react-navigation是一个导航库,要使用react-navigation来实现跳转页面,首先得在项目中安装此库,由于Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。
所以这里使用Yarn来安装react-navigation。至于Yarn的安装,详情见 React Native官网
安装命令: yarn add react-navigation
react-navigation 主要包括三个组件:
StackNavigator导航组件TabNavigator切换组件DrawerNavigator抽屉组件(没使用成功,所以不做介绍)
StackNavigator 用于实现各个页面之间的跳转, TabNavigator 用来实现同一个页面上不同界面的切换, DrawerNavigator 可以实现侧滑的抽屉效果。
StackNavigator组件有两个参数,使用方法为:StackNavigator(RouteConfigs, StackNavigatorConfig)
其中RouteConfigs 参数表示各个页面路由配置,它是让导航器知道需要导航的路由对应的页面。
StackNavigatorConfig 参数表示导航器的配置,包括导航器的初始页面、各个页面之间导航的动画、页面的配置选项等等。
TabNavigator ,即是Tab选项卡。该组件也接受两个参数,用法:TabNavigator(RouteConfigs, TabNavigatorConfig)
其中RouteConfigs路由配置和 StackNavigator 中是一样的,配置路由以及对应的 screen 页面, navigationOptions 为对应路由页面的配置选项。
TabNavigatorConfig表示选项卡的配置,包括初始显示的Tab对应的页面路由名称,选项卡的位置,选项卡配置属性等等。
例如,实现一个顶部导航:
App.js代码:
import React, {Component} from "react";
// StackNavigator用于实现各个页面间的跳转。TabNavigator切换组件,实现同一页面上不同界面的切换。
import {StackNavigator, TabBarTop, TabNavigator} from "react-navigation";
import HomeScreen from "./HomeScreen"; // 从HomeScreen页面导入HomeScreen组件,HomeScreen其实是表示HomeScreen.js。./表示当前页面,不可删除
import NewsScreen from "./NewsScreen"; // 从NewsScreen页面导入NewsScreen组件
import MyScreen from "./MyScreen"; // 从MyScreen页面导入MyScreen组件
export default class MainComponent extends Component {
render() {
return (
<Navigator/>
);
}
}
const TabRouteConfigs = { // 表示各个页面路由配置,让导航器知道需要导航的路由对应的页面
Home: { // 路由名称
screen: HomeScreen, // 对应的路由页面
navigationOptions: ({navigation}) => ({
// tabBarLabel: '首页',
title: '首页',
}),
},
News: {
screen: NewsScreen,
navigationOptions: { // 指定路由页面的配置选项
// tabBarLabel: '新闻', // 表示tab的标题
title: '新闻', // 可用作头部标题 headerTitle ,或者Tab标题 tabBarLabel
},
}
,
My: {
screen: MyScreen,
navigationOptions: {
// tabBarLabel: '我的',
title: '我的',
},
}
};
const TabNavigatorConfigs = {
initialRouteName: 'Home', // 初始显示的Tab对应的页面路由名称
tabBarComponent: TabBarTop, // Tab选项卡组件,有 TabBarBottom 和 TabBarTop 两个值,在iOS中默认为 TabBarBottom ,在Android中默认为 TabBarTop 。
tabBarPosition: 'top', // 设置选项卡的位置,在顶部或是底部,有'top'与'bottom'可选
lazy: true, // 是否懒加载页面
tabBarOptions: {} // 在属性TabBarBottom与TabBarTop中有所不同
};
const Tab = TabNavigator(TabRouteConfigs, TabNavigatorConfigs);
const StackRouteConfigs = {
Tab: {
screen: Tab,
}
};
const StackNavigatorConfigs = { // 表示导航器的配置,包括导航器的初始页面、各个页面之间导航的动画、页面的配置选项等等
initialRouteName: 'Tab',
navigationOptions: {
title: 'Welcome to learn React Native!',
headerStyle: {backgroundColor: '#5da8ff'}, // 设置导航头部样式
headerTitleStyle: {color: '#333333'}, // 设置导航头部标题样式
}
};
// StackNavigator 导航组件,用来实现各个界面跳转
const Navigator = StackNavigator(StackRouteConfigs, StackNavigatorConfigs);
HomeScreen.js代码:
import React,{Component} from 'react';
import {View,Text} from 'react-native';
export default class HomeScreen extends Component {
render() {
return (
<Text>HomeScreen</Text>
)
}
}
NewsScreen.js代码:
import React,{Component} from 'react';
import {View,Text} from 'react-native';
export default class NewsScreen extends Component {
render() {
return (
<Text>NewsScreen</Text>
)
}
}
MyScreen.js代码:
import React,{Component} from 'react';
import {View,Text} from 'react-native';
export default class MyScreen extends Component {
render() {
return (
<Text>MyScreen</Text>
)
}
}
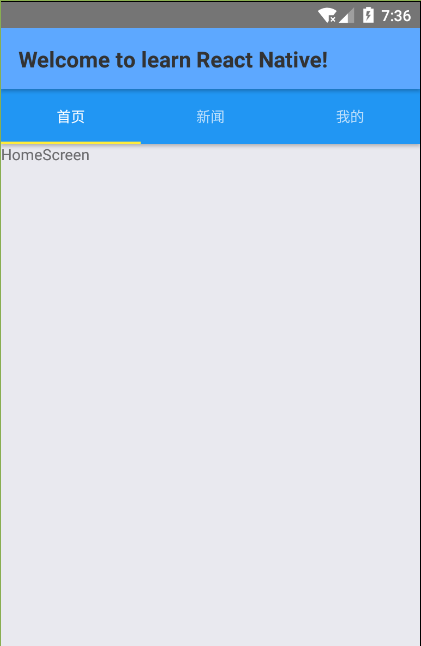
效果图如下:

如果想将导航放下面,只需要将tabBarPosition中的top改为bottom即可,效果如下:
