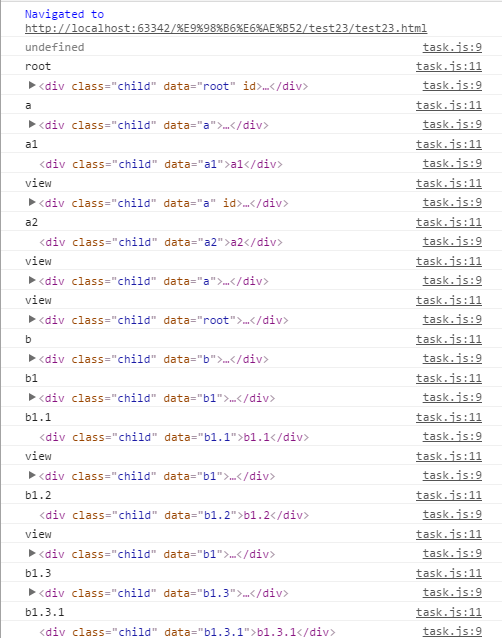
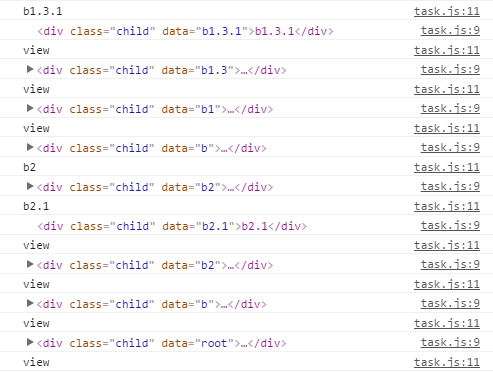
用 for(key in data) 循环遍历对象(data)时,key会返回对象属性名,到达对象属性的最底层 key 会返回一个view,然后返回上一层,
而data.view则是key: data[key],当key到达最底层或重复时返回view时,,data.view也会返回完整的对象
function preorderTraversal(root){ //第一个root为data var traverseQueue = []; function genTraverseQueue(root) { var key; traverseQueue.push(root.view); for(key in root){ console.log(root.view); console.log(key); if(key != 'view'){ if(root.hasOwnProperty(key)){ //JavaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性 genTraverseQueue(root[key]); } } } } genTraverseQueue(root); //data第一次访问view的时候为undefined。删除第一个元素 traverseQueue.shift(); return traverseQueue; traverseQueue = null; }
function renderTree(data, parentElement){
/* var data = {
'root': {
'a': {
'a1': {},
'a2': {}
},
'b': {
'b1': {
'b1.1': {},
'b1.2': {},
'b1.3': {
'b1.3.1': {}
}
},
'b2': {
'b2.1': {}
}
}
}
};
*/
// };
var key;
var treeView;
for(key in data){
if(data.hasOwnProperty(key)){
if(key != 'view'){
treeView = document.createElement('div');
treeView.className='child';
treeView.innerHTML = key;
parentElement.appendChild(treeView);
data[key].view = treeView;
data[key].view.setAttribute('data', key.toString());
renderTree(data[key], treeView);
}
}
}
}