JavaScript学习笔记
和HTML和CSS不一样,它是一门编程语言。
JS简介
JS是一个客户端脚本语言,不需要编译,每一个浏览器都有JS的解析引擎。可以增强用户和HTML页面的交互,使网页产生动态。
JS的生成是在当时网速所限,必须在客户端就完成一些表单的校验等工作以减少客户端和服务器端的通信次数的实际要求下产生的
 *注意BOM和DOM不是JS独有的,几乎每一种脚本语言都有,只是ECMA没有将其标准化**
*注意BOM和DOM不是JS独有的,几乎每一种脚本语言都有,只是ECMA没有将其标准化**
JS基础语法
ECMASCRIPT
是客户端脚本语言的标准。
基本语法
-
与HTML结合
- 内部JS
- 外部JS
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS与HTML结合</title> <!-- 内部JS:在HTML页面内部定义SCRIPT标签,且它可以写在HTML页面的任意位置 但是放在前面和放在后面会影响执行顺序。 --> <script> while(true){ alert("hello,world"); } </script> <!-- 外部JS --> </head> <body> </body> </html> -
常用的输出方法
-
alert();
-
document.write();
可以在要输出的语句之后加上字符串
"<br>"来实现换行
-
-
注释
单行注释://
多行注释:/* */
和Java以及C++完全一样
-
数据类型
-
原始数据类型

-
引用数据类型
-
-
函数定义
function a{
}
-
变量
JS是弱类型的,在申请空间时不需要限制类型,内存空间中的变量类型可以是任意的。
eg: var a=10;
注意,JS中的限制所示真的宽松,定义变量时不写var都可以,这样定义的就是全局变量而非局部变量。
-
运算符
这里只选一些和C++或者Java不一样的来说
- typeof(变量名);//返回变量的具体类型。


注意这里有一个bug,就是null返回的类型是object(原始类型中没这个)而不是null,这个到现在也没有解决,但是也说得通- =:严格相等运算符。由于JS是弱类型的,所以如果两个对象类型不同,使用时也会转换为同一类型进行比较,例如
'1'==1会被判断为true.但是严格相等运算符则不会主动进行类型的转换。
-
流程控制语句
-
if-else
-
switch:
注意switch(变量)在Java中可以接受的数据类型有byteintshortchar枚举string。但是在JS中,switch可以接受任意原始数据类型。所以可以写出这样的鬼畜语句来:

-
while
-
do while
-
for
注意for循环中的条件不要再写
for(int i=0;i<100;i++)了,int要换成var
-
JS对象
基本对象

这里的BooleanString
umber就是原始数据类型的包装类.
-
Function:描述方法(这里又叫函数了)的对象,是一个特殊的对象
-
创建
-
var fun=new function(形式参数列表,方法体)
鬼畜方法 -
function 方法名称(形式参数列表){方法体}。这是最常见的方法注意在方法定义中,形参的类型不用写(弱类型就这样)

-
var 方法名=function(形参){方法体}
-
-
function的属性
- length:形参个数:fun.length//这个是属性而不是成员方法,不需要()
注意,JS中如果定义了重名且形参也相同的方法,不会报错,而会进行方法的覆盖,后面的覆盖前面的(脚本语言····)
在方法声明中,有一个隐藏的内置对象(数组),叫arguements,其封装了所有的实际参数,下面有一个示例:

nb不,方法的形参是空的~
-
-
Array对象:
JS中,数组元素的类型是可变的,长度也是可变的(我的天啊~)
例如:如果定义一个长度为4的数组,但是要打印第五个元素,那么数组会自动扩容为五个,且第五个元素为未定义(undefined)类型
-
创建
-
var arr=new Array(元素列表);
-
var arr=new Array(默认长度);
-
var arr=[元素列表];
例如:

? 如果未初始化数组就打印,则打印结果是只有一串逗号
-
-
属性
length:数组长度
-
成员方法
join(参数):将数组元素安装参数中指定的分隔符拼接为字符串
? 如果直接打印数组,则会默认将元素进行拼接并且用逗号分隔
-
JavaScript对象
Date对象
-
创建:
var date=new Date();
-
方法
- toLocalString(),返回当前date对象对应的字符串格式的本地时间,以当地的表示方式表示
- getTine(),返回1970年1月1日至今天的毫秒值,常作为时间戳使用
Math对象
-
创建
特点:该对象不需要创建,直接调用类方法即可,是一个工具类
-
方法
- random():产生一个[0-1)之间的随机数,注意是包括0,不包括1的
- ceil(x):上取整
- floor(x):下取整
- round(x):四舍五入
-
属性
- PI
RegExp 对象(正则表达式)
-
正则表达式回顾

-
对象的创建
-
var reg=new RegExp("正则表达式")
-
var reg=/正则表达式/;
大部分的时候使用第二种方式,因为这种方式中正则表达式不是字符串,不存在转义的问题,直接写就行
-
-
方法
test(String):验证字符串是否符合规则
Global对象
-
特点:全局对象,这个对象中封装的方法不需要对象(也就是调用时候不需要对象名或者类名)就可以直接调用
-
方法

encode和encodeURLComponent用于URL的编码,decode和decodeURLComponent用于URL的解码
在浏览器的访问、做数据传输的时候,由于协议不支持中文数据,所以需要将中文数据进行转码再发送到服务器端,这个转码的工作一般由URL编码完成,这也是默认的编码方式。
例如我们在搜索引擎中输入中文进行搜索时,在地址栏中呈现的、符号和字母混杂的就是用URL编码后的内容
DOM
文档对象模型 (DOM) 将 web 页面与到脚本或编程语言连接起来。通常是指 JavaScript
将标记语言文档的各个组成部分封装为对象,可以使用这些对象进行操作
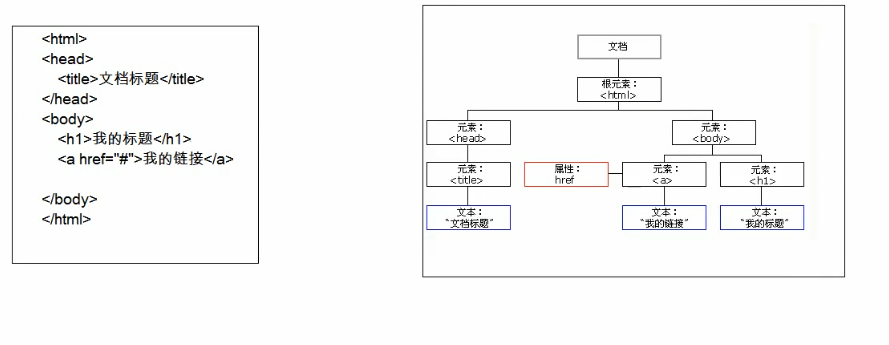
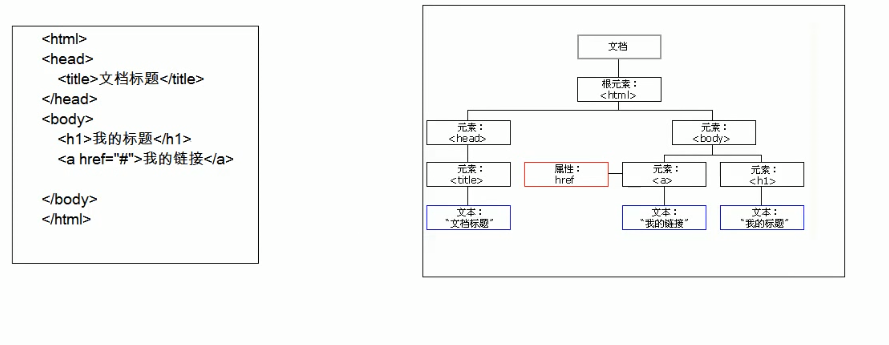
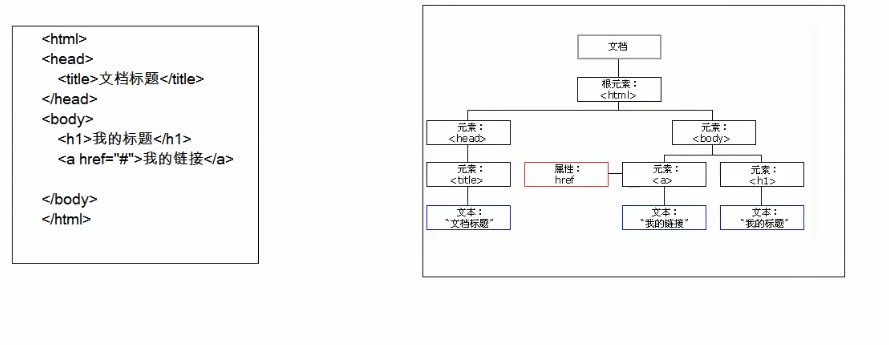
DOM将HTML文档表达为树结构:DOM树

DOM标准
- 核心DOM:针对任何结构化文档的标准
- XML DOM:针对XML
- HTML DOM:针对HTML
2和3都是对1的扩展和封装,但是3对1的修改比较多,2其实更解决于1
核心DOM
- Document对象:文档对象
-
属性:
-
方法:
-
获取element对象:
getElementByID()getElementsByTagName()getElementsByName()
区别在于,id是唯一的,而name则不是.而TagName其实是tag的类型,例如divp等等
还有一个HTML DOM的一个方法:
getElementsByClassName() -
创建DOM对象
- createElement()

- createElement()
-

创建的对象在内存里,是没有显示到页面上的
这是创建方法中最常用的
2. createTextNode()
3. createComment()
4. createAttribute()
- Element对象:元素对象
-
获取:通过document对象获取和创建
-
方法
-
removeAttribute()
例如HTML中某个对象有个font的属性,我们可以使用这个方法来去除掉
-
setAttribute()
-
-
属性
-
Attribute对象:属性对象
-
Text:文本对象
-
Comment:注释对象
-
Node:节点对象
Node对象是整个DOM的主要数据类型
所有DOM对象都可以被认为是一个节点,可以应用Node的通用方法
-
方法
-
appendChild():向节点的子节点列表的结尾添加新的子节点
-
removeChild():删除当前节点指定的子节点
-
replaceChild():新节点替代子节点
例如:
var elementById1 = document.getElementById("div1"); var elementById2 = document.getElementById("div2"); elementById1.removeChild()
-
-
属性
- parentNode:返回当前节点的父节点
案例:动态表格
思路是使用node的通用方法操作表格,实现表格的动态变化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Dynamic Table</title> <style> <!--design a css style for table --> table{ border: 1px solid; margin: auto; 500px; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"> <input type="text" id="name" placeholder="请输入姓名"> <input type="text" id="gender" placeholder="请输入性别"> <input type="button" id="btn_add" value="添加"> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> <td><a href="" onclick="delTr(this)">删除</a> </td> </tr> </table> <script> //添加 //1. 为添加按钮绑定单机内容 //2. 获取文本框的内容 //3.创建td,设置td的文本为文本框的内容 //4.创建tr //5.将td添加到tr中 //6.获取table,将tr添加到table //7. document.getElementById("btn_add").onclick=function () { //获取文本框内容 //这里我们应用了node的通用方法来处理DOM对象 var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; //创建td,赋值td的标签体 var td_id = document.createElement("td"); //先将字符串放入TextNode,再将这个node放入我们创建的node中,不能直接把字符串放入node中 var text_id =document.createTextNode(id); var td_name = document.createElement("td"); var text_name =document.createTextNode(name); var td_gender = document.createElement("td"); var text_gender =document.createTextNode(gender); var td_a = document.createElement("td"); //创建一个和a类型相同的节点 var ele_a = document.createElement("a"); //设置element的两个属性 ele_a.setAttribute("href","javascript:void(0);"); ele_a.setAttribute("onclick","delTr(this);") var text_a = document.createTextNode("删除"); //填充内容 ele_a.appendChild(text_a); //将内容放入td中 td_id.appendChild(text_id); td_name.appendChild(text_name); td_gender.appendChild(text_gender); td_a.appendChild(ele_a); //创建tr,将各个td放入tr中 var tr = document.createElement("tr"); tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); tr.appendChild(td_a); //获取table var table = document.getElementsByTagName("table")[0]; //为table添加子节点,这些Node的通用方法能反映到显示上去,它相当于是用通用方法操作了元素 table.appendChild(tr); } function delTr(obj) { //不断向树型结构向上找,直到table var table = obj.parentNode.parentNode.parentNode; var tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>HTML DMO
- 标签体的设置和获取:innerHTML
- 使用HTML元素对象的属性
- 控制样式
使用HTML的innerHTML,我们可以对上面的案例进行优化。
先举一个简单的使用innerHTML获取和修改标签体的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTMLDMO</title> </head> <body> <div id="div1"> div </div> <script> var div=document.getElementById("div1"); //获取标签体内容,这里就是文本div对应的对象 var innerHTML=div.innerHTML; //将对象替换为文本输入框 div.innerHTML="<input type='text'>"; //还能追加呢 div.innerHTML+="<input type='text'>"; </script> </body> </html>然后我们可以借助innerHTML,对上面的案例进行改进:
document.getElementById("btn_add").onclick=function () { var id = document.getElementById("id").value; var name = document.getElementById("name").value; var gender = document.getElementById("gender").value; var table = document.getElementsByTagName("table")[0]; table.innerHTML+=" <tr> " + " <td>"+id+"</td> " + " <td>"+name+"</td> " + " <td>"+gender+"</td> " + " <td><a href="" onclick="delTr(this)">删除</a> </td> " + " </tr>"可以大大简化流程
-
控制样式:
- 方式一
var div1=document.getElementById("div1");
div1.style.border="1px solid red";//设置样式,使用style.样式属性可以对样式进行设置
div1.style.fontSize="20px";//对css中样式是段横线连接的,例如font-size,这里就转换为了fontSize
-
方式二
这种方式是说,如果我已经有了一个预先定义了css样式,然后我想让某个对象去动态地套用样式的话,就要动态地给这个对象加上CSS样式所需的判断条件,例如class或者name等等
var div2=document.getElementById("div2"); div2.className="d1"这样d1控制的样式就会生效了。
DOM的功能
-
控制HTML文档的内容(增删改查)
-
获取页面标签(元素)对象 ELemen对象:
document.getElementById("id值"):通过元素的id获取元素对象 -
使用document.getELementById()来获取对象时,注意script中命令对对象的获取和对象在HTML中定义的先后:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var logoImg = document.getElementById("logo"); alert(logoImg); </script> </head> <body> <img id="logo" src="img/1.png"> </body> </html>注意上面的代码,由于script是先定义的,所以就先执行,此时我们名为logo的对象还没有建立,这段script就没办法执行
放到body的下面就好了
-
操作Element对象:
-
设置属性值:设置的属性应该是对象中有的、可以设置的属性
-
修改标签体内容
alert方法有“阻塞”的效果,不点击的话是不会执行后面的脚本的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 id="text">我开灯了</h1> <img id="logo" src="img/1.png"> </body> <script> var logoImg = document.getElementById("logo"); alert("我要换图片了"); logoImg.src="img/2.jpg"; var text = document.getElementById("text"); //innerText()方法可以修改DOM对象内部的text text.innerText="我关灯了"; </script> </html>
-
-
绑定事件
-
直接在html标签上,指定事件的属性(操作),属性值就是js代码或者函数的名称
事件:例如onclick
-
通过js获取元素对象(document.getELementById()),指定事件属性,指定一个函数,即:
var light=document.getElementById("id") light.onclick=function(){ ; }第二种方法HTML对JavaScript没有侵入,耦合度更低,更适合于多人协作使用。
-
事件
事件是某些组建被执行了某些操作后,触发某些代码的执行
监听器:代码
注册监听:将事件、事件源、监听器结合到一起,当事件源上发生了某个事件,则触发执行某个监听器代码。
常见的事件
- 点击事件
- onclick:
- ondblclick:双击事件
- 焦点事件
- onblur:失去焦点
- onfocus:获得焦点
- 加载事件
- onload
- 鼠标事件
- onmousedown
- onmouseup
- 键盘事件
- onkeyup:
- onkeydown:
- onkeypress:
- 选中和改变
- onchange
- onselect
- 表单事件
- onsubmit
- onreset
BOM
BOM:Browser Object Model,浏览器对象模型,它将浏览器的各个组成部分封装为了对象。
- 浏览器对象:Navigator
- 浏览器窗口对象:Window,其包含了DOM对象在内
- 地址栏对象:Location
- 历史记录对象:History
- 显示器屏幕对象:Screen
浏览器对象和显示器屏幕对象基本不用,浏览器对象可以获取浏览器的一些学习,而显示器对象则可以获取分辨率、屏幕大小等信息,对于网站做适配还是有些意义的(对了还听说当时洋葱头为什么固定一个浏览器大小,就是为了防止通过显示器信息来寻找到人)
Window对象
Window对象不需要创建,可以直接使用它的方法(类方法)。并且,window的引用也可以省略,也就是直接写方法名就行了,甚至不需要写类名:例如我们常用的alert方法,其实就是window.alert()。还有window.document,我们也简化为document了
-
与弹出框有关的方法
-
alert()
-
confirm():弹出确认-取消对话框,选择确定则返回true,否则返回false
-
prompt():显示用户输入框,例如我们使用ftp连接等需要输入账号密码的就可以这么干
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Window对象</title> </head> <body> <h1 id="word"></h1> </body> <script> var result = prompt("你算老几?"); var text = document.getElementById("word"); var age = prompt("你几岁了?"); text.innerText=result+"你大爷!"+age+"就敢叫"+result+"了?"; </script> </html>
-
-
与窗口打开关闭有关的方法
- open():返回一个新的window对象
- close():关闭调用者
-
定时器方法
- setTimeout():在指定的毫秒数后调用函数或计算表达式,只执行一次
- clearTimeout():取消设置的timeout
- setInterval():和setTimeout一样,但是循环执行
- clearInterval():取消Interval
-
属性
- 获取其他BOM对象:historylocation evigatorscreen
Location对象
location对象包含有关当前URL的信息
-
创建:window.location获取
-
方法
reload():重新加载当前文档,即刷新
-
属性
href:设置中返回完整的URL
history对象
注意这里说的是当前窗口下的记录,而不是该浏览器的记录
-
方法:
- back:
- forward:
- go:加载历史记录中某个特点页面
-
属性:
length:当前窗口历史记录列表中的个数
举个例子
写了一个憨批例子,口吐芬芳网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window对象</title>
</head>
<body>
<h1 id="word"></h1>
<h3 id="show"></h3>
<input type="button" value="打开" id="openNew">
<input type="button" value="关闭"id="close">
<input type="button" value="别提醒我时间了行不行" id="checkTime" hidden="true">
<input type="button" value="百度搜索" id="baidu">
<input type="button" value="掉头" id="backButton">
<h3 id="historyLabel"></h3>
</body>
<script>
var text = document.getElementById("word");
var result = prompt("你算老几?");
var age = prompt("你几岁了?");
var button = document.getElementById("openNew");
var label = document.getElementById("show");
var baiduButton = document.getElementById("baidu");
var backBut = document.getElementById("backButton");
backBut.onclick=function (ev) {
alert("这你不能点下浏览器解决吗?")
history.back();
}
baiduButton.onclick=function (ev) {
alert("TMD去个百度你还要我帮忙?")
location.href="https://www.baidu.com";
}
text.innerText=result+"你大爷!"+age+"就敢叫"+result+"了?";
bai.onclick=function (ev) {
alert("别点我,你找倒霉啊是不是,给我关了!");
close()
}
text.onload=f1();
var timeButton = document.getElementById("checkTime");
var checkTime=0;
var interval =null;
timeButton.onclick=function (ev) {
label.innerText="我不急谁急?合着我不花电钱?这倒霉孩子,德行!";
clearInterval(interval);
}
function f2() {
timeButton.hidden=false;
}
function f1() {
interval = setInterval("alert("快点,别磨叽,电费不要钱啊?");checkTime++;if(checkTime>2)f2();",10000);
}
button.onclick=function (ev) {
label.innerText="打开你大爷!你有啥啊你就打开!"
count=1;
}
var closeButton = document.getElementById("close");
var count=1;
closeButton.onclick=function (ev) {
if(count==1)
label.innerText="关个Pi,凭啥你说关就关,我打开那么费劲说关就关了?你再关一个试试?"
else
f();
count++;
}
var newWindow=null;
function f() {
alert("看爷给你再开一个")
newWindow = open();
var ret = newWindow.confirm("叫爸爸");
while(!ret){
alert("看爷给你再开一个")
newWindow = open();
ret = newWindow.confirm("叫爸爸");
}
newWindow.close();
}
</script>
</html>