为知笔记很好用,深得我心。原来还有一点想法,创建一些自己的模板,用的更加深入一些。后来发现,必要性不大,笔记自带的功能足够满足大多数的需求,如果画蛇添足,反而不利于跨电脑,跨平台使用。
不过近期又有一点动力,想改进一下。我近期喜欢把一些关键词收集起来,因为我认为互联网时代,知道关键词基本上就等同于知道相关的知识了。所以,也没必要再去链接什么,如果需要,搜索的难度其实很小。但在执行中,感觉还是有点美中不足,关键词除了深入的细节信息,一般都有一些最核心的相关信息,如出处、发言人、关联词汇等,这些也是收集信息的目标,能够放在关键词边上也挺有必要的。但是,这样就把整个页面的简洁破坏了。
所以,一直都想做一个功能,就是平时关键词是隐藏的,但一点击,关键词的相关信息就展开,再点又折叠了。这个功能在网页是非常简单的,唯一的问题,是我已经习惯用jquery来写客户端的动作了,纯粹写js我怕麻烦。
抱着这个目的,研究了wiz的自定义功能。万万没想到,如此的简单,在dw中把样式和jquery代码调好,加入到wiz页面的html代码中,就OK了,完全没有问题。而且,在手机上同样完美的支持,效果甚至比电脑还好!
看看效果:

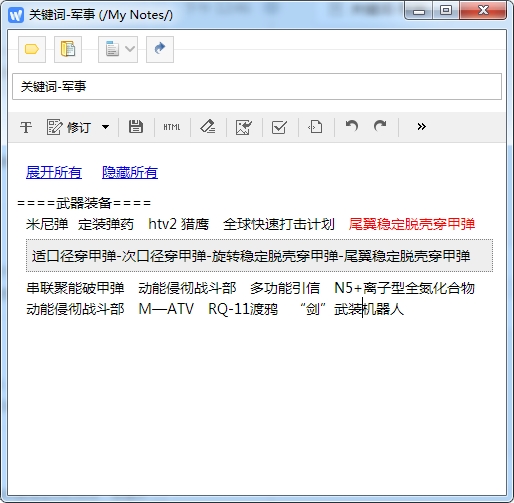
单击关键词展开后:

全部展开后:

代码简单,没啥可说的,有兴趣可以看看:http://files.cnblogs.com/files/jetz/wizkey.rar
用的是wiz自己目录下带的jquery库,我在xp下调好的,今天在win7下看了一下,笔记自动根据平台调整了jquery.js的地址。