我们先看张gif图看一下效果(LICEcap录制的有点卡, 凑合看)

好像还是卡, 怼个视频演示链接吧: https://m.weibo.cn/1990517135/4398431764047996
我们先来分析一下页面结构, 然后分析具体动画实现.
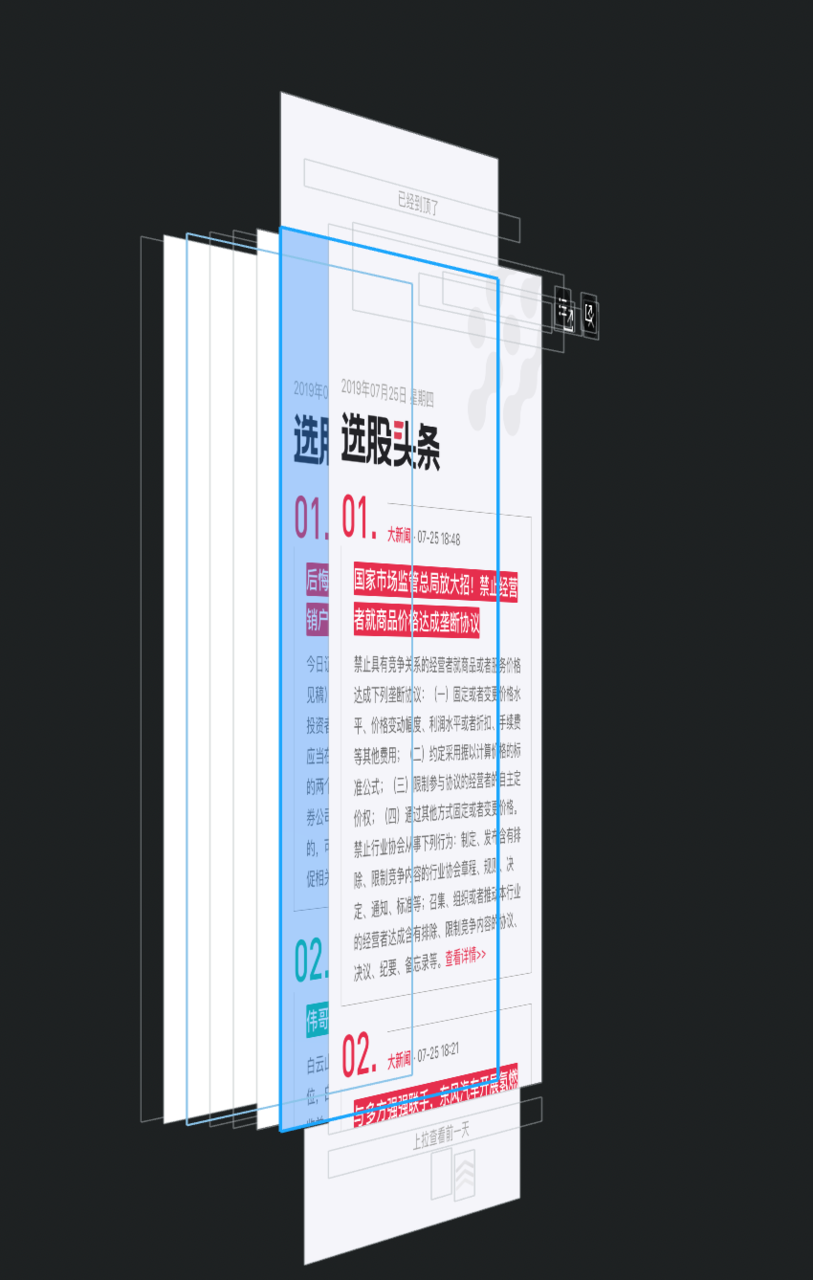
页面结构: 可以将当前页面和下个页面复用, 下个作为作为当前页面的chilldViewController, 大概长这个样子

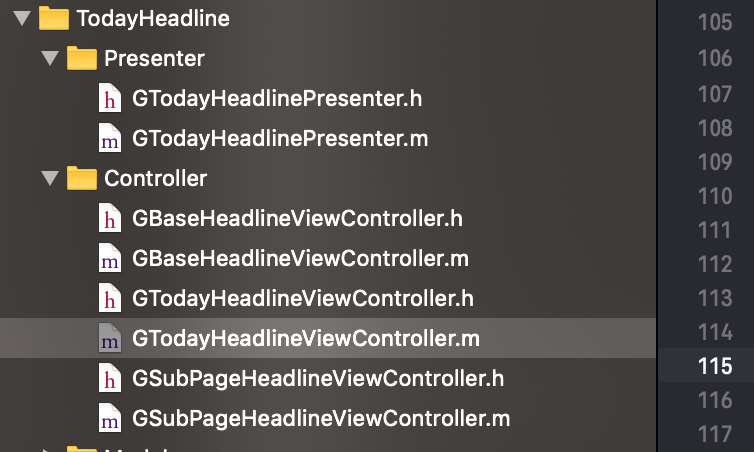
那么项目目录大概长这样:

接下来就是给baseView添加对应的tableView,refeshHeader和footer
下面来分析当前页滑动到底部, 切换下页的动画实现:
动画分解: 当前view滑出屏幕 + 下页view滑入屏幕,
那么如何通过view和childView完成切换呢?
先来说当前view滑出屏幕,
我们可以用一种”欺骗”式的把戏来完成, 既通过生成裁剪当前view生成的screenShotview添加到当前屏幕, 来完成当前view上滑的效果;
接下来是childView滑入屏幕,
当前view添加childView后,可以给childView添加对应的transform动画, 从底部弹出, 就完成了弹出效果动画的实现.
上面动画做完后, 页面布局大概长这样:

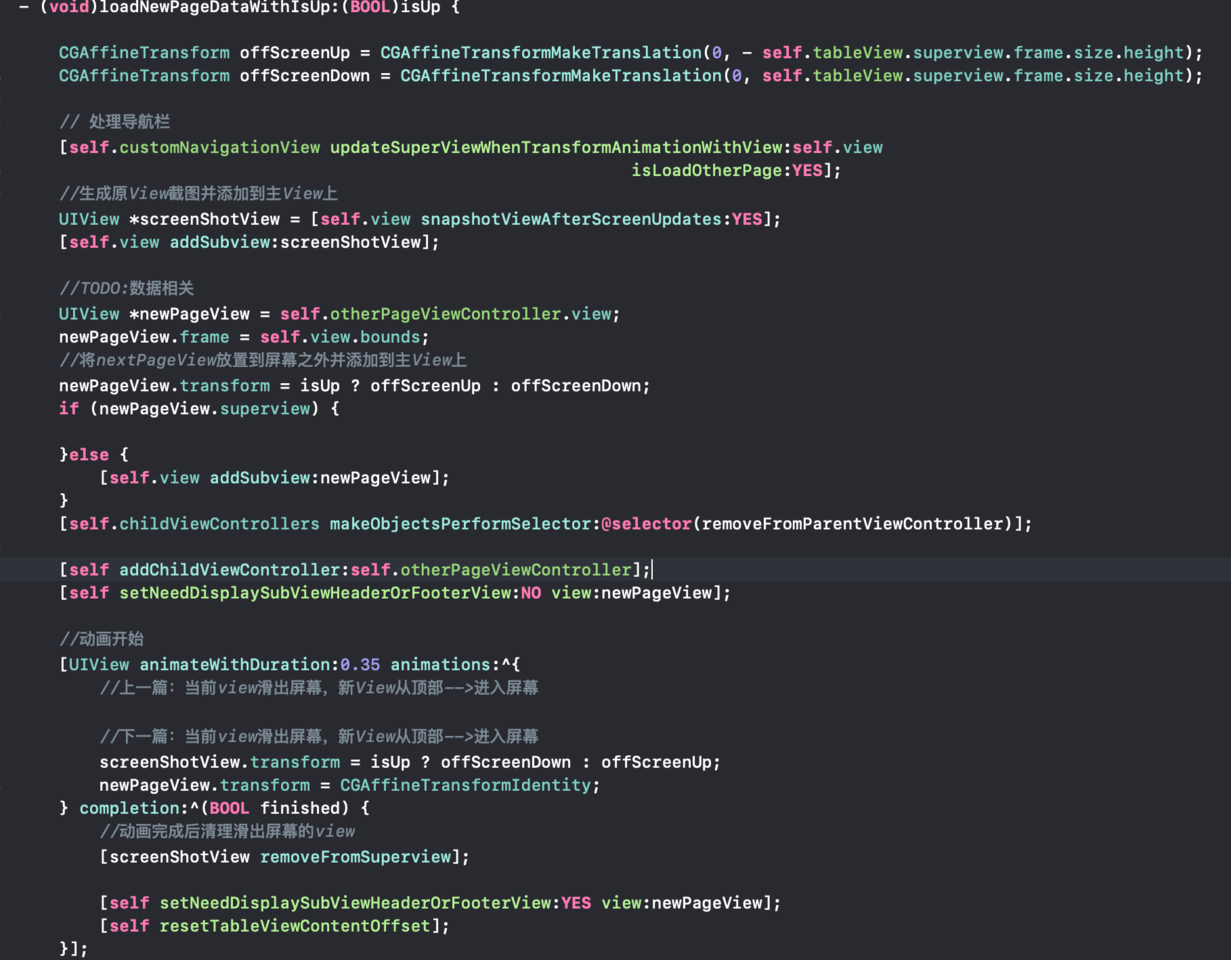
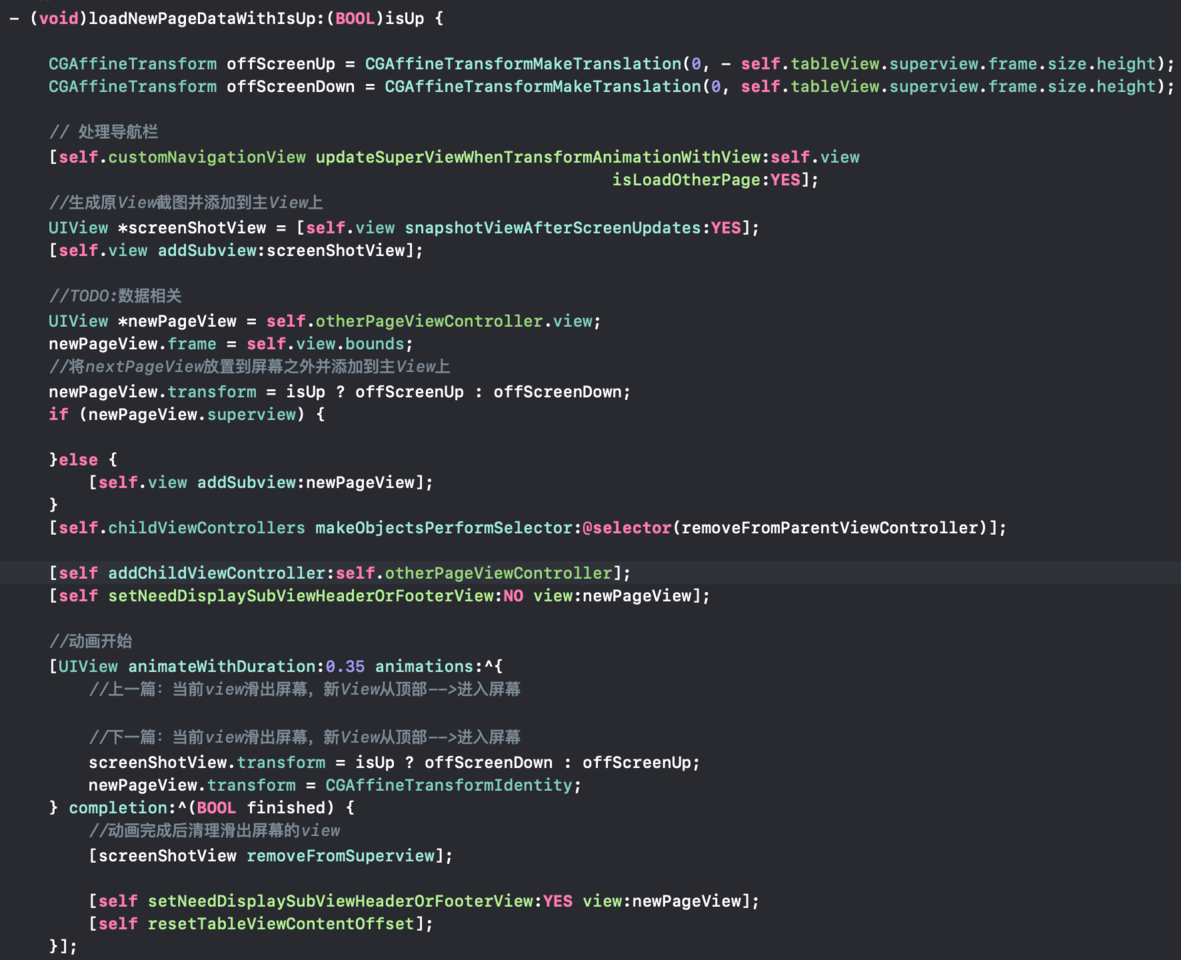
下面给出动画实现关键代码:
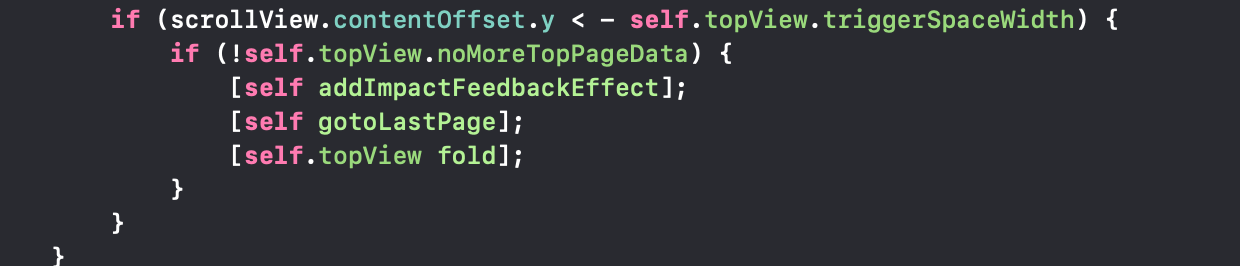
首先判断tableView滑动偏移量达到了临界值:
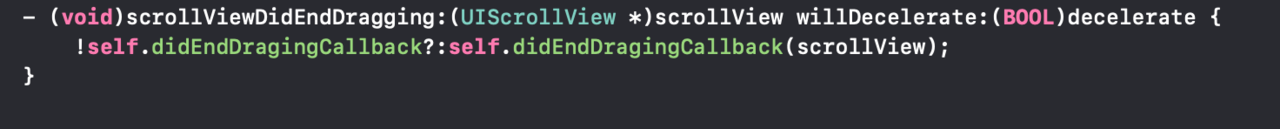
通过tableView以下代理方法判断当前偏移量

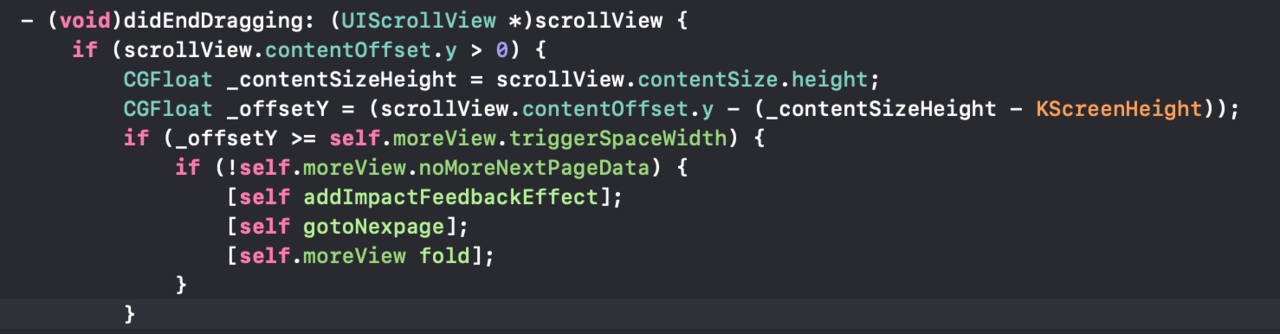
临界值的判断如下:
下滑临界值:

上滑临界值:

当满足对应的临界值偏移量, 我们就要进行view切换.
- view中的代码处理(下滑处理:当前view滑出屏幕, childView底部弹出; 上滑处理: 当前view滑出屏幕, 新view从顶部滑入屏幕)

- childView中的代码处理:

大概思路就是这样, demo地址: https://github.com/Winerywine/LikeZhiHuPage