item command="delete">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</span>
</el-tree>
<script>
export default {
data() {
const data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1',
}, {
id: 6,
label: '二级 2-2',
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1',
}, {
id: 8,
label: '二级 3-2',
}]
}]
return {
defaultProps: {
children: 'children',
label: 'label'
},
data: JSON.parse(JSON.stringify(data))
}
},
methods: {
mouseenter(data) {
this.$set(data, 'show', true)
},
mouseleave(data) {
this.$set(data, 'show', false)
},
}
}
</script>