我们知道,在mint-ui的组件中,有一个MessageBox,用于弹出对话框与用户进行交互的,它支持常见的三种对话框:简单的提示框alert,提示确认框confirm,用户输入对话框prompt,这三种的用法比较简单,只要参考官网的配置去设置对应的options就可以完成常用的需求了。但是我最近在使用prompt时,遇到了一个问题,就是用户输入时,当输入的内容不合法点击确认时,MessageBox仍会关闭,无法提供校验功能,在网上查找了若干资料无果,无奈只好自己看MessageBox的源码,并且找到了解决方法。
源码的两个文件名称叫message-box.js和message-box.vue,可以在node_modules的mint-ui中查看。下面主要介绍如何在MessageBox中提供校验功能。
<template>
<div class="mint-msgbox-wrapper">
<transition name="msgbox-bounce">
<div class="mint-msgbox" v-show="value">
<div class="mint-msgbox-header" v-if="title !== ''">
<div class="mint-msgbox-title">{{ title }}</div>
</div>
<div class="mint-msgbox-content" v-if="message !== ''">
<div class="mint-msgbox-message" v-html="message"></div>
<div class="mint-msgbox-input" v-show="showInput">
<input v-model="inputValue" :placeholder="inputPlaceholder" ref="input">
<div class="mint-msgbox-errormsg" :style="{ visibility: !!editorErrorMessage ? 'visible' : 'hidden' }">
{{ editorErrorMessage }}</div>
</div>
</div>
<div class="mint-msgbox-btns">
<button :class="[ cancelButtonClasses ]" v-show="showCancelButton" @click="handleAction('cancel')">
{{ cancelButtonText }}</button>
<button :class="[ confirmButtonClasses ]" v-show="showConfirmButton" @click="handleAction('confirm')">
{{ confirmButtonText }}</button>
</div>
</div>
</transition>
</div>
</template>默认样式在mint-ui的样式库中定义了,也可以自己在当前页面覆盖原有样式。这个div块的显示隐藏,是根据一个叫editorErrorMessage的变量决定的,那么这个变量具体是如何控制值的呢?我们看下面的js代码。
validate() {
if (this.$type === 'prompt') {
var inputPattern = this.inputPattern;
if (inputPattern && !inputPattern.test(this.inputValue || '')) {
this.editorErrorMessage = this.inputErrorMessage || '输入的数据不合法!';
this.$refs.input.classList.add('invalid');
return false;
}
var inputValidator = this.inputValidator;
if (typeof inputValidator === 'function') {
var validateResult = inputValidator(this.inputValue);
if (validateResult === false) {
this.editorErrorMessage = this.inputErrorMessage || '输入的数据不合法!';
this.$refs.input.classList.add('invalid');
return false;
}
if (typeof validateResult === 'string') {
this.editorErrorMessage = validateResult;
return false;
}
}
}
this.editorErrorMessage = '';
this.$refs.input.classList.remove('invalid');
return true;
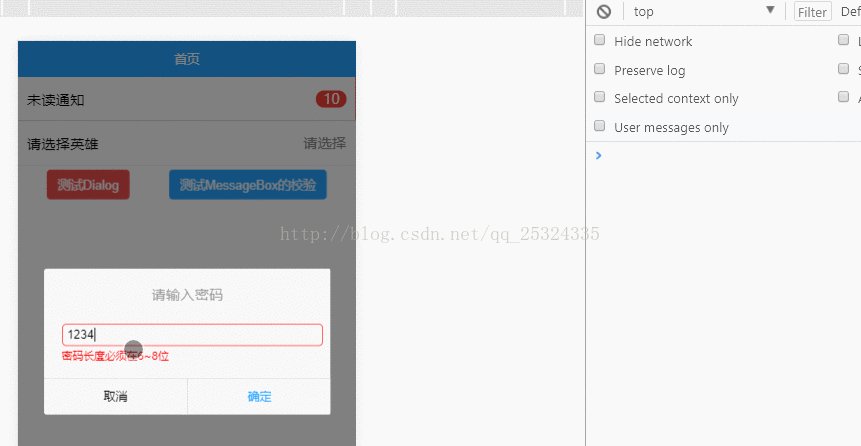
},1 : editorErrorMessage是由inputErrorMessage和‘输入数据不合法’这两个值取或得到的,即我们如果配置了inputErrorMessage的值,那么校验结果就应该是我们自己定义的值
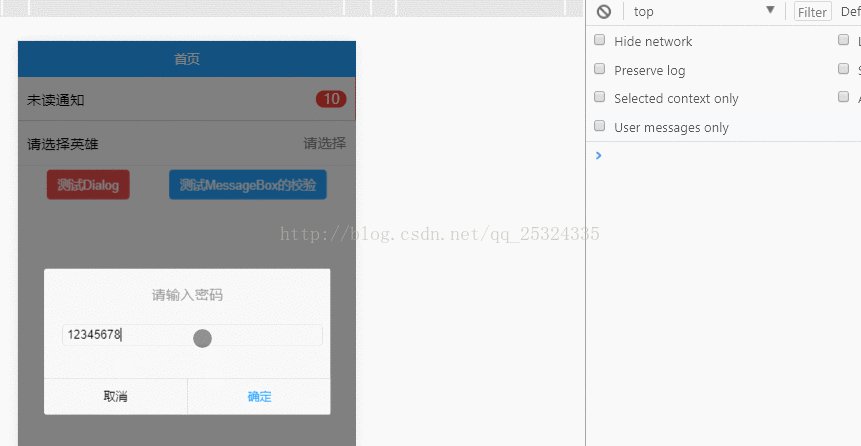
2 : 从代码中我们看出,有两种校验方式,第一种的校验名称是inputPattern,是正则校验(inputPattern.test(val)),当校验失败时,输入框的样式会是‘invalid’的,也就是我们看到的border是红色的,并且这个时候点击确认按钮,MessageBox是不会消失的;第二种校验是函数校验,这种方式就比较灵活了,我们可以定义更明确的校验逻辑,两种方式都可以,具体看项目需求。
3.代码示例:
MessageBox.prompt('请输入密码', {
inputValidator: (val) => {
if (val === null) {
return true;//初始化的值为null,不做处理的话,刚打开MessageBox就会校验出错,影响用户体验
}
return !(val.length < 6 || val.length > 8)
}, inputErrorMessage: '密码长度必须在6~8位'
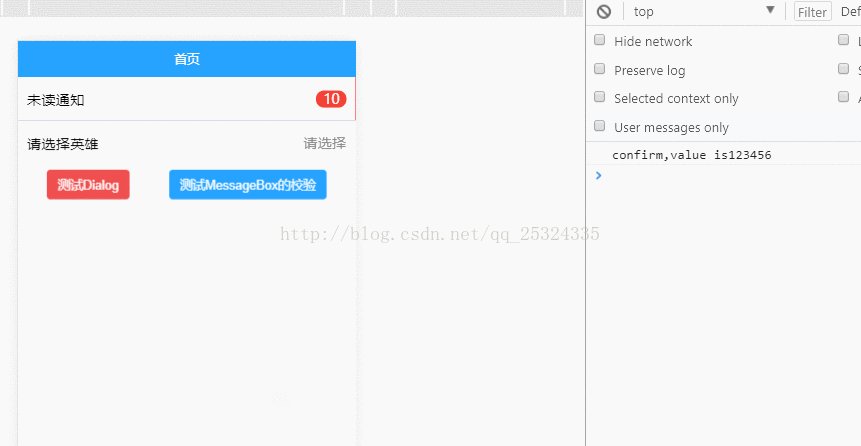
}).then((val) => {
console.info('confirm,value is' + val.value)
}, () => {
console.info('cancel')
})上述代码请参考:https://github.com/JerryYuanJ/a-vue-app-template/blob/master/src/pages/tool/OtherTest.vue
如果你觉得对你有帮助,欢迎star ~