一、进入项目地址 https://github.com/vuejs/vue-cli ,选择 docs目录查看具体安装流程。 中文文档:https://cli.vuejs.org/zh
可以看到我电脑上现在的脚手架版本是:

接下来要把它升级到最新版本,执行以下命令:

二、我们创建一个项目目录 执行以下命令:
vue create “目录名”
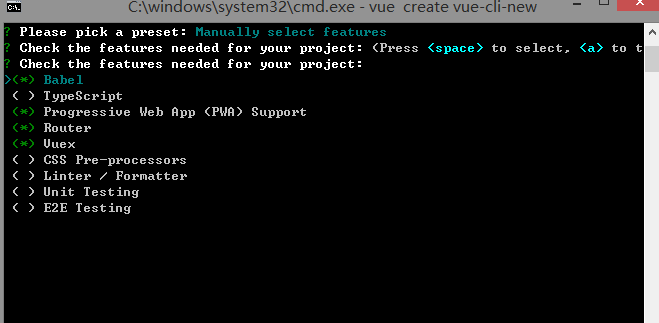
会出现如下:
 我们选择第二个即可。
我们选择第二个即可。
下一步,选择要安装的插件:空格键切换选中状态

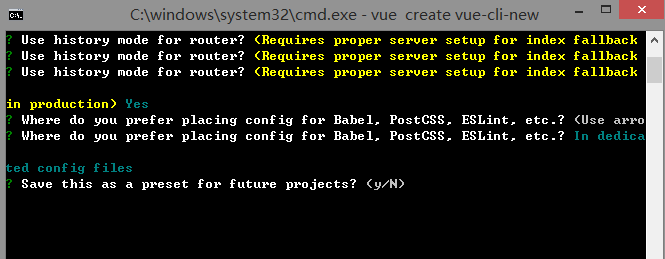
继续:

到这一步,它问是否将以上配置保存为自定义模板,以便将来使用,选择 yue即可。

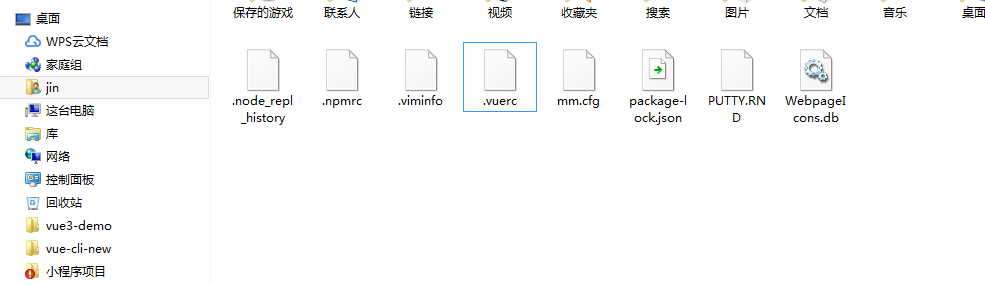
至此,它会在用户文件夹里创建一个隐藏文件 .vuerc

今后再创建项目就会多一个模板了:

如果想删除我们自定义的脚手架模板,打开上面那个.vuerc文件,删除相应的配置即可 (蓝色部分是我创建的模板)

三、安装第三方插件,以往安装插件时直接在当前项目执行 npm install axios 即可
现在我们安装一个最新的基于vue的UI框架,类似于Element UI,执行 vue add vuetify ,它的官网:https://vuetifyjs.com/zh-Hans/
这样添加的UI插件可以影响到项目中已存在的所有组件和页面中(即:更改我们的HTML 结构)当然也可以用npm install ‘xxx’ 来安装。
四、运行独立的 .vue 文件。意识就是一个.vue文件相当于一个.html 页面,可以独立于脚手架单独运行。
在根目录下创建 Hello.vue 文件,全局安装 npm install -g @vue/cli-service-global,安装后运行 vue server Hello.vue 即可。
五、基本port配置及 跨域请求配置。
新建vue.config.js 文件,自定义webpack默认的配置。
const goods = require('./data/goods.json'); const ratings = require('./data/ratings.json'); const seller = require('./data/seller.json'); module.exports = { baseUrl: '/', // 根路径 outputDir: 'dist', // 构建输出目录 assetsDir: 'assets', // 静态资源目录(js,css,img,fonts) lintOnSave: false, // 是否开启eslint保存检测, 有效值: true || false || 'error' devServer:{ open: true, //项目启动后是否自动打开浏览器 host: 'localhost', //主机 port: 8081, //端口 // port:"0.0.0.0", //手机真机测试端口 https: false, hotOnly: false, //是否还需要热更新 proxy: { // 配置跨域 '/api': { target: 'http//localhost:5000/api/', ws: true, changOrigin: true, pathRewrite: { '^/api': '' } } }, // 请求本地数据,测试跨域 before(app) { // http://localhost:8081/api/goods app.get('/api/goods', (req, res) => { res.json(goods); }); // http://localhost:8081/api/ratings app.get('/api/ratings', (req, res) => { res.json(ratings); }); // http://localhost:8081/api/seller app.get('/api/seller', (req, res) => { res.json(seller); }); } } }