目前只做本地开发,只在本地搭建测试环境,最后会在服务器的CentOS中搭建正式环境,我使用的是Mac,最简单的办法就是安装MAMP。
1、下载并安装MAMP
下载地址:https://www.mamp.info/en/downloads/
下载完成之后根据提示一步步安装即可,这里不做赘述。
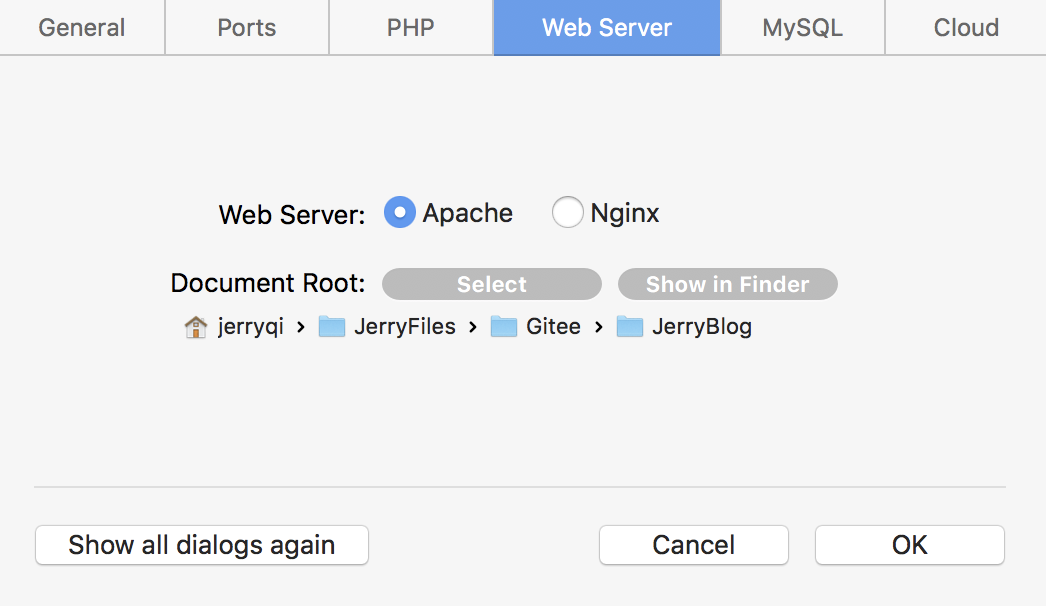
安装完成之后选择网站根目录到你的开发目录(其他配置如想修改,请自行配置):

2、启动服务器
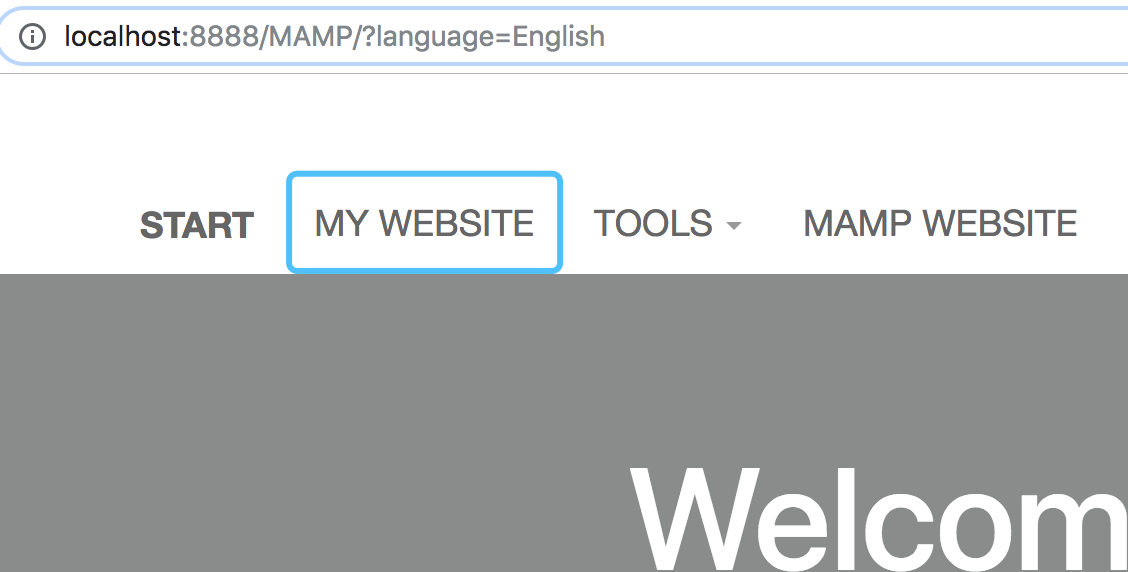
启动服务器之后,浏览器会打开http://localhost:8888/MAMP/?language=English,然后点击MY WEBSITE

3、配置数据库
配置数据库,我们需要找到数据库的端口号、用户名以及密码。
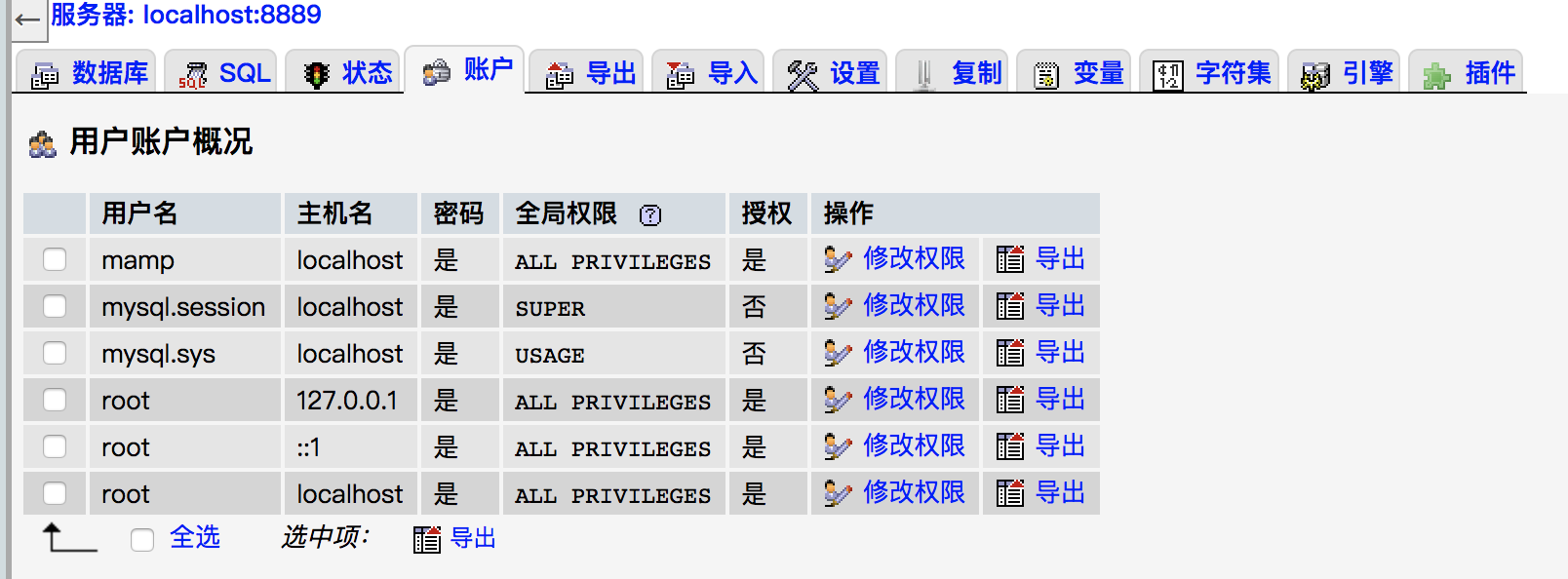
首先我们可以登陆到phpMyadmin,这个相当于一个网页版的Mysql Workbench,http://localhost:8888/phpMyAdmin
我们可以看到他有默认的root用户,默认密码是root,同时看到默认的端口号是8889(这个可以在MAMP的首选项中修改)

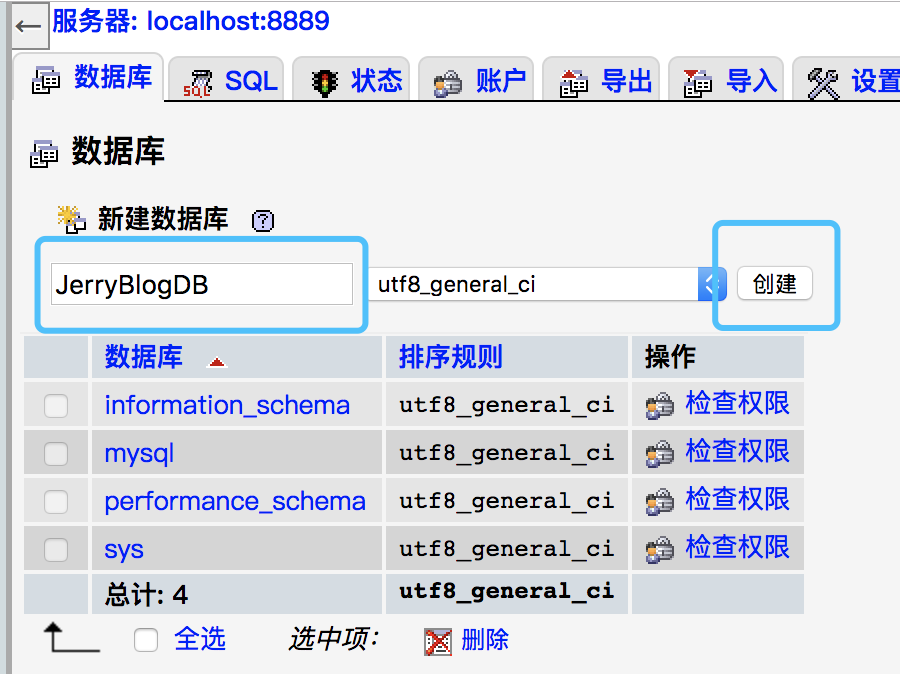
然后我们创建一个给博客使用的数据库,JerryBlogDB

我们只需要一个库,所有表Wordpress会自动创建,那么数据库的配置到此完成
3、Wordpress的安装
在第二步之后,浏览器会在新页面打开http://localhost:8888/wp-admin/setup-config.php。
首先是选择语言(如果文件夹权限不够,可能没有这一步),然后点击开始配置。
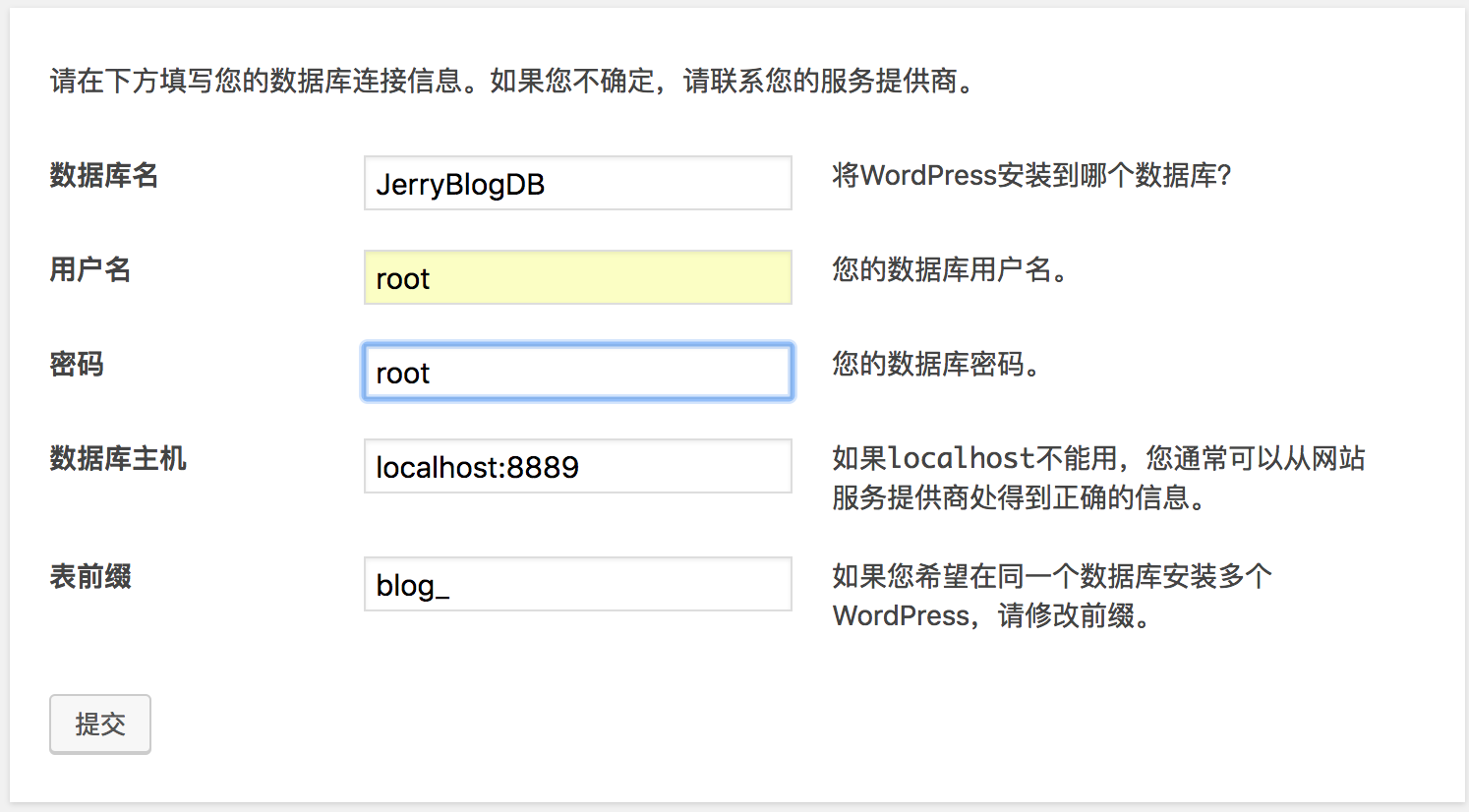
这个时候我们就可以把上一步得到的相应的参数填写到配置中(数据库名和表前缀是可以随便你填写的):

然后点击提交,就会出现如下提示

(注意:如果文件夹没有足够的读写权限,那么他会给到你配置字符串,你需要手动在站点根目录新建一个wp-config.php文件,然后把内容贴进去)
4、站点信息的配置
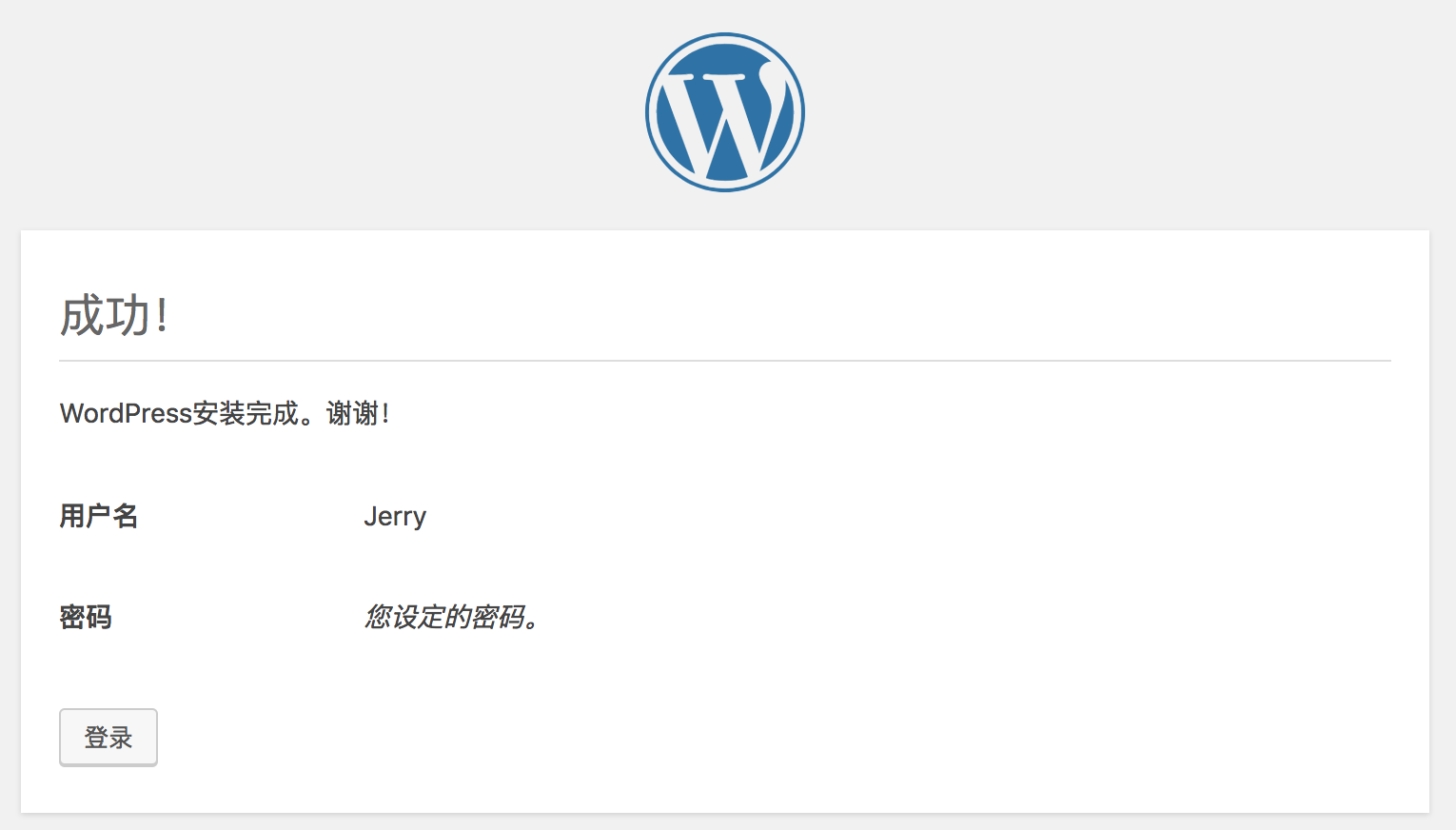
上一步之后,我们点击现在安装,来开始配置我们的站点信息,我们搭建这个站点只是为了测试我们的主题,所以站点信息可任意配置

然后点击安装Wordpress,出现如下界面,则说明Wordpress安装成功了,这个时候你可以用你创建的用户名和密码来登陆了