每每看到event.client、event.screen与event.offset这几个,头都大了,今天又碰到了,特来总结下。
1、event.screenX与event.screenY。
首先,event.screenX是鼠标相对于用户显示器屏幕左上角的X坐标。
而event.screenY则是鼠标相对于用户显示器屏幕左上角的Y坐标。
在标准事件和IE事件中都定义了这2个属性
2、event.clientX与event.clientY。
event.clientX是鼠标相对于浏览器窗口可视区域的X坐标(窗口坐标),可视区域不包括工具栏和滚动条。
event.clientY是鼠标相对于浏览器窗口可视区域的Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。
3、event.offsetX与event.offsetY
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
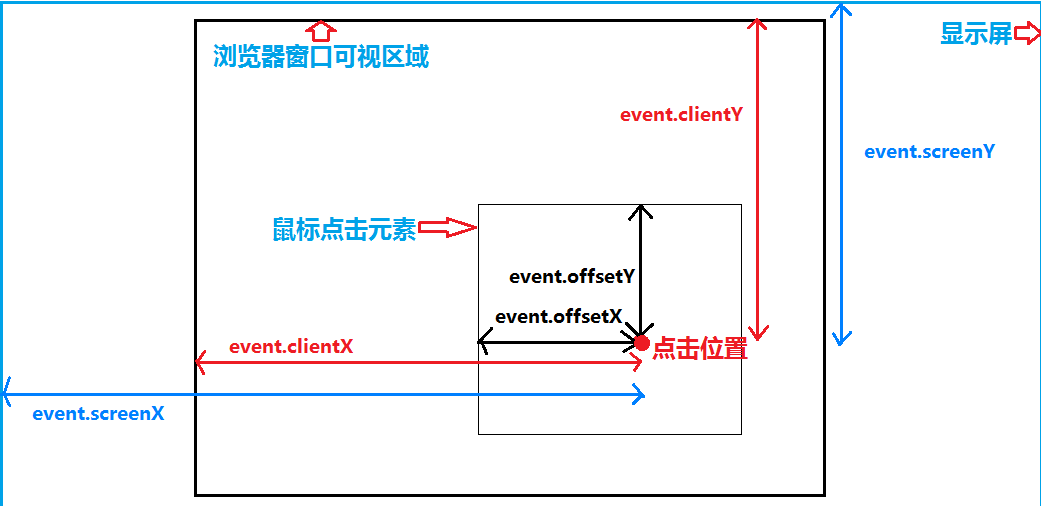
这样说,感觉还是有点难以理解,因此这里用图片来说明:

总结:screen是相对于屏幕而言的,而client则是相对于文档而言的,而offset则是相对于父容器而言的。