Post-processing是将全屏的滤镜和特效应用于摄像机的图像缓冲区,然后渲染在屏幕上的过程。只需要花费较少的时间进行设置,就可以大大提高产品的视觉效果。
下面的图片展示了应用和没应用Post-processing的差别。
应用前

应用后

很明显,使用后画面效果得到肉眼可辨的提升.看看画面还都用到那些后期处理效果,不难发现其中有Antialiasing、Ambient Occlusion 、Screen Space Reflection、Bloom等等效果。
安装
2018版本可以使用Window>>PackageManager进行添加.
打开Window->Package Manager,在左侧列表上方从In Project切换到All,并在列表中选择Postprocessing。在右边的面板你可以看见关于这个资源包的一些信息和一个install(update)按钮,点击这个按钮可以下载当前可用的最新版本的资源包。
快速开始
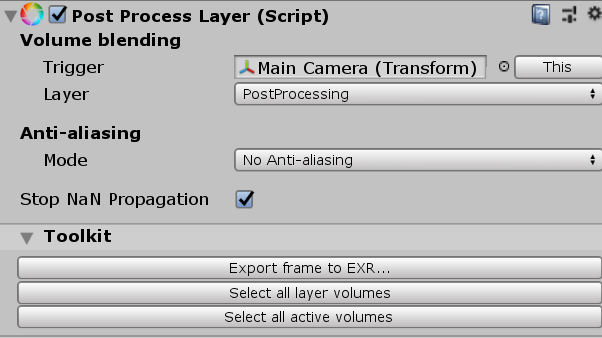
要在摄像机上激活post-processing,第一件事就是在摄像机上添加Component -> Rendering -> Post-process Layer组件。

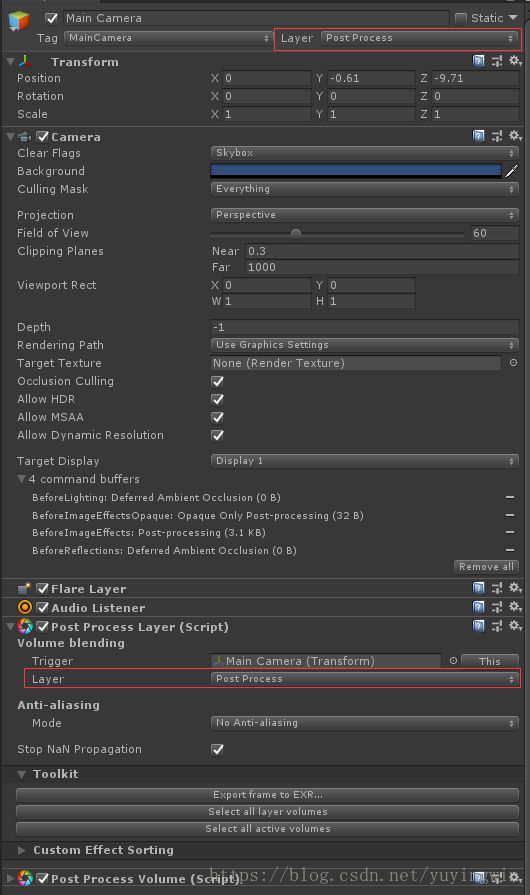
重点来了,如果想要相机开启 屏幕特效,有两处必须设置一样。如下图,相机的Layer必须跟 Post Process Layer 中的 Layer 保持一致。

接着增加Post-process Volume组件,它可以被添加在任何的游戏物体上,包括摄像机也可以。但通常建议新建一个专门的游戏物体来赋予这个组件。让我们从创建一个全局的Post-process Volume开始。创建一个空物体,并在它身上添加组件(Component -> Rendering -> Post-process Volume)或者使用(GameObject -> 3D Object -> Post-process Volume)。不要忘记将这个物体的Layer(层)设置为摄像机上的Post-process Layer组件的应用的层。

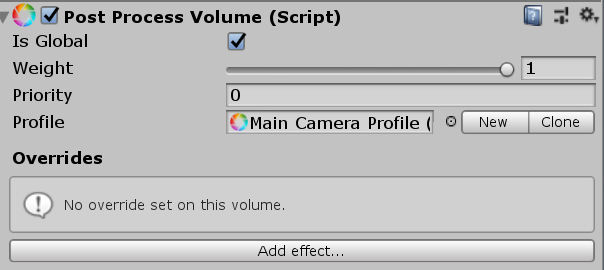
创建后默认情况组件是空的,并且有两种模式:
Global: 设置为全局模式后,不会有任何的边界,将会被应用在整个场景中。当然你也可以在场景中拥有多个Volume。
Loacal: 设置为局部模式后,需要添加一个Collider(碰撞器)或Trigger(触发器)来确定这个Volume的边界。任何类型的3D Collider都可以使用,简单的Cube Collider到复杂的Mesh Collider都可以,但我们建议尽可能使用一些简单的Collider,因为Mesh Collider较为消耗资源。局部的Volume可以设置一个Blend Distance(融合距离)值,代表从Volume外多远开始一点点渐变到当前这个效果(根据Post-process Layer组件Trigger属性赋予的Transform来计算)。
当前这个案例我们设置为全局模式,勾选Is Global。
Weight(权重)可用来减少该volume的全局影响,0表示完全不起作用,1表示完全起作用。
Priority(优先级)可用来确定该volume在堆中的优先级,值越高,优先级越高。
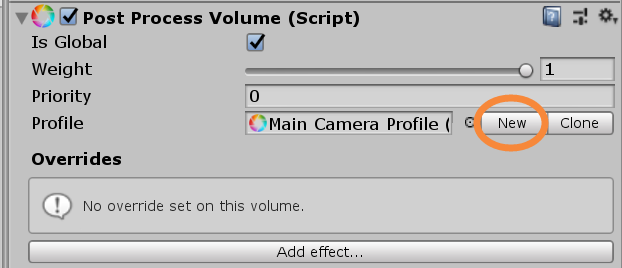
我们还需要创建一个profile(配置文件)应用在当前的volume上(或重用已存在的文件)。我们可以点击New按钮(或者可以在Project视图中通过Create -> Post-processing Profile创建)。创建之后将作为资源文件存储在工程中。你可以直接选择这个配置文件进行编辑,或者更好的方式是该volume组件的检视面板中进行编辑。

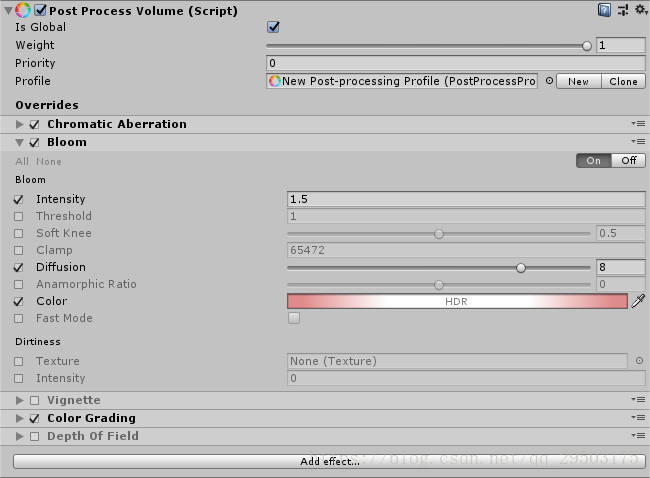
我们现在可以加效果了。

下面是对这个效果的分析:
每个字段左侧都有一个开关,如果你想使用这个设置,那在编辑这个设置之前应该勾选这个开关。你也可以通过左上角的开关来快速的关闭或开启下面的子项的这些开关。
右上角的on/off切换按钮用来更改当前效果在堆栈中是否启用(比如,如果你想在一个优先级更高的Volume上禁用一组效果),然后这个切换按钮处于标题栏上,所以会作用于当前Volume的一整组效果。
最后,你可以右键点击某一个效果的标题栏,可以进行复制、粘贴、移除、重置等操作。

Unity自带的Profiles太少,Post Processing Profiles效果合集包含25个效果,并且支持PC/MAC和移动端,
下载链接:https://pan.baidu.com/s/1KNHpEhuTcrttshFE5Sdzrg
提取码:vrgw