进程与线程
JS是单线程执行的,那么什么是线程呢?
讲到线程,那么肯定也得说一下进程,本质上来说,两个名词都是CPU工作时间片的一个描述。
进程描述了CPU在运行指令及加载和保存上下文所需的时间,放在应用上来说就代表了一个程序。线程是进程中的更小的单位,描述了执行一段指令所需的时间。
把这些概念拿到浏览器中来说,当你打开一个 Tab 页时,其实就是创建了一个进程,一个进程中可以有多个线程,比如渲染线程、JS 引擎线程、HTTP 请求线程等等。当你发起一个请求时,其实就是创建了一个线程,当请求结束后,该线程可能就会被销毁。
上面说到JS引擎线程和渲染线程,在JS运行的时候可能会阻止UI渲染,这说明了两个线程是互斥的。这其中的原因是因为JS可以修改DOM,如果在JS执行的时候UI线程还在工作,就可能导致不安全的渲染UI。
这其实也是单线程的一个好处,得益于JS是单线程运行的,可以达到节省内存,节约上下文切换时间,没有锁的问题。
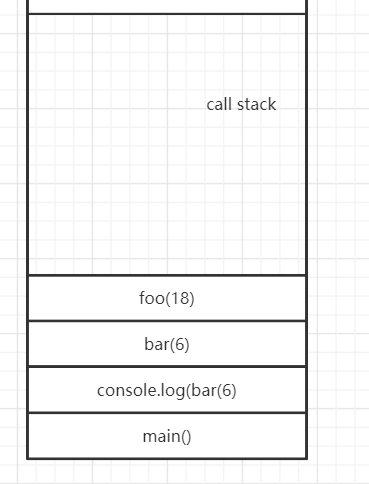
执行栈
可以把执行栈认为是一个存储函数调用的栈结构,遵循先进后出的原则
比如说执行下面这段代码:
function foo (b) { let a = 5 return a * b + 10 } function bar (x) { let y = 3 return foo(x * y) } console.log(bar(6))
其会先执行一个main函数,然后执行我们的代码,根据先进后出的原则,后执行的函数会先弹出栈。

我们在报错中也可以找到执行栈的痕迹
function foo() { throw new Error('error') } function bar() { foo() } bar()

可以清晰的看到报错在foo函数,foo函数又是在bar函数中调用的
当我们使用递归的时候,因为栈可存放的函数是有限制的,一旦存放了过多的函数且没有得到释放的话,就会出现栈溢出的情况。
浏览器中的Event Loop
通过上面的代码,我们知道了当我们执行JS代码的时候其实就是往执行栈中放入函数,那么遇到异步代码的时候该怎么办?其实当遇到异步的代码时,会被挂起并在需要执行的时候加入到Task(有多种Task)队列中。一旦执行栈为空,Event Loop就会从Task队列中拿出需要执行的代码并放入执行栈中执行,所以本质上说JS中的异步还是同步行为。

不同的任务源会被分配到不同的Task队列中,任务源可以分为微任务(microTask) 和 宏任务(macrotask)。在ES6规范中,microtask称为jobs, macrotask称为task。下面来看以下代码的执行顺序
console.log('script start')
async function async1() {
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2 end')
}
async1()
setTimeout(function() {
console.log('setTimeout')
}, 0)
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function() {
console.log('promise1')
})
.then(function() {
console.log('promise2')
})
console.log('script end')
// script start -> async2 end -> Promise -> script end
// -> promise1 -> promise2 -> async1 end -> setTimeout
我们先看上述代码中的async和await的执行顺序,当我们调用async1函数时,会马上输出async2 end,并且函数返回一个Promise,接下来在遇到await的时候就会让出线程开始执行async1外的代码,所以我们完全可以把await看成是让出线程的标志。
然后当同步代码执行完,就会去执行所有的异步代码,那么先回到await的位置执行返回的Promise的resolve函数,这时又会把resolve丢到微队列中,接下来去执行下面我们new Promise出来的两个then中的回调,当两个then中的回调全部执行完毕以后,又会回到await的位置处理返回值,这时候可以看成是Promise.resolve(返回值).then(), 然后await后的代码会被全部包裹进then的回调中,所以console.log('async1 end')会优先执行于setTimeout
两个async函数类似于下面的代码
new Promise((resolve, reject) => { console.log('async2 end') // Promise.resolve() 将代码插入微任务队列尾部 // resolve 再次插入微任务队列尾部 resolve(Promise.resolve()) }).then(() => { console.log('async1 end') })
也就是说,如果await后面跟着Promise的话,async1 end需要等待3个tick才能执行到,那么,其实这个性能相对来说还是略慢的。所以 V8 团队借鉴了 Node 8 中的一个 Bug,在引擎底层将三次 tick 减少到了二次 tick。但是这种做法其实是违法了规范的,当然规范也是可以更改的,这是 V8 团队的一个 PR,目前已被同意这种做法。但是从我们浏览器的运行结果来看,好像还是没有改。
所以Event Loop的执行顺序如下所示:
- 首先执行同步代码,这属于宏任务
- 当执行完所有同步代码后,执行栈为空,查询是否有异步代码需要执行
- 执行所有微任务
- 当执行完所有微任务后,如有必要会渲染页面
- 然后开始下一轮的Event Loop,执行宏任务中的异步代码。也就是setTimeout中的回调
所以以上代码虽然setTimeout写在Promise之前,但是因为Promise属于微任务而setTimeout属于宏任务,所以会有以上的打印。
微任务包括:process.nextTick, promise, MutationObserver
宏任务包括:script, setTimeout, setInterval, setImmediate, I/O, UI rendering
这里很多人会有个误区,认为微任务快于宏任务,其实是错误的。因为宏任务中包括了 script ,浏览器会先执行一个宏任务,接下来有异步代码的话才会先执行微任务。