转载自http://www.cnblogs.com/chenwenhao/p/7009606.html
1、按值传递
1 function addTen(num) {
2 num += 10;
3 return num;
4 }
5
6 var count = 20;
7 var result = addTen(count); //按值传递 num = count
8 alert(count); // 20, 没变化
9 alert(result); // 30
很好理解,因为是按值传递的,传递完后俩个变量各不相干!
2、按引用传递(这么叫便于理解,其实也是按值传递)
1 function setName(obj) {
2 obj.name = "Nicholas";
3 }
4
5 var person = new Object();
6 setName(person); //相当于按值传递 obj = person
7 alert(person.name); // "Nicholas"
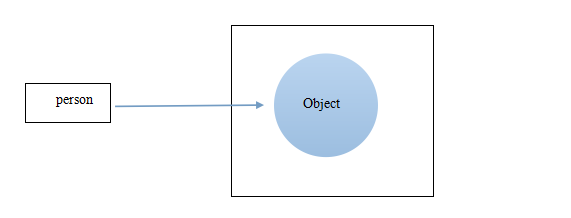
当 var person = new Object(); 时,可以用下图表示变量和对象的关系:

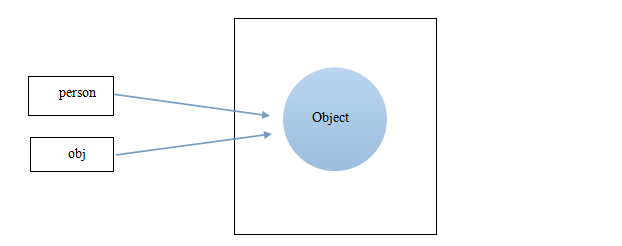
当调用函数 setName(person); 时,下图可以表示全局变量person和局部变量obj的关心:

以上代码中创建一个对象,并将其保存在变量person中。然后,这个变量被传递到setName(obj)函数中之后就被复制给了obj。在这个函数内部,obj和person引用的是同一个对象。换句话说,即使ECMAScript说这个变量时按值传递的,但obj也会按引用来访问同一个对象。于是,在函数内部为obj添加name属性后,函数外部的person也将有所反应;因为这时的person和obj指向同一个堆内存地址。所以,很多人错误的认为:在局部作用域中修改的对象会在全局对象中反映出来,就说明参数是按引用传递的。
为了证明对象也是按值传递的,我们再来看看下面这个经过修改的例子:
1 function setName(obj) {
2 obj.name = "Nicholas";
3 obj = new Object(); //改变obj的指向,此时obj指向一个新的内存地址,不再和person指向同一个
4 obj.name = "Greg";
5 }
6
7 var person = new Object();
8 setName(person); //你看看下面,相信我也是按值传递的了吧
9 alert(person.name); //"Nicholas"
当创建obj对象 obj = new Object(); 时,来看看这时person和obj的关系图:

这个例子与前一个唯一的区别,就是setName()函数中添加了两行代码: obj = new Object(); 用来改变obj的指向; obj.name = "Greg"; 用来给新创建的obj添加属性。如果是按引用传递的,那么person就会自动被修改为指向新创建的obj的内存地址,则person的name属性值被修改为"Greg"。但是,当访问person.name时,显示的结果为"Nicholas"。这说明即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写obj时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后被立即销毁!
