上一篇教程,我们已经安装了Wordpress,我们可以成功的登录到Wordpress后台,接下来的任务就是创建我们自己的主题。
要想创建一个Wordpress主题,就必须按照Wordpress的规则,在主题目录下创建相应的文件。
在之前的教程中,我们已经在/wp-content/themes目录下创建了JerryBlog目录,并且在里面创建了index.php和style.css,
而这两个文件,也是创建一个Wordpress主题最基本的两个文件,缺一不可的。
总结来说,没有style.css,Wordpress将无法找到你的主题,没有index.php,Wordpress将无法运行你的主题。
本教程中,我们将进行hello world尝试,并补充其结构。
1、创建主题入口
Wordpress识别主题是通过主题根目录下style.css的开头的注释的,因此我们首先在style.css中添加如下代码:
/* Theme Name: Jerry Blog Theme URI: https://jerryqi.cn Author: 齐建伟 Author URI: https://jerryqi.cn Description: My first theme for Wordpress Version: 1.0 Text Domain: jerryblog This is my first time to develop a Wordpress theme,I use it for my Blog. */
2、Coding你的首页
我们在序言中说到,index.php是主题的入口文件,我们首先做一个最基本的尝试:
//添加如下内容到index.php <h1>Hello World</h1>
3、启用你的主题
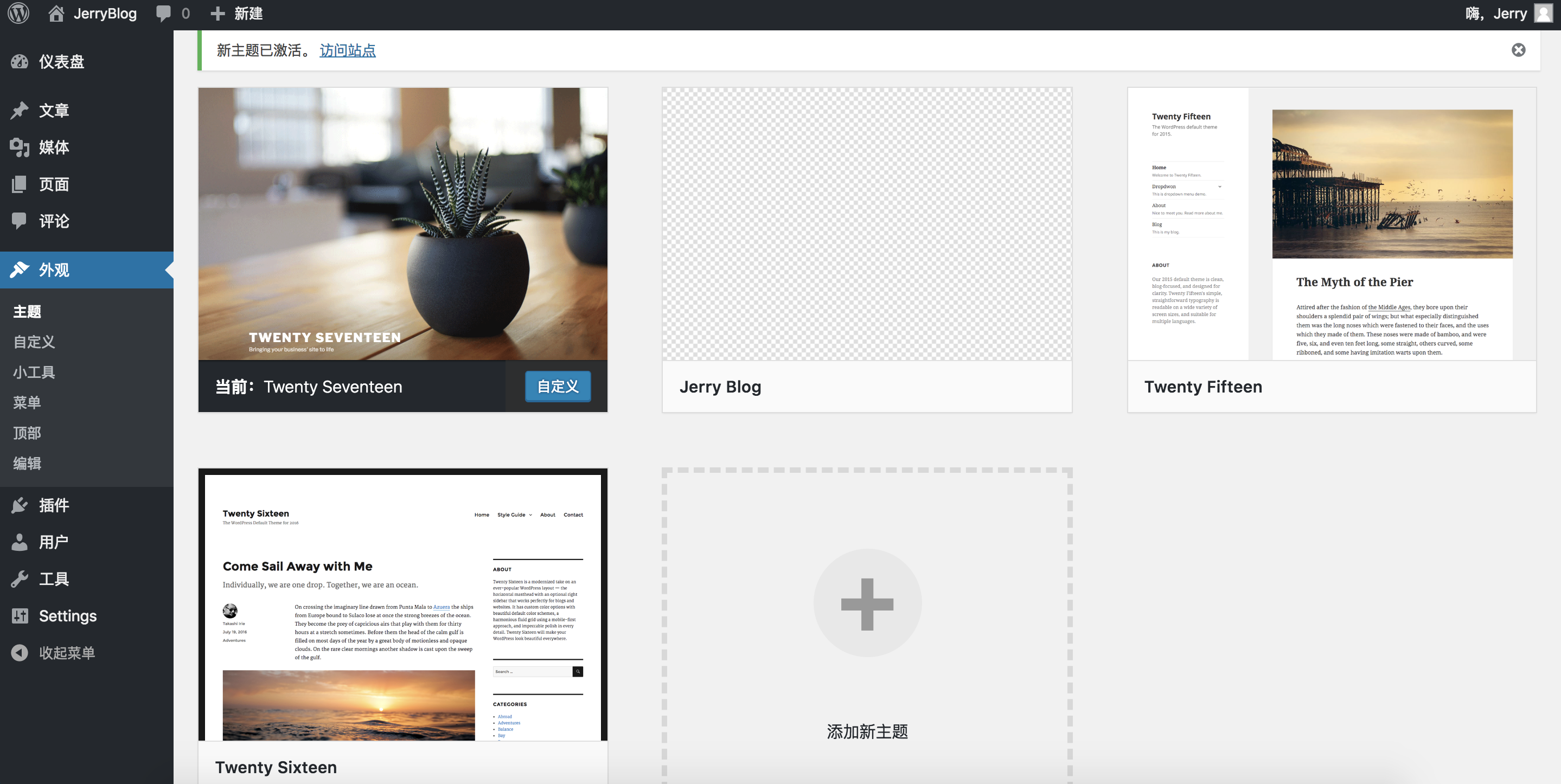
这个时候我们把后台刷新一下,就可以看到我们外观子菜单下多了一个Jerry Blog的主题

然后我们点击启用我们再点击查看站点,站点的首页就变成了我们的Hello World。

至此,一个最简单的主题我们就创建好了。