图像通常是缓慢加载网页的最大原因之一。它们不仅减慢了加载时间,而且还可以占用服务器上的大量空间和资源。仔细选择文件类型并压缩它们有助于降低加载速度,但它们只能在图像质量受损之前进行优化。另一种选择是使用最优化的图像文件类型之一:来自Google的WebP。
什么是WebP
WebP是Google专门为网络设计的光栅图像格式。它提供无损和有损压缩,允许网页设计人员以较小的文件大小显示更丰富的图像。
WebP有损图像使用预测编码来对图像进行编码。它通过查看相邻像素来预测值来减小文件大小,然后仅对差异进行编码。有损图像比JPEG的可比图像小34%。
WebP无损图像使用已经看过的图像片段重建新像素。如果找不到匹配项,则可以使用本地调色板。无损图像比与PNG相同的图像小26%。无损WebP支持alpha通道(透明度),文件大小比PNG的可比图像小3倍。
什么是WebP文件
WebP文件使用 VP8 或 VP8L 图像数据,以及基于 RIFF的容器。它使用文件扩展名.webp。该libwebp 库是为WebP的规范的参考实现。您可以在git存储库中看到库 或作为 tarball。
它将如何改变您的网页设计实践
WebP的主要优点是文件较小,因此网页加载速度更快,您将从服务器中使用更少的资源。这也意味着如果访问者使用支持它们的浏览器,您将能够使用更多颜色的更大图像,而不会增加服务器的当前负载。
您不必非常认真地在布局中使用较小的区域来处理图像。您可以使用适用于设计的尺寸,而不必因为页面速度或加载时间而使设计适合较小的图像。
如何在WordPress中使用WebP图像

- Google+的
- Facebook的
- 推特
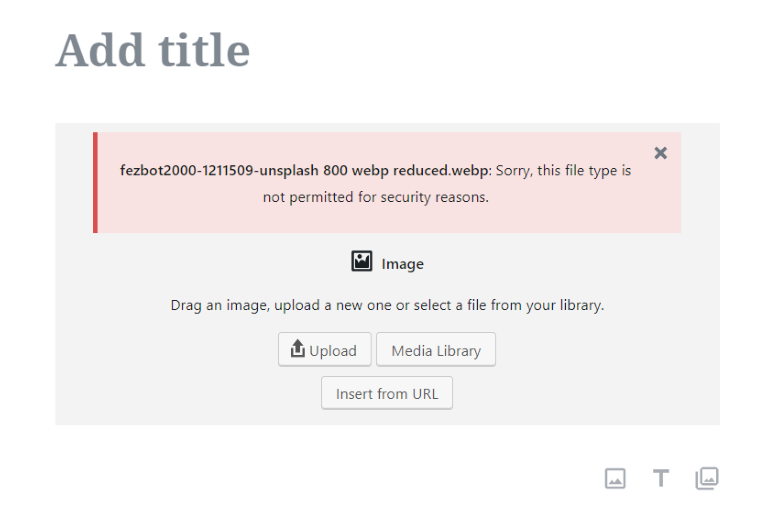
ChromeP和Opera浏览器以及许多图像编辑工具本身都支持WebP。您仍然可能遇到WordPress的安全问题。有几种方法可以将WebP与WordPress一起使用。您可以转换文件,但最好的选择是使用插件。
WebP转换插件
将WebP图像用作设计人员或开发人员的最佳方法之一是您无需执行创建文件的工作。相反,您只需安装转换插件即可。您将以JPEG或PNG格式上传普通图像,插件会将这些文件转换为WebP,以便将图像传送给访问者。
此方法的优点是您只需要处理已经习惯的文件类型,而无法使用WebP的访问者仍将接收原始文件类型。那些可以接收WebP文件类型的人将看到更快的加载时间。
另一种方法是允许您将WebP文件上传到您的网站。不推荐使用此方法,因为并非所有浏览器都支持此格式。这意味着您的部分访问者将无法查看您的图片。
有几个免费和高级插件可以将图像转换为WebP。这里有一些免费选项。
EWWW图像优化器

- Google+的
- Facebook的
- 推特
EWWW Image Optimizer是一个带有WebP转换功能的免费插件。它生成JPEG和PNG的WebP版本。它包含许多选项,例如Apache兼容的重写规则,以及替代的WebP重写选项。它与高速缓存和CDN兼容,并与KeyCDN的Cache Enabler插件配合使用。
这个可能是最容易使用的。内置的WebP功能允许您使用JPEG的有损转换和PNG的无损转换,并且转换是自动的。您所要做的就是安装插件并启用WebP选项卡中的功能。无需其他设置。
短像素图像优化器

- Google+的
- Facebook的
- 推特
ShortPixel Image Optimizer是一个免费的插件,可以将任何JPEG,PNG或GIF转换为WebP。它使用有损和无损压缩。它也适用于支持WebP的缓存插件。它为可以查看它们的浏览器提供WebP图像,为那些不能查看它们的浏览器提供其他格式。
它还可以选择使用HTML将WebP图像添加到前端页面中。为此,您可以使用<picture>标记而不是普通的<img>标记。要将其设置为自动转换图像,只需在“高级”选项卡中启用该功能即可。您可以根据需要恢复图像。
WebP Express

- Google+的
- Facebook的
- 推特
WebP Express是一个免费的插件,可以生成不到JPEG大小一半的图像。它将JPEG和PNG路由到要转换的图像转换器或已转换的图像。无论图像如何到达服务器,它都能正常工作。它适用于媒体库,库和CSS引用的主题图像。
它不适用于Microsoft IIS服务器或WAMP,并且尚未使用多站点进行测试。它确实需要一些转换方法的设置,但你有几个可供选择。图像将首先使用顶部的转换方法,如果该图像失败,它将沿着列表向下工作,直到找到适用于图像的方法。您可以按照希望它们使用它们的顺序拖动它们。
Opti MozJpeg Guetzli WebP

- Google+的
- Facebook的
- 推特
Opti MozJpeg Guetzli WebP是一个免费的插件,它是在考虑Google Pagespeed Insights的情况下创建的。它使用Mozilla MozJpeg,Google Guetzli和Google WebP图像编码器来转换图像。编码器可以在本地安装,也可以使用内置的ssh客户端。它使用与作者虚拟机的ssh连接远程访问编码器。
它可以将所有非alpha通道PNG转换为JPEG。它会在进行更改之前备份您的图像。您可以随时还原图像。
WebP示例
对于我的例子,我想展示一些质量和尺寸差异。我将各种格式和质量级别的相同图像保存起来进行比较。我实际上是在我的图像编辑器中显示图像的屏幕截图。我正在使用带有WebP插件的Paint.NET。当我将这些图像上传到这个网站时,这些图像的尺寸会减小一些,所以它们看起来可能会比实际上看起来有点不同,但希望它们能提供一个很好的比较。

- Google+的
- Facebook的
- 推特
这是我从Unsplash拍摄的照片。这是JPEG文件,缩小到800像素宽,保存质量为98%。这是一个237kb的文件。

- Google+的
- Facebook的
- 推特
这是保存为PNG的相同图像。这是一个1.09mb的文件。

- Google+的
- Facebook的
- 推特
这是保存为WebP的相同图像。它还以98%的质量保存。这是一个199kb的文件。

- Google+的
- Facebook的
- 推特
这是以34%保存的相同WebP文件。这是一个35kb的文件。很难看出图像之间有任何差异。
写在最后
那是我们看看什么是WebP以及什么是WebP文件。这种格式大大减少了图像文件的大小,节省了大量空间并缩短了加载时间。主要缺点是它只与少数浏览器兼容。幸运的是,您可以使用一个插件将当前库转换为WebP,以便那些使用兼容浏览器的插件同时为不能查看WebP格式的常用文件类型提供服务。
WebP是一种有趣的格式。因为它来自谷歌我希望它最终会流行起来。它自2010年以来一直存在,所以它正在缓慢发展。节省文件大小和加载速度使得使用插件将图像转换为可以使用它们的访问者是值得的。这是免费的速度
您是否在网站设计中使用或计划使用WebP图像?请在评论中告诉我们您对WebP的看法。