1.内容回顾
1.课前面试题
列表的内置方法:sort(),可以通过key指定排序的依据
2.昨日内容 详情见41内容
1.html
1.html结构
2.标签
1.块级标签
h1-h6
p
div
hr
ol>li
ul>li
table>tr
2.内联标签/行内标签
a
span
input
img
b,i,u,s
3.标签的嵌套规则
1.标签之间可以嵌套(块级标签可以包含内联标签)
2.p标签不能包含p标签和div标签
4.获取用户输入的那些标签
1.form标签不是from
1.action --> 控制往哪里提交数据
2.method --> get/post,http请求的两种方法
3.enctype -->当from表单中有文件类型的数据需要上传时
需要设置为 --> multipart/form-data
2.input
1.type类型有很多
1.text -placeholder设置提示语
2.password
3.date
4.email -通过value属性设置输入框默认值
5.checkbox
6.radio -通过value属性设置value
-通过checked属性设置默认选中
7.submit -->提交
8.button -->普通按钮,多用js代码去绑定事件
9.reset -->将当前form表单总的输入内容重置
10.file
2.name属性
指定form表单提交数据的key,用户填写的是value
3.select
-multiple = multiple -->简写为multiple
-内部包含option
-设置value属性
-通过selected属性设置默认选中
-分组的select
optgroup
4.textarea
-cols = 列数
-rows = 行数
-name属性
5.label
多用于和输入框搭配使用
两种绑定方式
1.label包起来
2.通过for=id
2.今日内容
https://www.cnblogs.com/liwenzhou/p/7999532.html
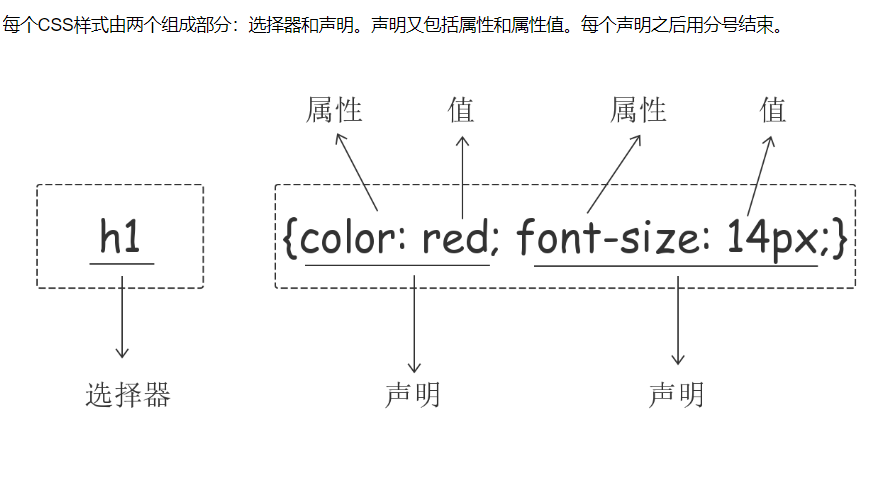
1.css语法
选择器{属性1:值1;属性2:值2;}

css注释 /* 注释*/
2.css导入方式
1.直接将样式写在标签内部的style属性
![]()
2.在head标签中写style标签

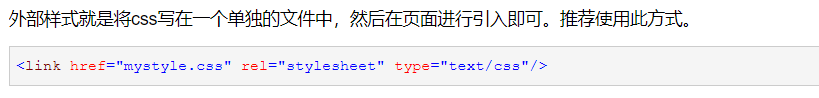
3.将样式写在单独的css文件中,通过link标签的href属性导入(项目中多用这种)

3.css选择器 *****JQuery选择器类似
1.基本选择器

元素选择器
ID选择器
类选择器
通用选择器
2.组合选择器

后代选择器
儿子选择器
毗邻选择器
弟弟选择器
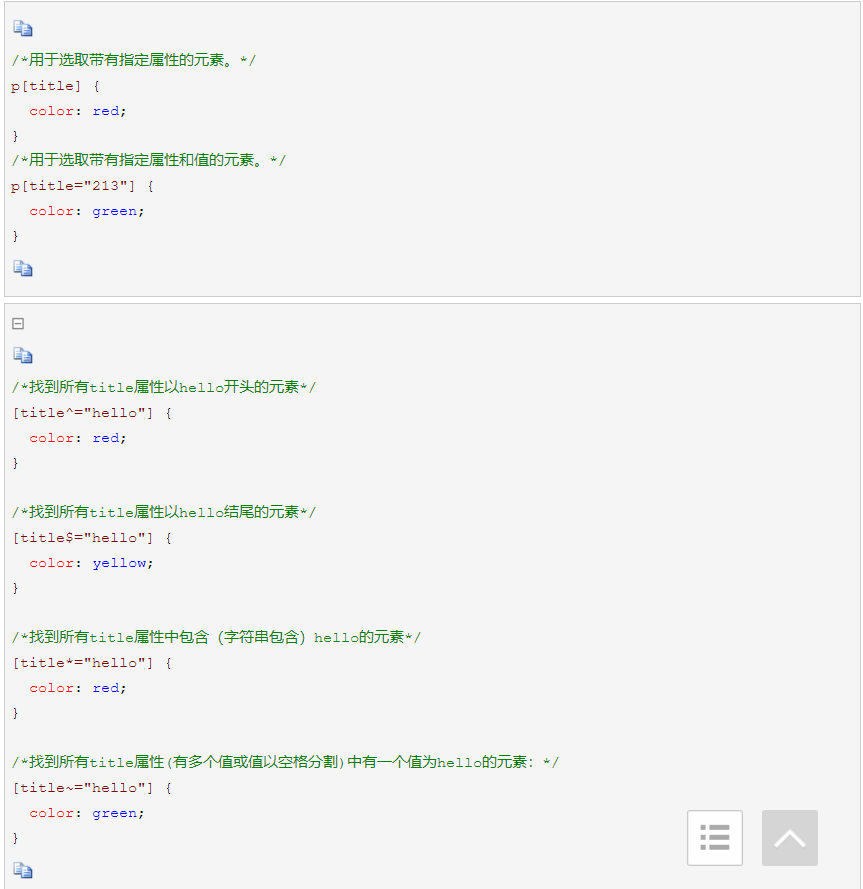
3.属性选择器

4.分组和嵌套

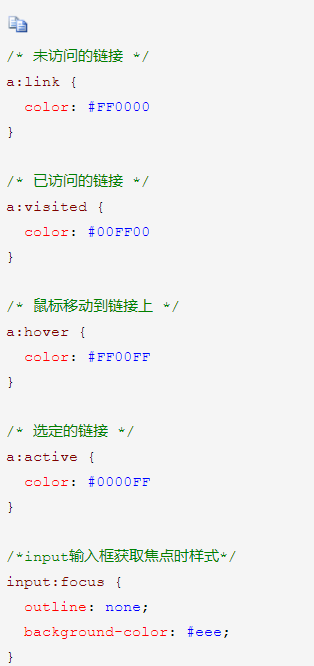
5.伪类和伪元素
伪类

伪元素

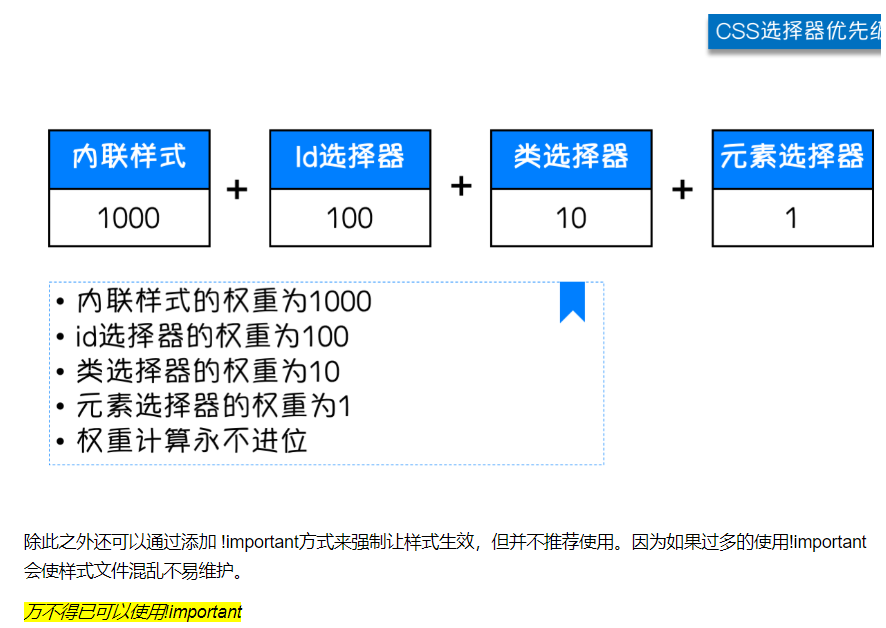
4.css选择器的优先级
1.选择器相同
下面的优先级越高,覆盖
2.选择器不同
不同的选择器优先级不一样
内联(1000)>ID选择器(100)>类选择器(10)>元素选择器(1)>继承的(0)

5.css属性
1.高和宽
只有块级标签才能设置宽和高
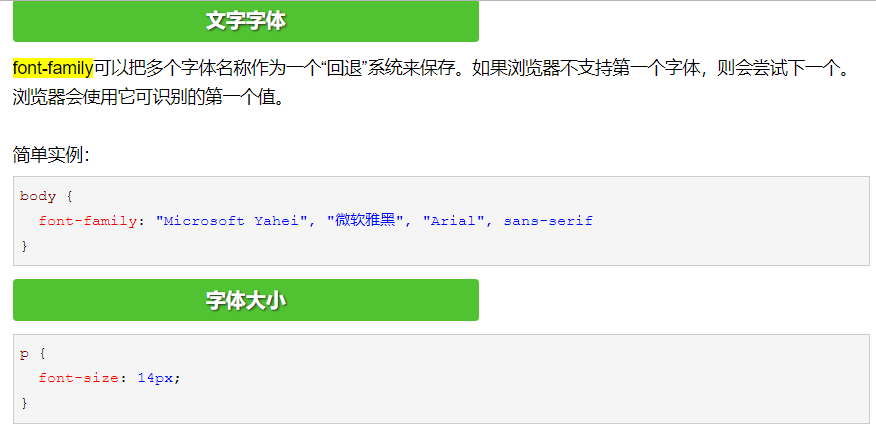
2.字体属性
1.用什么字体
2.字体大小

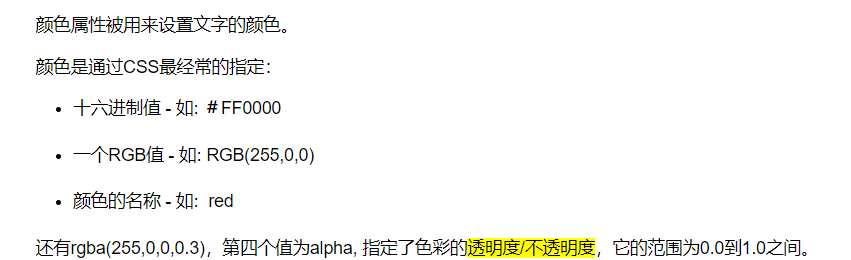
3.字体颜色

4.字体粗细

5.文字装饰效果

6.文字对齐

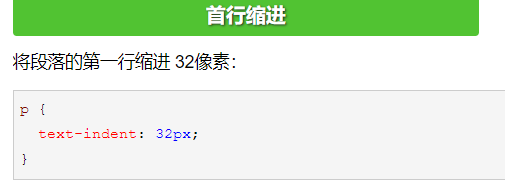
7.文字缩进

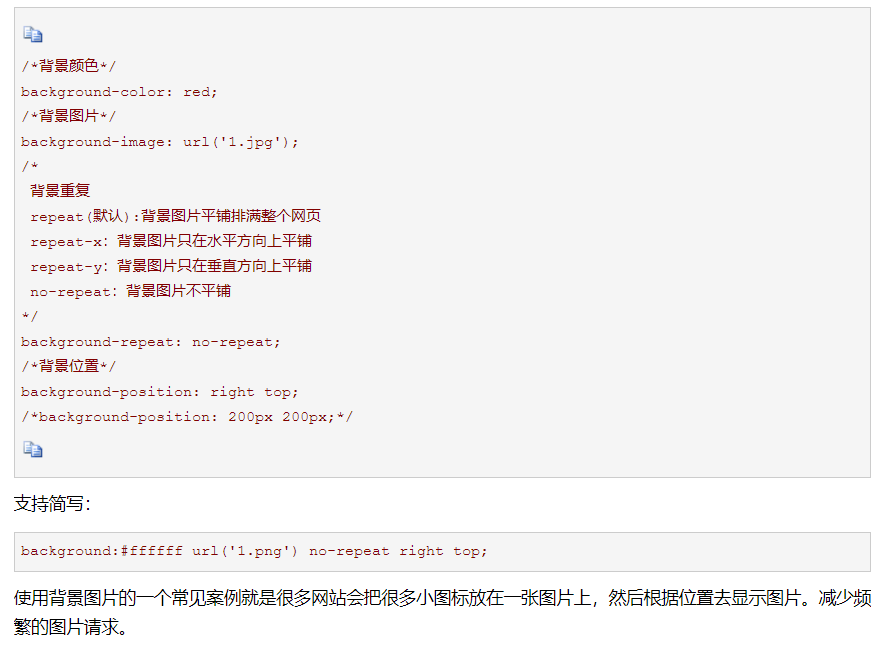
6.背景属性

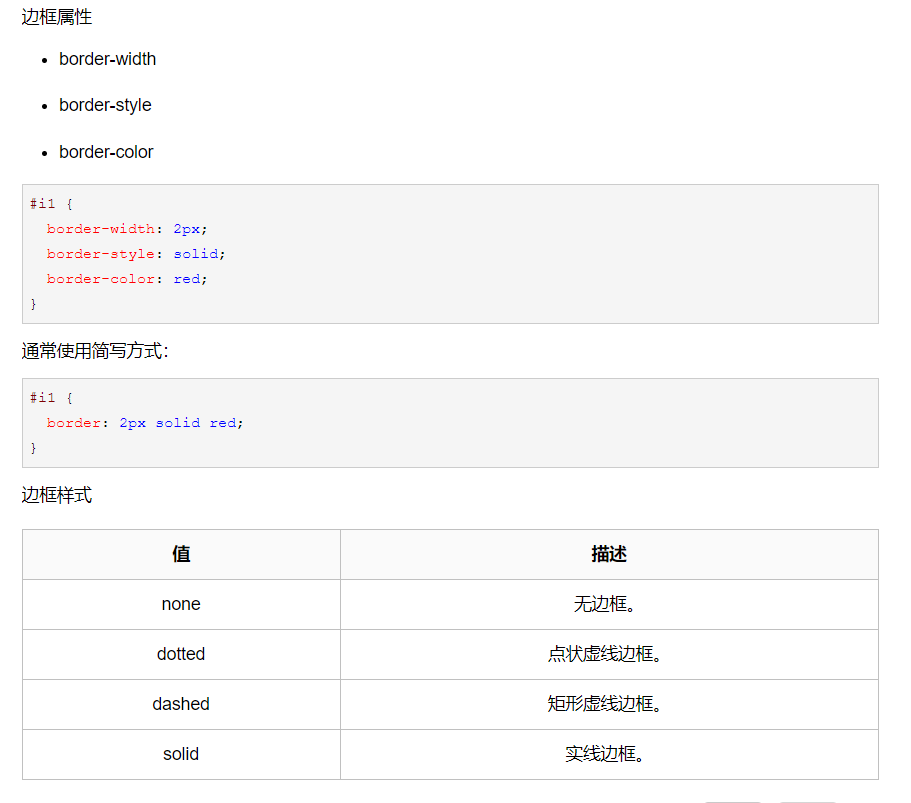
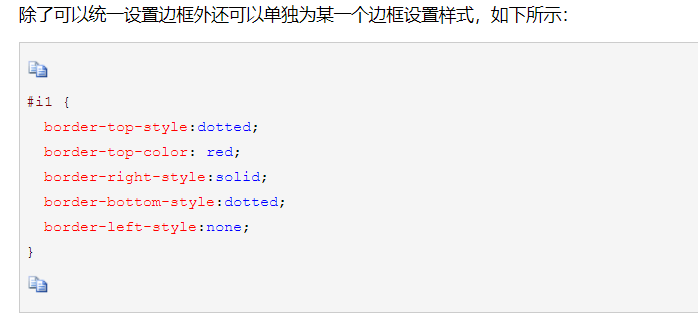
7.边框



8.display属性

9.css盒子模型

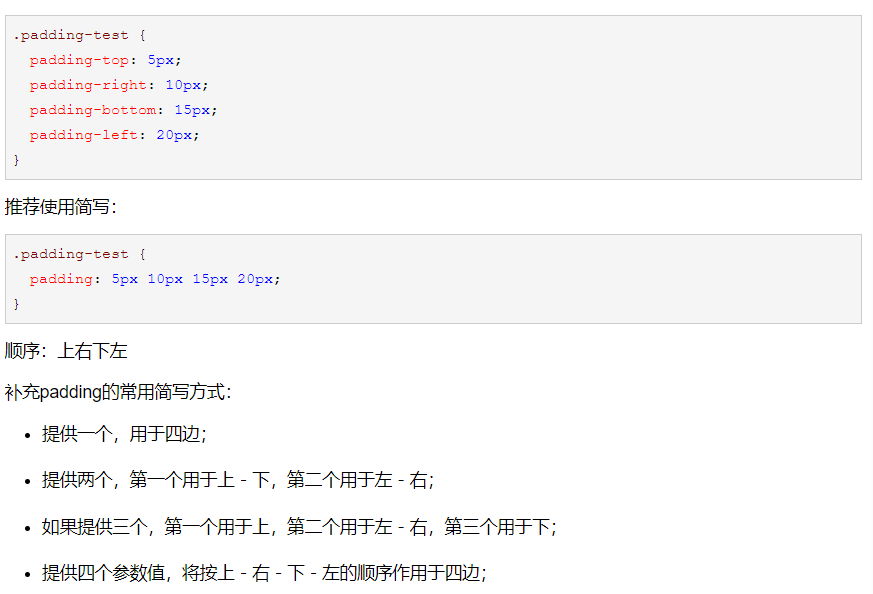
内边距

外边距

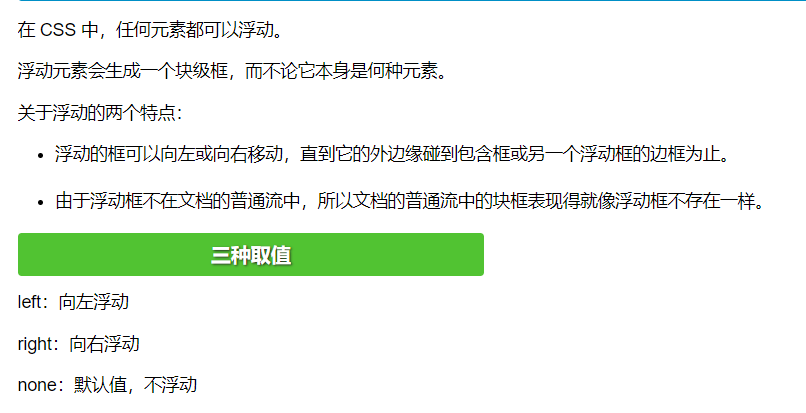
浮动


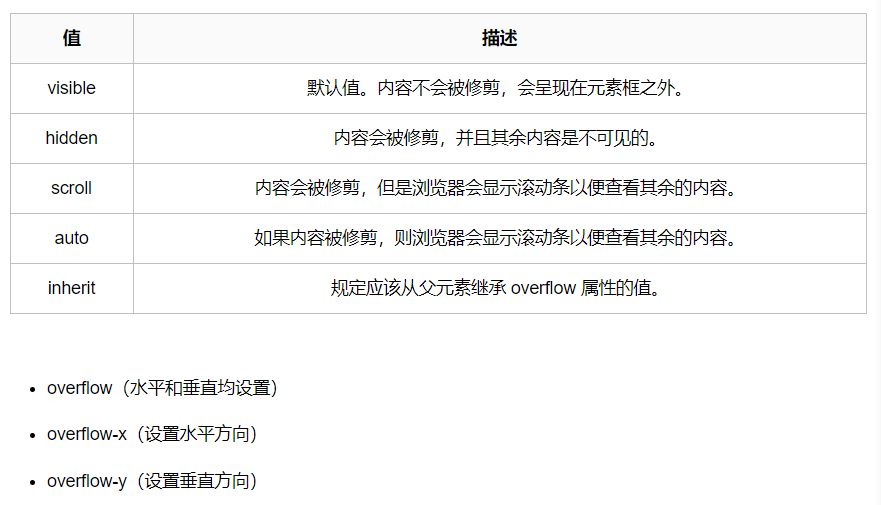
overflow溢出属性

10.定位
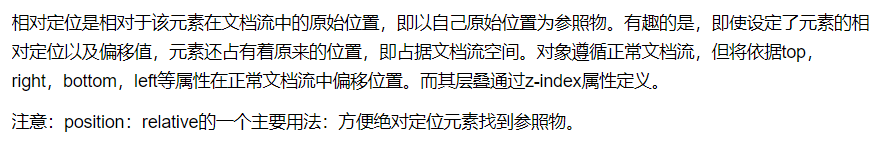
相对定位(relative)

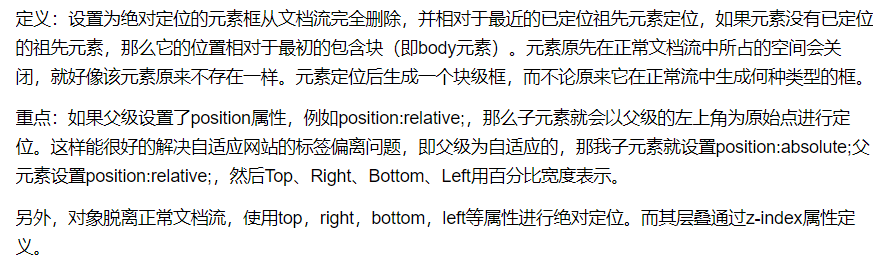
绝对定位(absolute)

固定(fixed)

11.z-index
设置对象的层叠顺序
1.z-index 值表示谁压着谁,数值大的压盖数值小的
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面,定位了元素,永远压着没有定位的元素
4.从父现象:父亲怂了,儿子再牛逼也没用
12.opacity
用来定义透明效果.取值范围是0~1,0是完全透明,1是完全不透明
警示自己:
永远不要高估自己
只要思想不滑坡,方法总部问题多
听人劝,吃饱饭
造图片的网址:https://dummyimage.com/960x420/000/fff.png