1.点击按钮型
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.min.css">(本地文件) ... <button class="btn btn-primary" type="button">点击我</button> <div class="modal" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-transition.js"></script> <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-modal.js"></script> <script> $(function(){ $(".btn").click(function(){ $("#mymodal").modal("toggle"); }); }); </script>
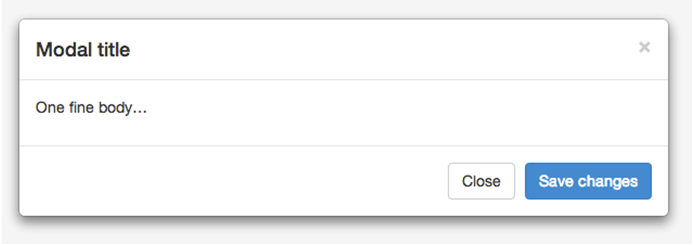
效果如下:

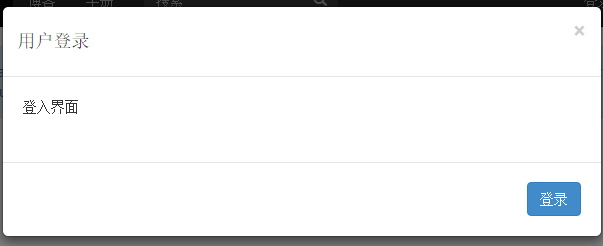
2.登入注册型
<link rel="stylesheet" href="lib/bootstrap/css/bootstrap.min.css"> ... <a href="" data-toggle="modal" data-target="#login-modal">登录/注册</a> ... <!--bootstrap弹出层--> <div class="modal fade" id="login-modal" tabindex="-1" data-backdrop="trun"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> <h4>用户登录</h4> </div> <div class="modal-body"> <p> 登入/注册界面 </p> </div> <div class="modal-footer"> <button class="btn btn-primary">登录</button> </div> </div> </div> </div> <script src="lib/jquery-2.1.1.min.js"></script> <script src="lib/bootstrap/js/bootstrap.min.js"></script> <script src="lib/holder.js"></script> <script type="text/javascript"> $(function(){ $('#login-modal').modal({ show: false, }); }); $('#login-modal').on('show.bs.modal',function(){ console.log('显示对话框'); }) $('#login-modal').on('shown.bs.modal',function(){ console.log('对话框已经显示了'); }) $('#login-modal').on('hide.bs.modal',function(){ console.log('隐藏对话框'); }) $('#login-modal').on('hidden.bs.modal',function(){ console.log('对话框已隐藏'); }) </script>