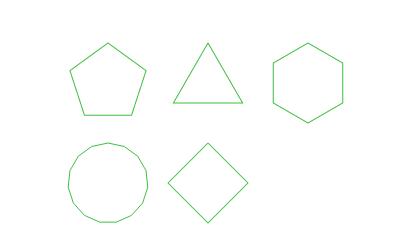
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <canvas id="myCanvas" width='500' height='500'>测试</canvas> <script> var myCanvas = document.getElementById("myCanvas"); var context = myCanvas.getContext("2d"); function drawPath(x, y, n, r) { var i, ang; ang = Math.PI * 2 / n //旋转的角度 context.save(); //保存状态 context.fillStyle = 'rgba(0,0,0,0)'; //填充红色,半透明 context.strokeStyle = 'hsl(120,50%,50%)'; //填充绿色 context.lineWidth = 1; //设置线宽 context.translate(x, y); //原点移到x,y处,即要画的多边形中心 context.moveTo(0, -r); //据中心r距离处画点 context.beginPath(); for (i = 0; i < n; i++) { context.rotate(ang) //旋转 context.lineTo(0, -r); //据中心r距离处连线 } context.closePath(); context.stroke(); context.fill(); context.restore(); //返回原始状态 } drawPath(100, 100, 5, 40) //在100,100处画一个半径为40的五边形 drawPath(200, 100, 3, 40) //在200,100处画一个半径为40的三角形 drawPath(300, 100, 6, 40) //在300,100处画一个半径为40的六边形 drawPath(100, 200, 15, 40) //在100,200处画一个半径为40的十五边形 drawPath(200, 200, 4, 40) //在100,200处画一个半径为40的四边形 </script> </body> </html>