原型
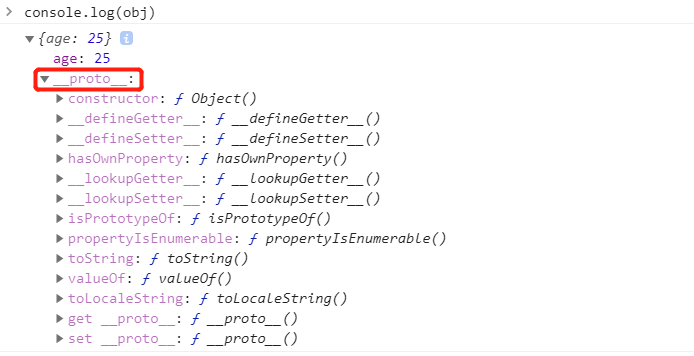
我们都知道在JS中对象是通过构造函数创建的。当我们创建对象时let obj = { age: 25 } ,我们可以发现在obj上可以调用很多方法,比如,toString等,但是我们在创建对象的时候并没有定义它们。当我们在浏览器中打印obj时你会发现,在obj上有一个__proto__属性, 该属性为一个对象,这个对象中包含很多函数

看到这里应该明白,原型也是一个对象,并且这个对象中包含了很多函数:对于obj来说,可以通过__proto__找到一个原型对象,在该对象中定义了很多函数让我们使用。
其实每个JS对象都有__proto__属性,这个属性指向了原型。这个属性在现在已经不推荐直接去使用它了,这只是浏览器在早期为了让我们访问到内部属性prototype来实现的一个东西。

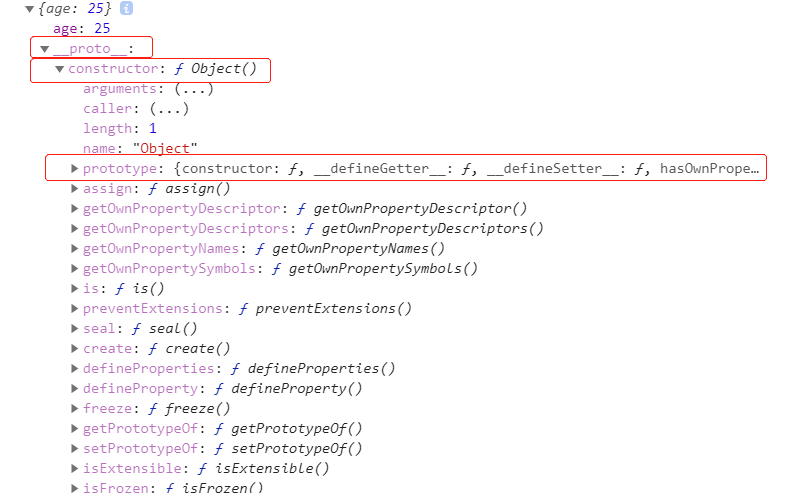
我们还可以在__proto__上发现一个constructor属性,也就是构造函数Object,打开constructor属性,我们有发现其中还有一个prototype属性,并且该属性对应的值和先前我们在__proto__中看到的一模一样。因此可以得出一个结论:原型的constructor属性指向构造函数,构造函数又通过prototype属性指回原型,但是并不是所有函数都具有这个属性,比如Function.prototype.bind()就没有。
Js规定,每一个函数都有一个prototype对象属性(特殊的除外), 指向另一个对象(原型链)。prototype的所有属性和方法,都会被构造函数的实例继承,这意味着我们可以把那些不变的属性和方法,直接定义在prototype对象属性上。prototype可以让所有对象实例共享它所包含的属性和方法,也就是说,不必在构造函数中定义对象信息,而是可以直接将这些信息添加到原型中。
原型链
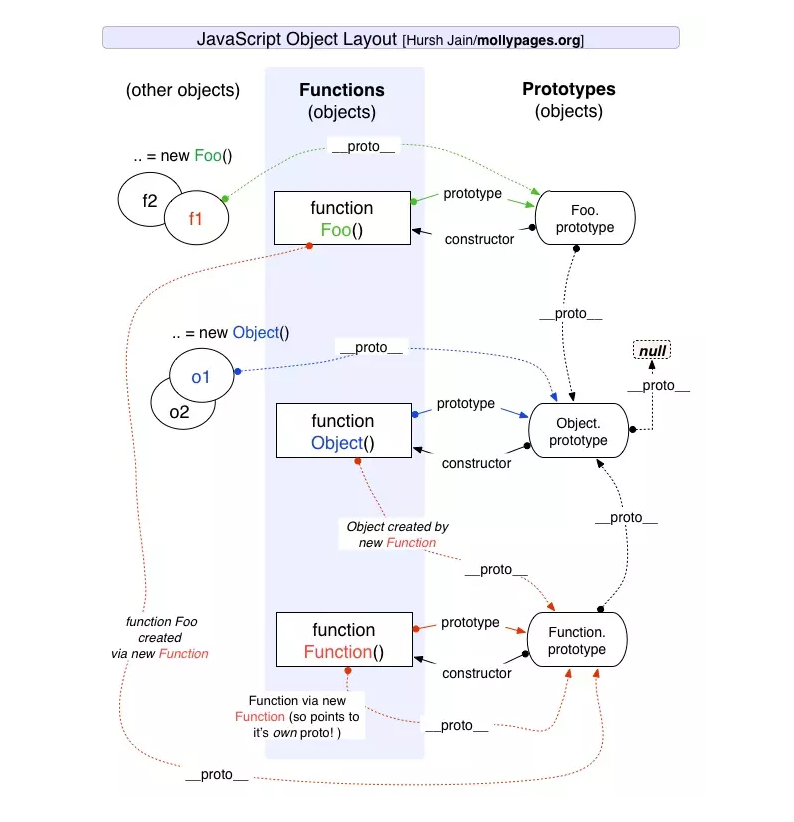
原型链的关系我们可以通过一张图明显的看出:

什么是原型链:原型链就是多个实例对象与原型之间的连接(__proto__隐式连接)
JS在创建对象的时候,都有一个叫做__proto__的内置属性,用于指向创建它的构造函数对象的原型对象prototype。
内部原型(__proto__)和构造函数的原型(prototype)
- 每个对象都有一个__proto__属性,原型链上的对象正是依靠这个属性连结在一起的。
- 作为一个对象,当你访问其中一个属性或方法时,如果这个对象中没有这个属性或方法,那么JS引擎将会访问这个对象的__proto__属性所指向的上一个对象,并在那个对象中查找指定的方法或属性,如果不能找到,那就会通过那个对象的__proto__属性指向的对象进行向上查找,知道这个链表结束(null)
原型继承怎么实现的
- 组合继承
function Parent(value) { this.val = value } Parent.prototype.getValue = function() { console.log(this.val) } function Child(value) { // 调用父类的构造函数,继承父类的属性 Parent.call(this, value) } // 改变子类的原型,来继承父类的函数 Child.prototype = new Parent() const child = new Child(1) child.getValue() // 1 child instanceof Parent // true
以上继承的方式核心是在子类的构造函数中通过Parent.call(this)继承父类的属性,然后改变子类的原型为new Parent() 来继承父类的函数。这种继承方式优点在于构造函数可以传参,不会与父类引用属性共享,可以复用父类的函数,但是也存在一个缺点,就是在继承父类函数的时候调用了父类构造函数,导致子类的原型上多了不需要的父类的属性,存在内存上的浪费。
- 寄生组合继承
function Parent(value) { this.val = value } Parent.prototype.getValue = function() { console.log(this.val) } function Child(value) { // 调用父类的构造函数,继承父类的属性 Parent.call(this, value) } // 修改子类的原型,并将原型上的构造函数用子类覆盖 Child.prototype = Object.create(Parent.prototype, { constructor: { value: Child, enumerable: false, writable: true, configurable: true } }) const child = new Child(1) child.getValue() // 1 child instanceof Parent // true
以上继承实现的核心就是将父类的原型赋值给了子类,并且将构造函数设置为子类,这样既解决了无用的父类属性问题,还能正确的找到子类的构造函数。
ES6中的Class继承
在ES6中使用class实现继承,非常简单
class Parent { constructor(value) { this.val = value } getValue() { console.log(this.val) } } // extends表示继承自哪个类 class Child extends Parent { constructor(value) { // super调用父类的构造函数 super(value) this.val = value } } let child = new Child(1) child.getValue() // 1 child instanceof Parent // true
class实现继承的核心在于使用extends表明继承自哪个父类,并且在子类构造函数中必须调用super。因为这段代码可以看成是Parant.call(this, value)。不过,要注意的其实在JS中并不存在类的概念,class只是语法糖,本质上还是函数。它的绝大部分功能,ES5都能做到,新的class写法只是让对象原型的写法更加清晰,更像面向对象编程的语法。
ES6中的类完全可以看做是构造函数的另一种写法:
class Parent{ // ... } typeof Parent; // 'function' Parent === Parent.prototype.constructor; // true
上面的代码表明,类的数据类型就是函数,类本身就指向构造函数。
构造函数的prototype属性在ES6的类中继续存在,事实上,类的所有方法都定义在类的prototype属性上
class Point { constructor () { // ... } toString () { // ... } toValue () { // ... } } // 等价于 Point.prototype = { constructor () {}, toString () {}, toValue () {} }
与ES5的区别
ES5的实质是先创造子类的实例对象this, 然后再将父类的方法添加到this上面(Parent.apply(this)。ES6的继承机制完全不同,实质上是先创建父类的实例对象this(所以必须调用super方法),然后再用子类的构造函数修改this。
在大多数浏览器的ES5实现中,每一个对象都有__proto__属性,指向对应的构造函数的prototype属性。Class作为构造函数的语法糖,同时有prototype属性和__proto__属性,因此同时存在两条继承链
- 子类的__proto__属性表示构造函数的继承,总是指向父类
- 子类prototype属性的__proto__属性表示方法的继承,总是指向父类的prototype属性
造成这样的结果主要是因为类的继承是按照下面的模式实现的。
class A { } class B { } // B的实例继承A的实例 Object.setPrototypeOf(B.prototype, A.prototype) // B的实例继承A的静态属性 Object.setPrototypeOf(B, A) // Object.setPrototypeOf方法的实现 Object.setPrototypeOf = function (obj, proto) { obj.__proto__ = proto return obj }
这两条继承链可以这样理解:作为一个对象,子类(B)的原型(__proto__属性)是父类(A); 作为一个构造函数,子类(B)的原型(prototype属性)是父类的实例。具体可以参看阮一峰老师的《ES6标准入门》